html如何将图片右移
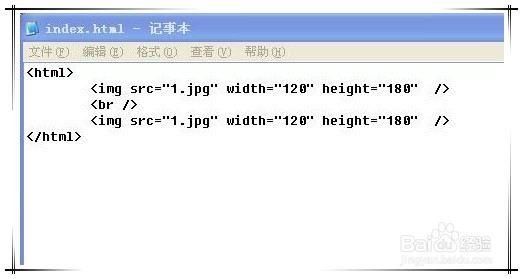
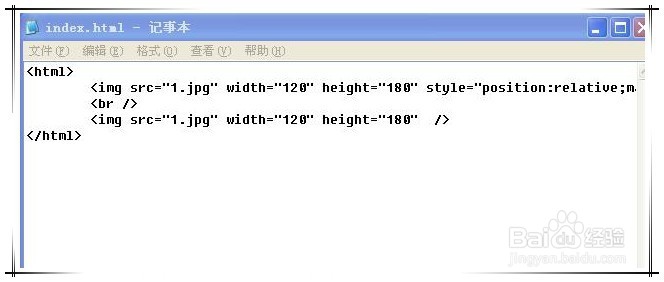
1、首先,我们准备一个简单的网页用于测试使用。在记事本中输入以下代码:<html> <img src="1.jpg" width="120" height="180" /> <br /> <img src="1.jpg" width="120" height="180" /></html>这代码并不规范,仅用于演示,实际过程中请自行完善。然后依次点击“文件”——"保存",保存文件名为:index.html,保存类型为所有文件。
2、双击打开保存的index.html文件,浏览器中的效果如图所示:
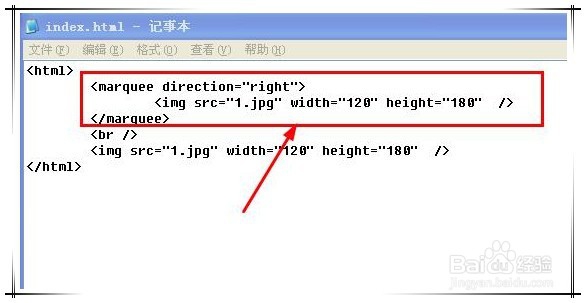
3、1.利用marquee标签右移针对第一种情况,我们可以利用marquee标签来实现图片循环右移。修改第一个图像的代码:<marquee direction="right"> <img src="1.jpg" width="120" height="180" /></marquee>
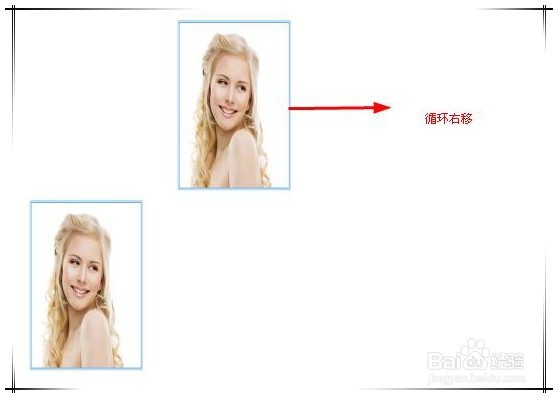
4、保存后,在浏览器中打开,运行效果如下:
5、2.利用CSS样式右移针对第二种情况,可以利用css样式来让图片在原来位置的基础上向右偏移给定值距离。修改第一张图片代码如下:<img src="1.jpg" width="120" height="180" style="position:relative;left:10px;" />style="position:relative;left:10px;" 表示图像在原有位置的基础上向右移动10PX。
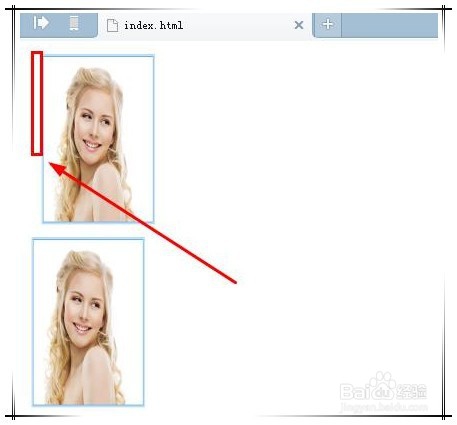
6、保存修改后,在浏览器打开,运行效果如下:
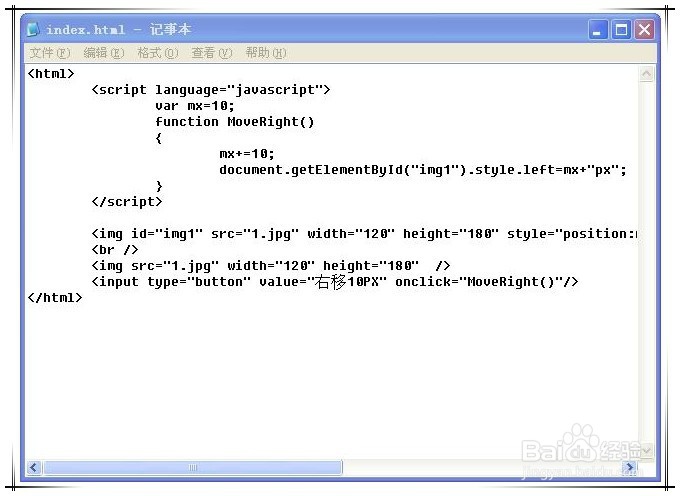
7、3.利用门钙蹲茌js+CSS样式实现可控右移原理同CSS样式一样,只是可用JS来控制右移的距离。修改代码如下:<html媪青怍牙> <script language="javascript"> var mx=10; function MoveRight() { mx+=10; document.getElementById("img1").style.left=mx+"px"; } </script> <img id="img1" src="1.jpg" width="120" height="180" style="position:relative;"/> <br /> <img src="1.jpg" width="120" height="180" /> <input type="button" value="右移10PX" onclick="MoveRight()"/></html>
8、保存后,在浏览器中打开,每点击一个按钮,图片在当前的位置上右移10PX。