CSS教程 浮动(float)属性的使用
1、新建一个浮动(float)属性的使用.html 文件,如图所示:
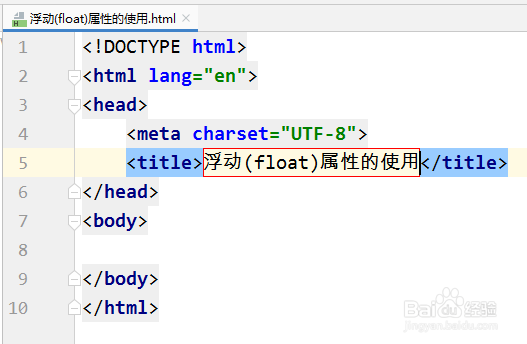
2、输入HTML5的结构代码,将title标签里面的内容修改成:浮动(float)属性的使用,如图所示:
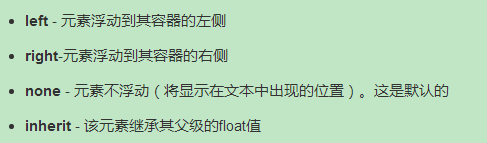
3、float属性:用于定位和格式化内容,让元素浮动起来,其属性取值如下所示:
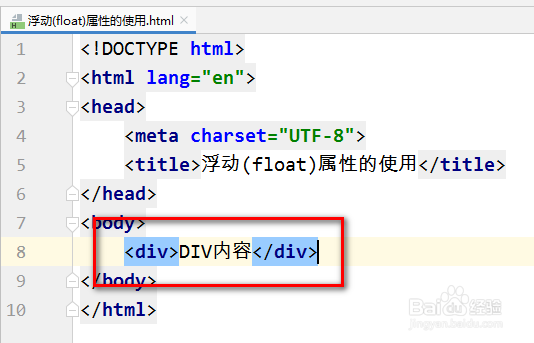
4、使用div标签定义一个块元素,如图所示:
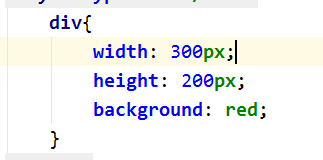
5、使用css给这个块元素添加宽度、高度和背景颜色,如图所示:
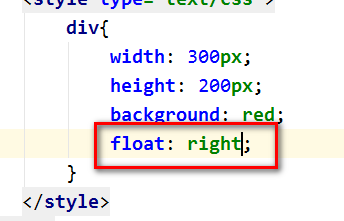
6、添加float浮动属性,使由div标签定义的块元素浮动起来,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:21
阅读量:68
阅读量:75
阅读量:32