js怎么把图片路径赋值给对象
1、使用js,读取其中一个图片的路径,并把该图片的路径赋值给另一个图片。
2、首先,创建一个文本文件,将扩展名重命名为htm。
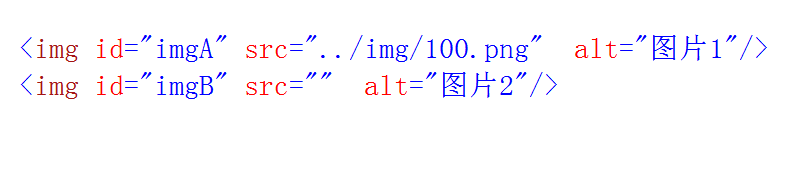
3、打开文件进行编辑,首先,创建两个图片元素对象,分别将ID设置为imgA和imgB。
4、给imgA设置src,使之产生图像。imgB不设置,使他没有图像。
5、给imgA添加点击事件,点击后,将imgA的路径赋值给imgB。
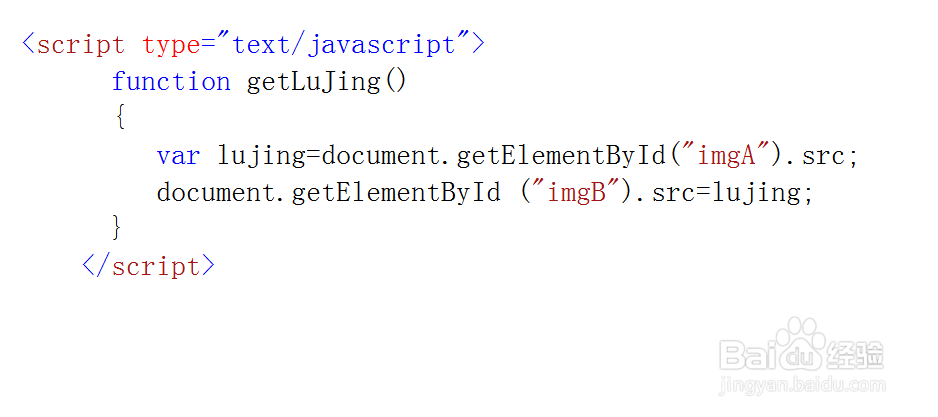
6、加入script代码如下:<script type="text/javascript"> functi泠贾高框on getLuJing() { var lujing=document .getElementById("imgA").src ; document .getElementById ("imgB").src=lujing; } </script>
7、运行效果如下:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:50
阅读量:65
阅读量:56
阅读量:71