div+css编写html页面,层之间的无缝连接如何实现
1、新建一个html文件,命名为test.html,用于讲解div+css编写html页面,层之间的无缝如何实现。
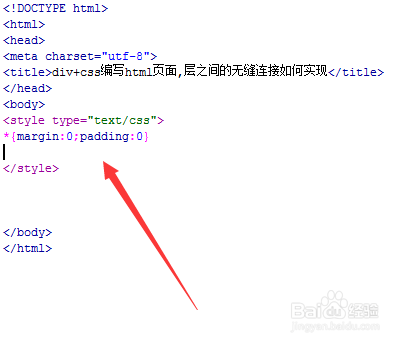
2、在test.html文件内,在css标签内,使用“*”初始化当前页面所有元素的内外边距都为0。
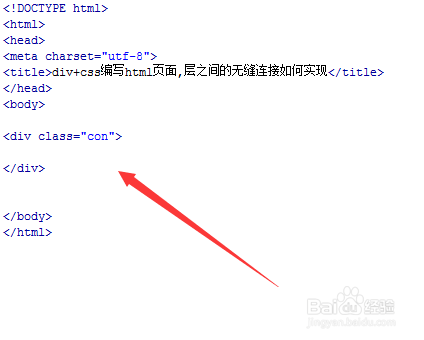
3、在test.html文件内,使用div标签创建一个模块,并设置其class属性为con。
4、在css标签内,使用css设置class为con的div样式,定义其宽度为300px,高度为500px。
5、在test.html文件内,在div标签内,再创建两个div,分别设置其class属性为div1,div2。
6、在css标签内,使用css设置class为div1的样式,定义其宽度为100%,高俣觊鄄幼度为100px,背景颜色为红色;使用css设置class为div2的样式,定义其宽度为100鬈熵痼霄%,高度为200px,背景颜色为粉红色。
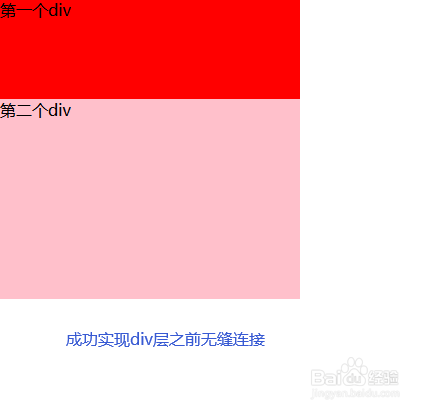
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:24
阅读量:81
阅读量:27
阅读量:23