Qt5编写hello world界面 纯代码版本
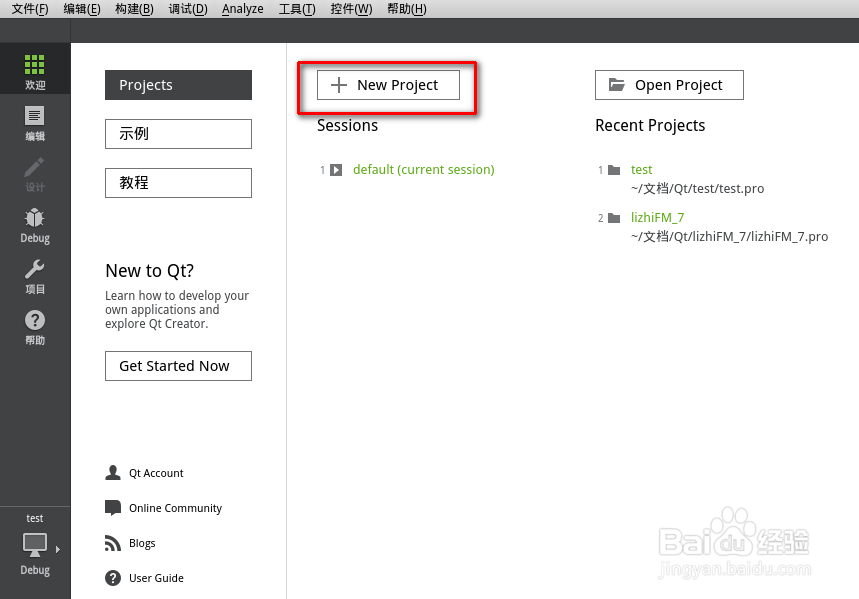
1、打开Qt软件点击new project进行项目的创建注意:因为是hello world,所以我这里详细的给出了如何创建项目当然,会的同学可以直接下一步
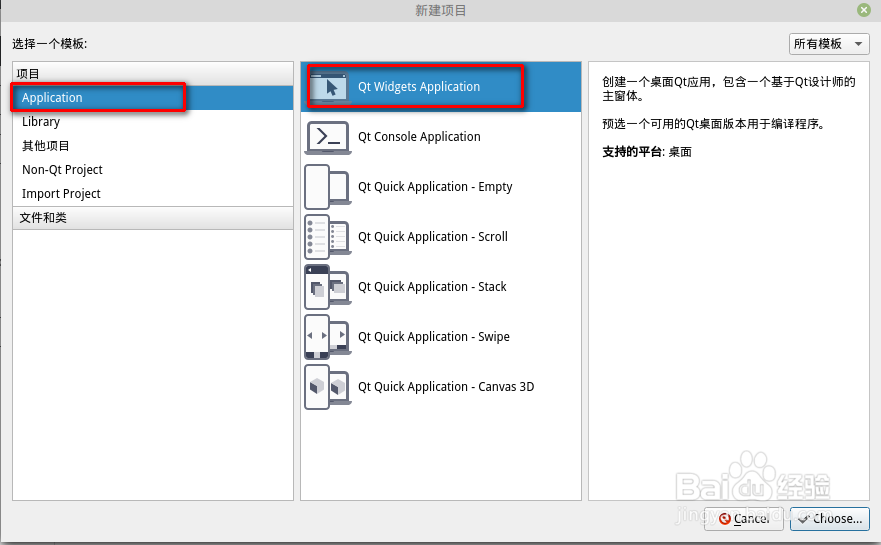
2、在项目那里选择application然后选择qt widgets application我们创建qt界面项目用的最多的就是这个了当然也有下面的qml,这个后续经验会给出
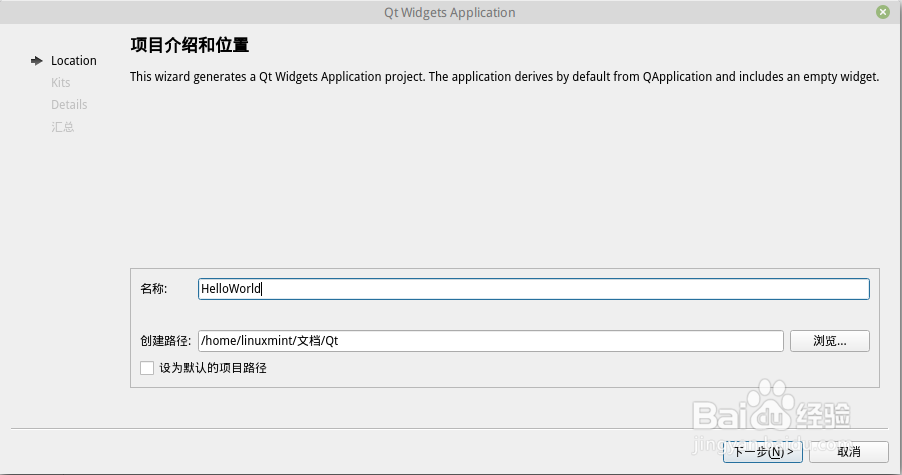
3、我们设置项目的文件名为:HelloWorld文件位置自定注意:文件名和位置最好都不要带有中文字符
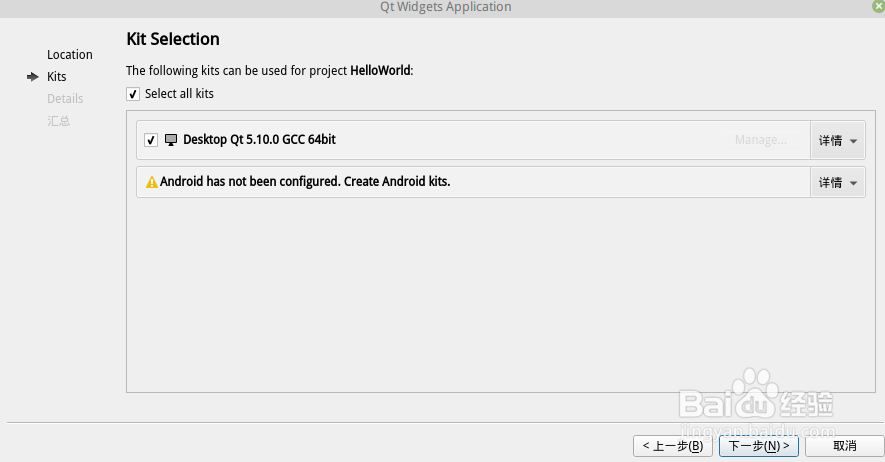
4、kit selection默认即可,不用管它如果要创建Android项目可以先配置Android的开发环境,这里我们不介绍。有兴趣的可以查看我后续的经验。
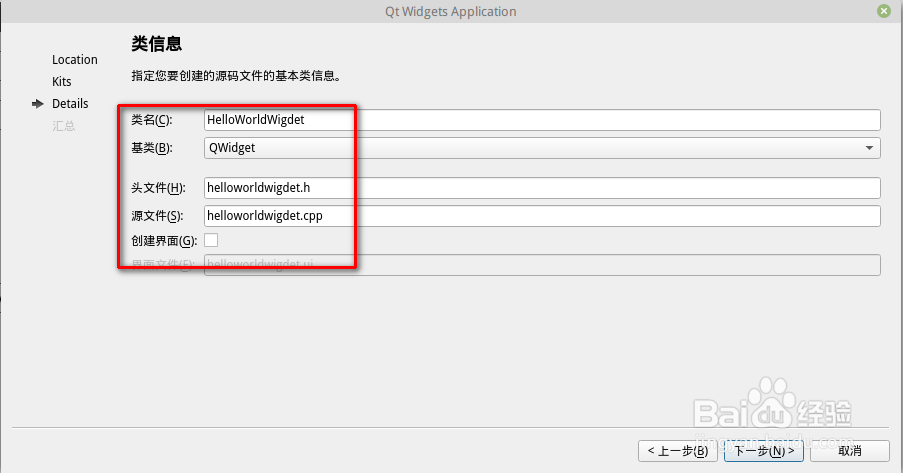
5、这里基类我们选择的是QWidget类名自定,但是最好是有意义的这里我们的类名为:HelloWorldWidget创建界面那一项不要打钩,因为我们是代码编写界面
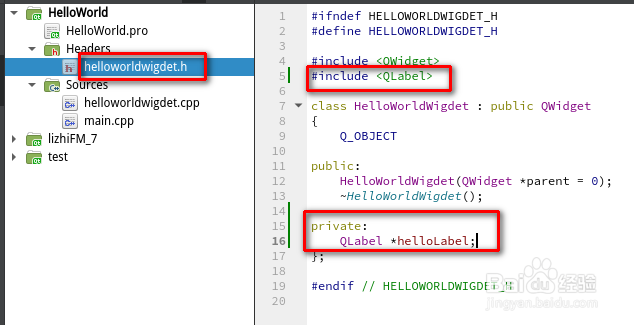
6、在helloworldwigdet.h文件里添加头文件和内容代码:#ifndef HELLOWORLDWIGDET_H#define HELLOW晦倘佳鳎ORLDWIGDET_#include <QWidget>#include <QLabelclass HelloWorldWigdet : public QWidget{ Q_OBJECTpublic: HelloWorldWigdet(QWidget *parent = 0); ~HelloWorldWigdet();private: QLabel *helloLabel;};#endif // HELLOWORLDWIGDET_H
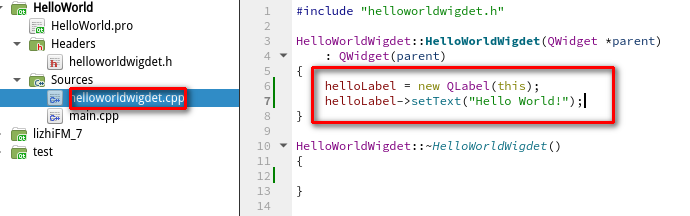
7、在helloworldwigdet.cpp添加如下两句:helloLabel = 艘绒庳焰new QLabel(this);hello讣嘬铮篌Label->setText("Hello World!");代码:#include "helloworldwigdet.h"HelloWorldWigdet::HelloWorldWigdet(QWidget *parent) : QWidget(parent){ helloLabel = new QLabel(this); helloLabel->setText("Hello World!");}HelloWorldWigdet::~HelloWorldWigdet(){}
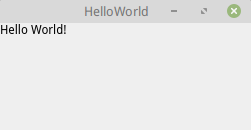
8、效果如图。过程很简撮劝丛食单,HelloWorld也仅仅只需要两行代码。在setText内可以加HTML标签,比如:helloLabel->s髫潋啜缅etText("<h1>Hello World!</h1>");试试效果吧!