css如何清除li列表默认样式
1、新建一个html文件,命名为test.html,用于讲解css如何清除li列表默认样式。
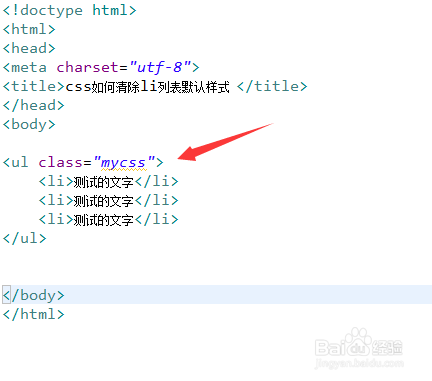
2、在test.html文件内,使用ul、li标签创建一个列表。
3、在test.html文件内,设置ul标签的class属性为mycss。
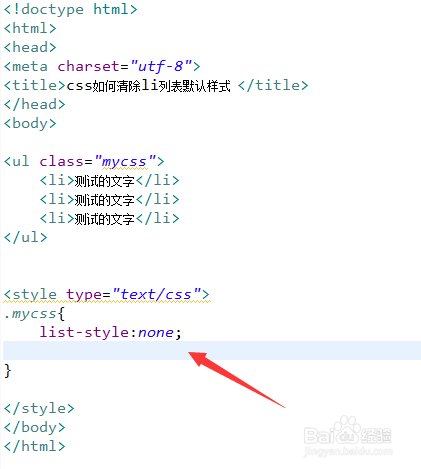
4、在css标签内,通过class设置ul的样式,将list-style属性设置为none,消除列表的默认序号。
5、在css标签内,再将padding属性和margin属性消除li列表的内外边距。
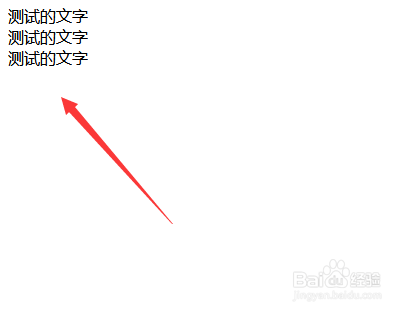
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:77
阅读量:30
阅读量:77
阅读量:80