如何通过js模拟单选按钮
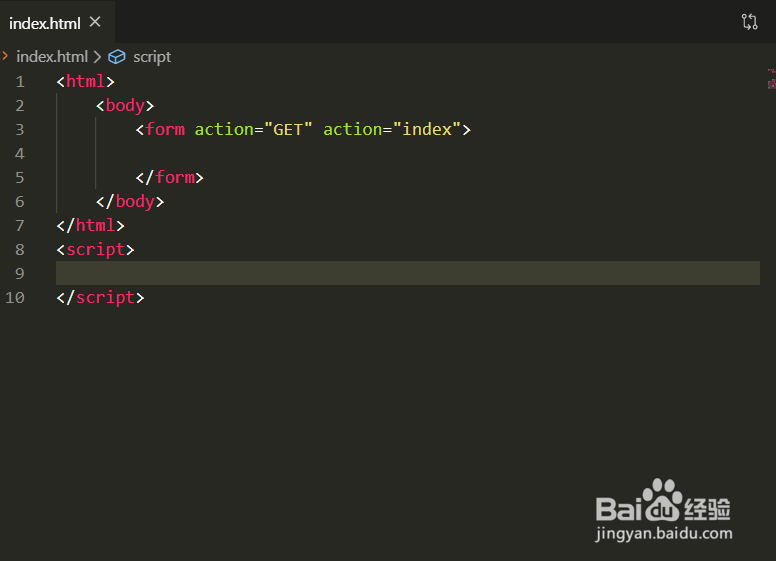
1、创建一个html文件,写好简单的form表单代码以及script标签。
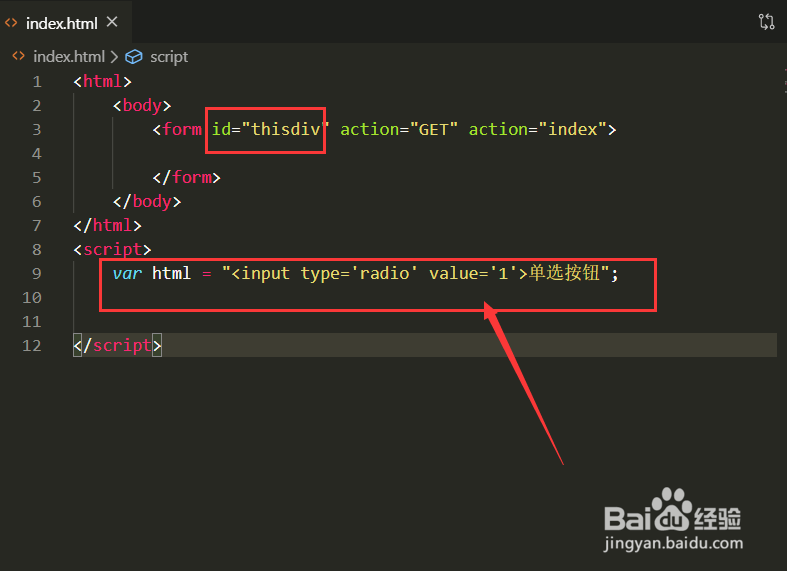
2、在script标签中,定义一个变量,内容是html中单选按钮的实现代码,并给form表单赋予一个id属性。
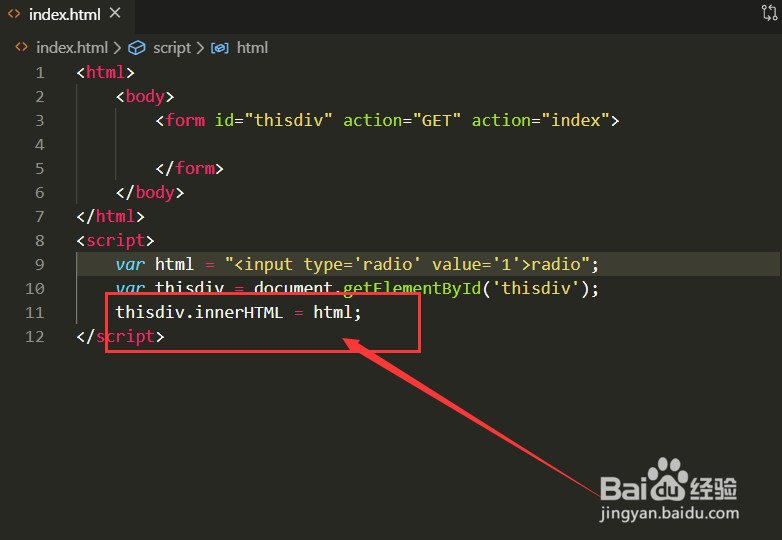
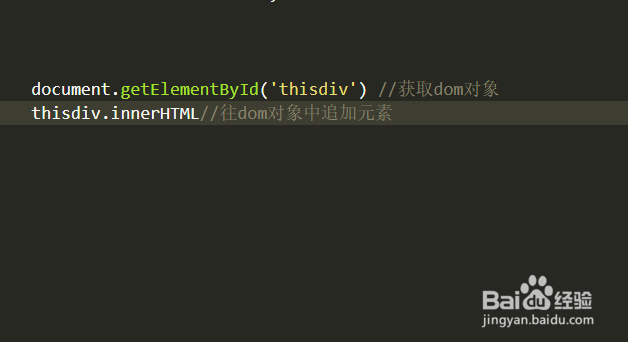
3、通过js的document.getElementById()方法获取form对象,用来进行对象选择。
4、使用js中的innerHTML方法,将之前写好的html代码追加到form对象中去。
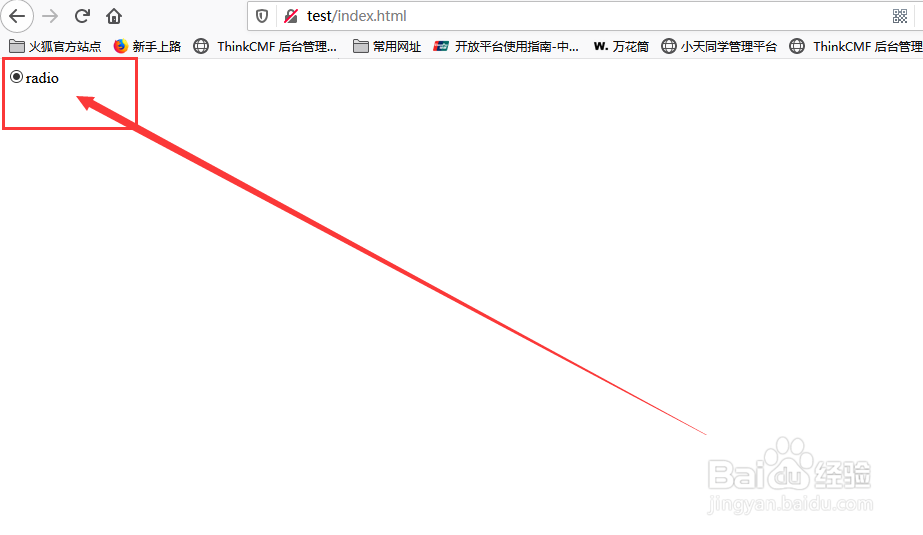
5、在浏览器中打开该文件,可以看到单选按钮效果已经实现。
6、实现单选按钮效果用到了js中的document.getElementById()以及innerHTML方法。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:35
阅读量:36
阅读量:30
阅读量:96