javascript中如何使用onmousemove事件
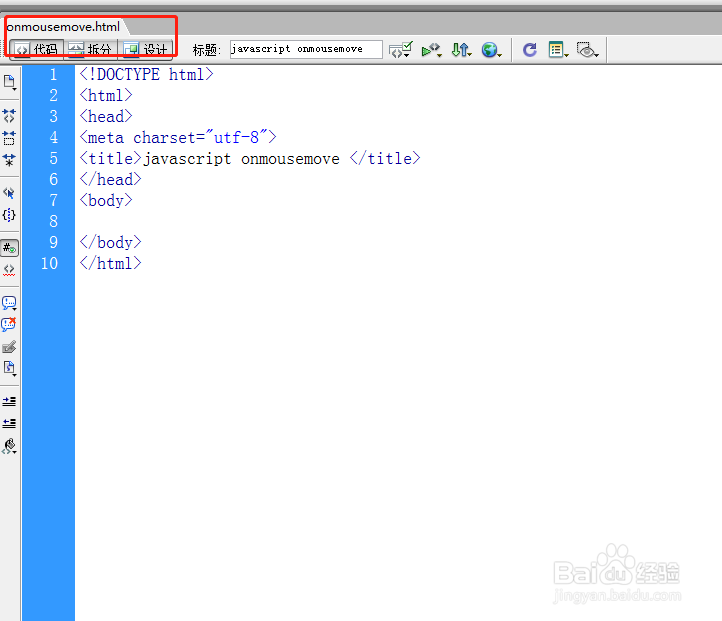
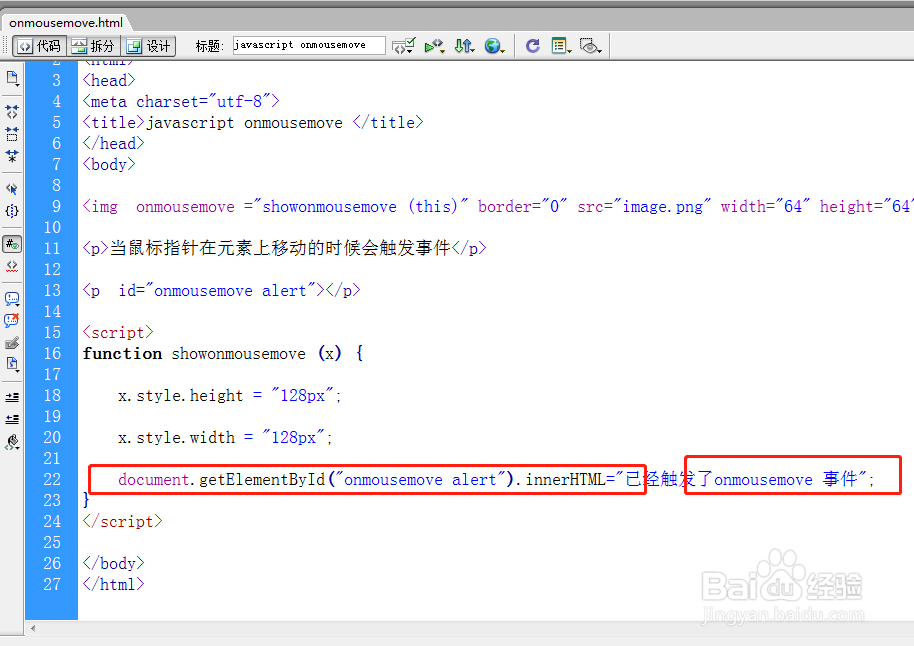
1、创建一个名称为onmousemove的html文件
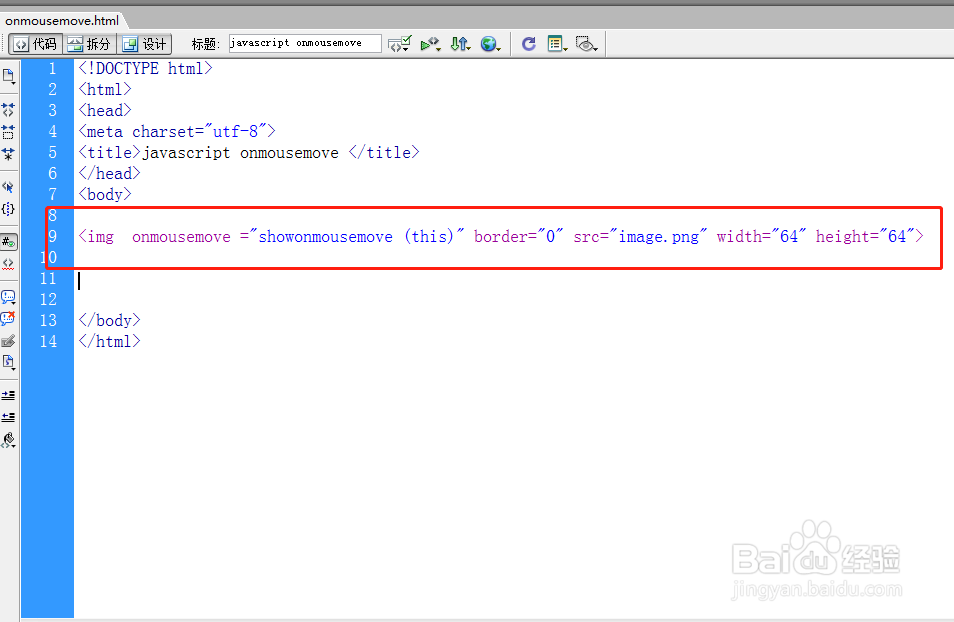
2、加入image。png图片可以是自己随便选的文件,在img 标签中加入onmousemove事件
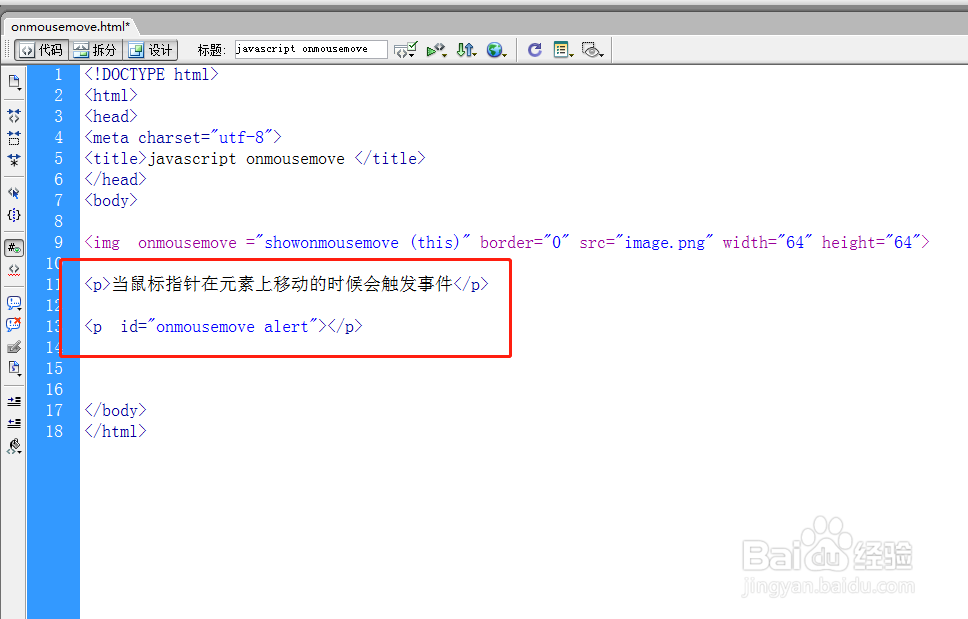
3、加入两个p标签作为提示使用
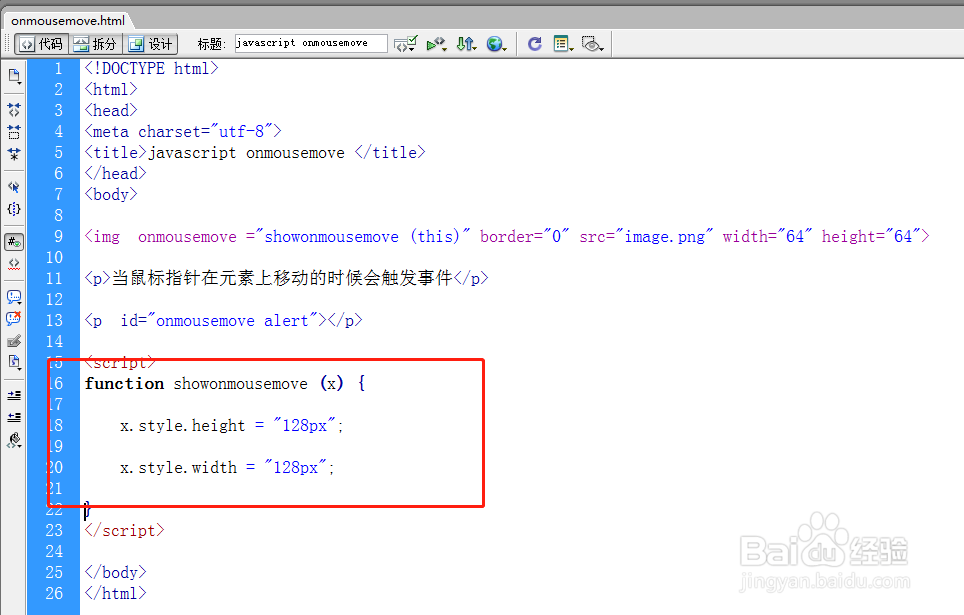
4、创建一个自定义函数和onmousemove事件中的函数名一直,并在函数中设置图片的大小
5、如果调用自定义函数的 时候在p元素中赋值提示语
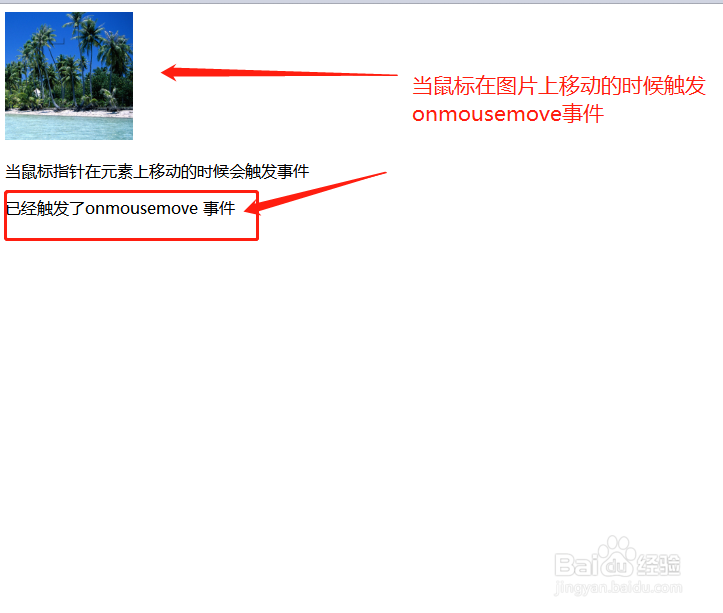
6、在浏览器中打开文件,鼠标放到图片上移动,图片会触发自定义函数图片方法,并在p中显示提示语
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:32
阅读量:49
阅读量:67
阅读量:44