css如何使段落居中
1、新建一个html文件,命名为test.html,用于讲解css如何使段落居中。

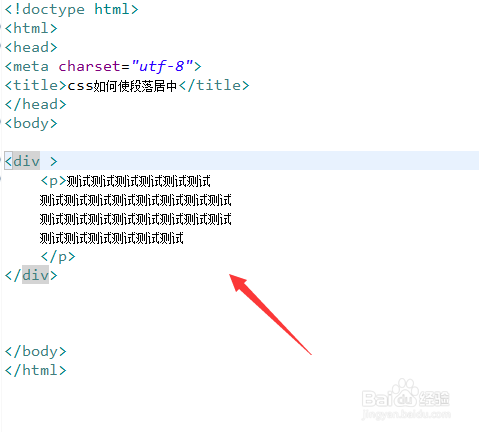
2、在test.html文件内,在div标签内,使用p标签创建一段文字。

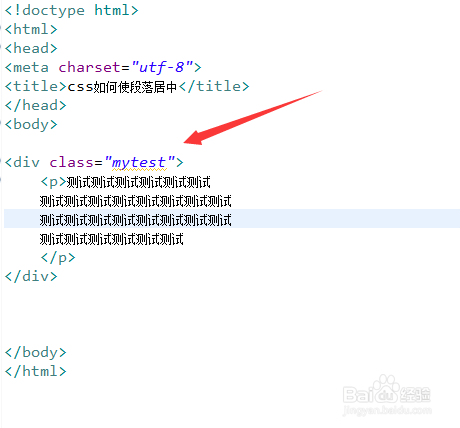
3、在test.html文件内,设置div的class属性为mytest。

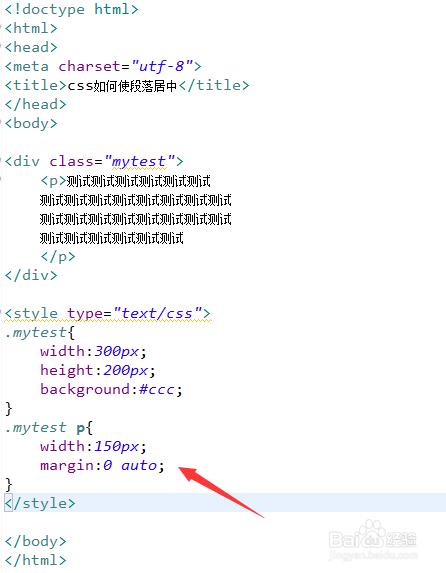
4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为200px,背景颜色为灰色。

5、在css标签内,再通过class设置p标签的样式,定义它的宽度为150px,同时使用margin属性设置p标签的上下边距为0,左右边距为自动对齐(auto),从而实现段落居中显示。

6、在浏览器打开test.html文件,查看实现的效果。

1、在div标签内,使用p标签创建一段文字,设置div的class属性为mytest。
2、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为200px,背景颜色为灰色。
3、在css标签内,再通过class设置p标签的样式,定义它的宽度为150px,同时使用margin属性设置p标签的上下边距为0,左右边距为自动对齐(auto),从而实现段落居中显示。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:167
阅读量:84
阅读量:78
阅读量:44
阅读量:106