如何创建 CSS
1、插入样式表。对于外部的样式表来说,我们可以直接使用插入的方式来进行一个引用。这就是link语句了。
<head><link rel="stylesheet" type="text/css" href="mystyle.css" /></head>

2、样式的设计。我们可以先写下一个通用的样式,再把这个样式引入到整个网页的页面当中来。
hr {color: red;}p {margin-left: 10px;}body {background-image: url("images/back2.gif");}

3、注意点。我们在做代码的时候一定不要让属性值与单位之间有空格,这会让网页效果在一些浏览器当中失去作用。这一点一定要引起重视的。

4、内部样式表与内联样式表。有的时候,一个网页需要单独的指定样式,这个时候我们就要用内部样式表,如果在一个元素上需要使用一个特殊的样式,我们就要用一下内联样式表。

5、多重样式。有的时候因为选择的样式表过多,这个时候会出现一种多重样式的现象,这个元素的属性值就会进行一个均衡的赋予。不同的状态会出现不同的属性值。

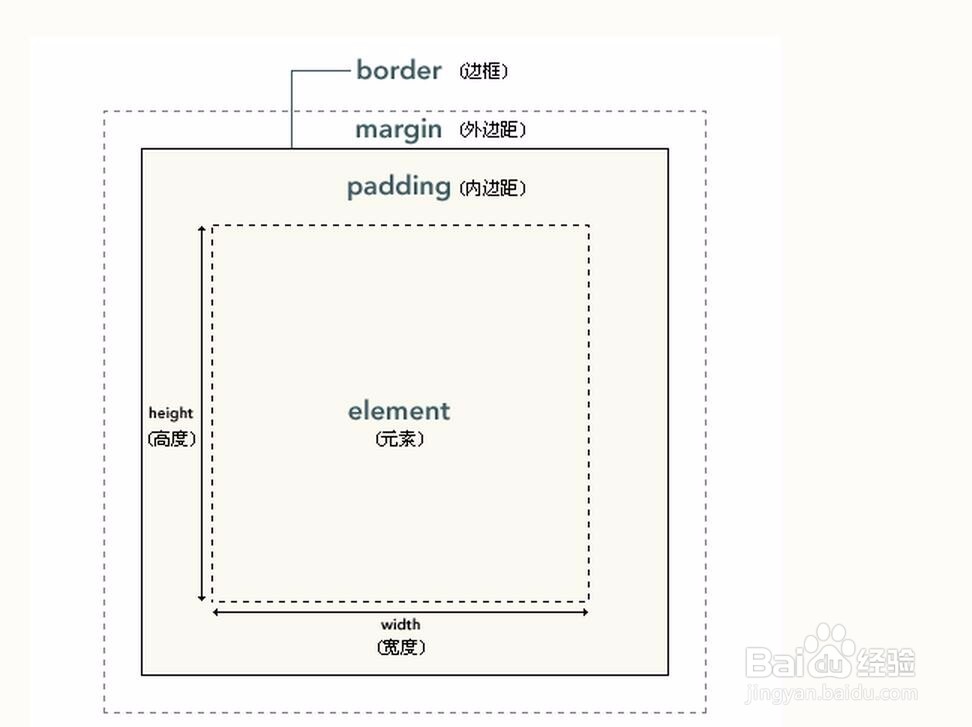
6、CSS 框模型。我们使用CSS工具来对网页进行编辑的时候主要采用了一个CSS 框模型的结构,从直观图上了解这个模型会更加的简单。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:151
阅读量:192
阅读量:190
阅读量:89
阅读量:27