axure如何做导航栏的展开和收缩
1、将主菜单和子菜单转换为动态面板,右击-转换为动态面板
2、设置各个面板的状态,将面板设置为“选中”和“未选中”两种状态如:子菜单选中为:蓝色、17号字子菜单未选中为:黑色、16号字主菜单选中为:17号字主菜单未选中为:16号字提示,点击状态即可编辑状态。
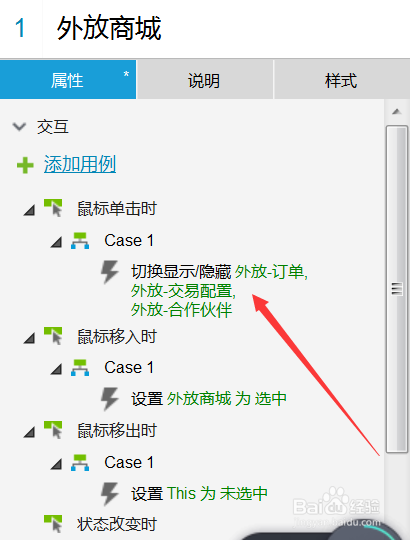
3、主菜单和子菜单都设置成:鼠标移入:为选中鼠标移出:未选中
4、子菜单均设计为隐藏
5、鼠标单击主菜单,切换显示隐藏子菜单
6、其他设计成组合,子菜单隐藏时组合移动到绝对位置eg(0,148)子菜单显示时组合移动到绝对位置eg(0,278)
7、完成,运行后效果如下。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:75
阅读量:21
阅读量:46
阅读量:77