CSS3中的圆形图片怎么实现
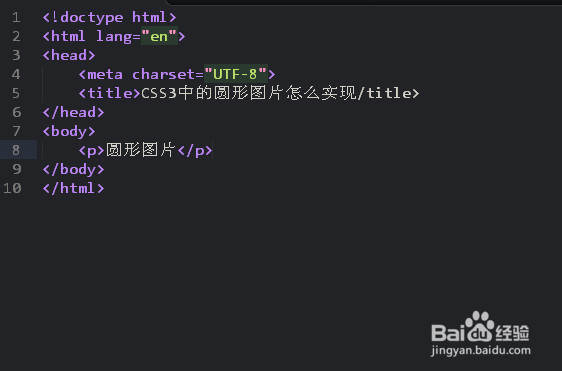
1、新建一个HMTL文档,用于承载CSS
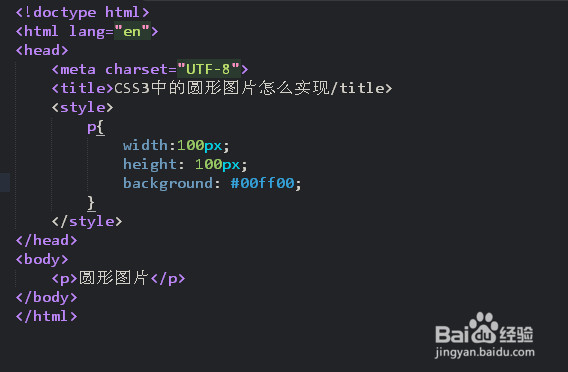
2、针对<p>元素区域,新增一条内联的样式,设置为正方形,背景色为绿色
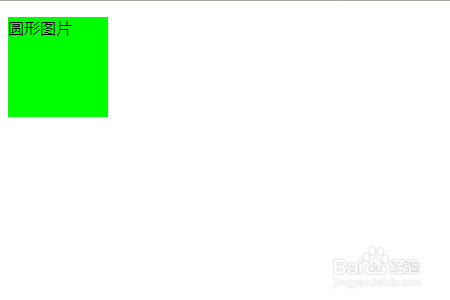
3、保存以上文件,并在浏览器预览初始效果
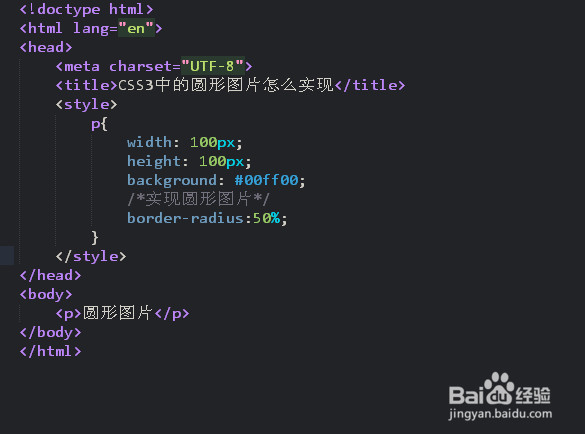
4、在CSS中加入一条新属性,border-radius,示例:border-radius: 50%;*border-radius的值一般设为正方形边长的1/2,即50%
5、保存以上内容,在浏览器预览最终效果,一个圆形图片的效果就完成了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:90
阅读量:39
阅读量:88
阅读量:66