如何通过js来增加a标签的样式
1、新建一个html文件,命名为test.html,用于讲解如何通过js来增加a标签的样式。
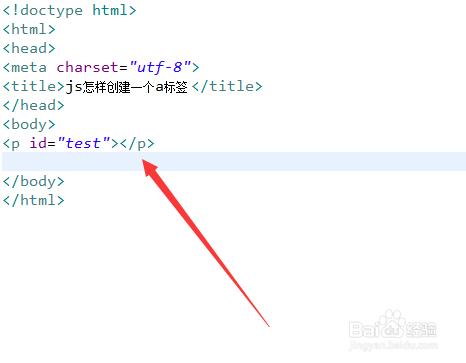
2、在test.html文件内,使用a标签创建一个链接,用于测试。
3、在test.html文件内,给a标签添加id属性,设置id属性值为ttid。
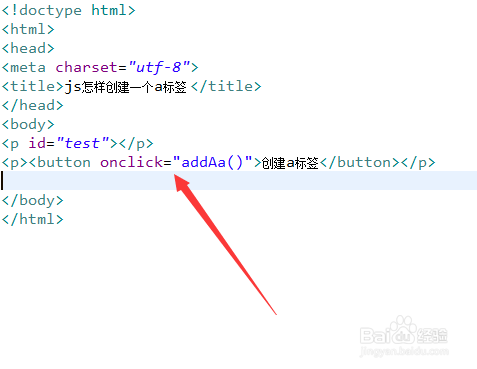
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addAcss()函数。
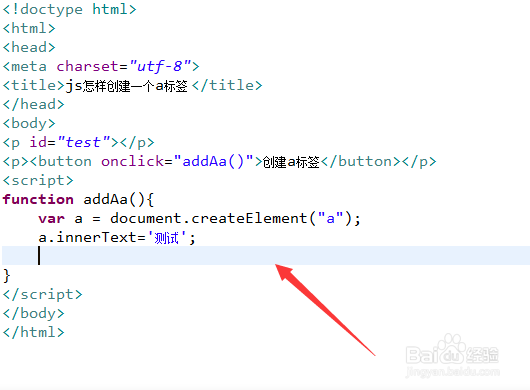
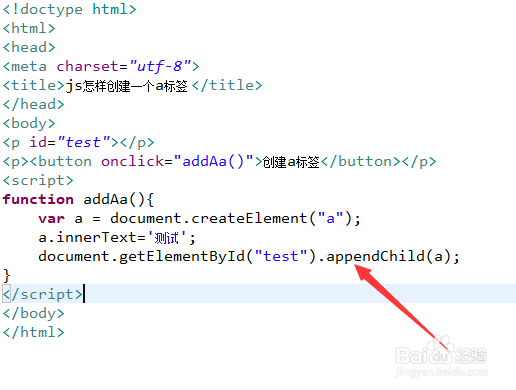
5、在js标签中,创建addAcss()函数,在函数内,通过id(ttid)获得a标签对象,使用style中的color属性,设置a链接的文字颜色为红色,从而实现增加a标签的样式。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:92
阅读量:43
阅读量:79
阅读量:40