如何使用React中的点击事件并查找对应的参数值
1、第一步,在HBuilderX中创建一个静态页面,使用HTML5中默认模板,如下图所示:
2、第二步,在title标签下方导入React核心的JS文件,然后在body插入一个div标签,如下图所示:
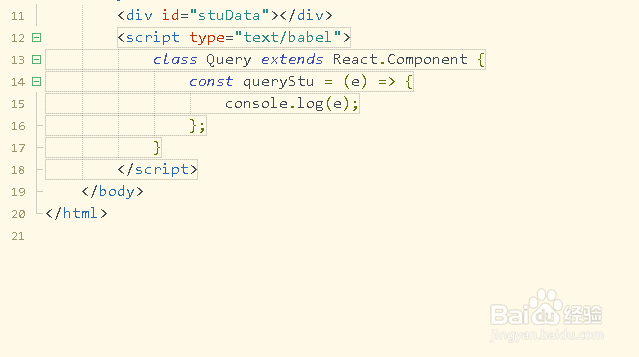
3、第三步,在div标签下方,添加一个script标签,定义一个类Query,如下图所示:
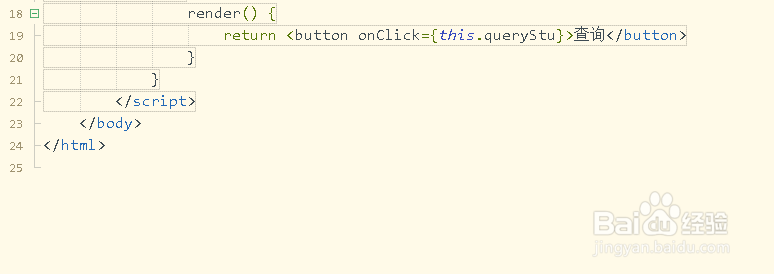
4、第四步,在类中定义一个点击函数,然后在下方添加render()方法,如下图所示:
5、第五步,保存代码并打开浏览器预览效果,结果出现了语法错误,如下图所示:
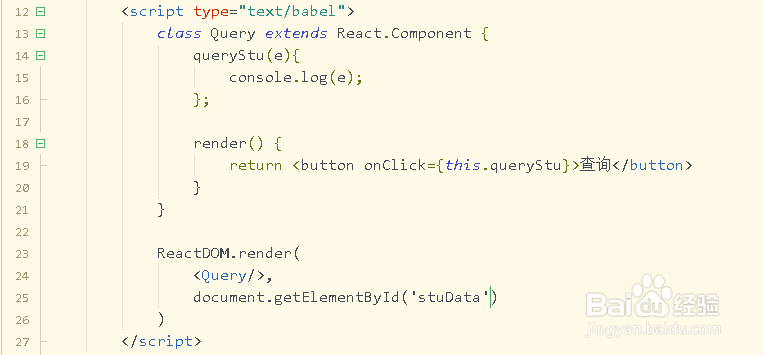
6、第六步,将原来的箭头函数改为直接定义方式,然后调用ReactDOM.render(),如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:53
阅读量:76
阅读量:40
阅读量:61