ps怎么切图制作网页
1、小编这里用Photoshop CC和Dreamweaver CS6来做演示。首先我们打开ps软件。
2、然后打开网页设计图,一般都是psd格式的,小编这里以简单的JPG格式代替了。
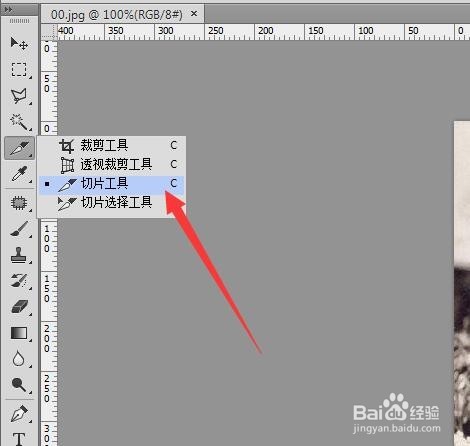
3、然后点击左侧工具栏中的“切片”工具,就是那个小刀子形状的。
4、之后在图片上切出想要做网页的部分,小编演示的比较简单,将整个图片切为若干份,先切中整个图。
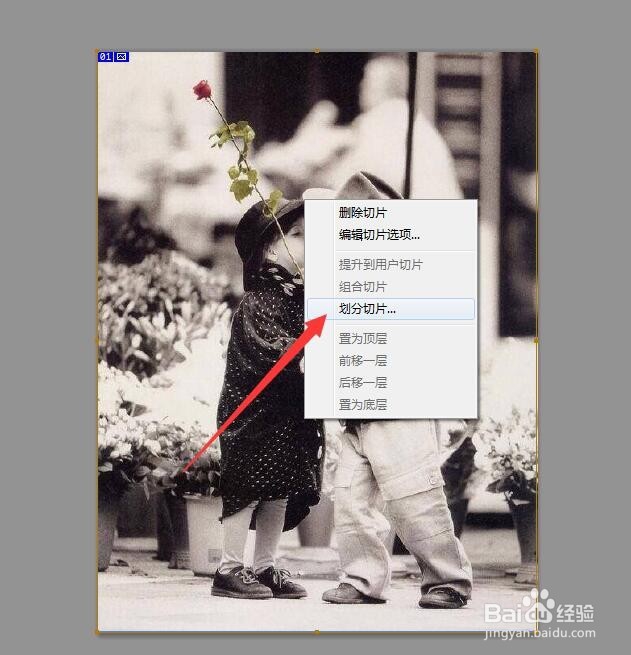
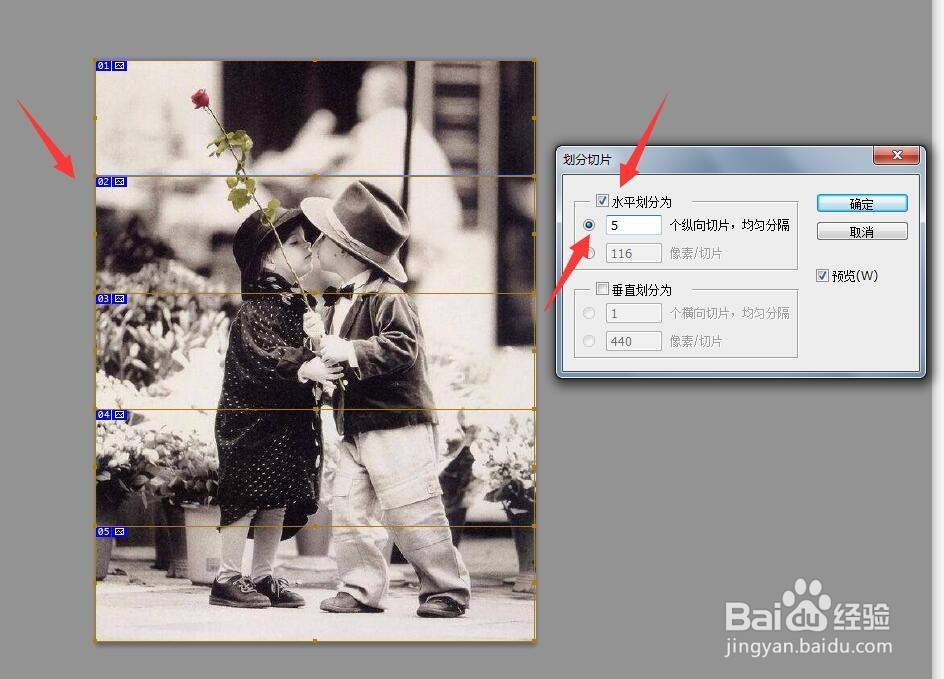
5、然后在图片上右击,划分切片,分成若干就行了。
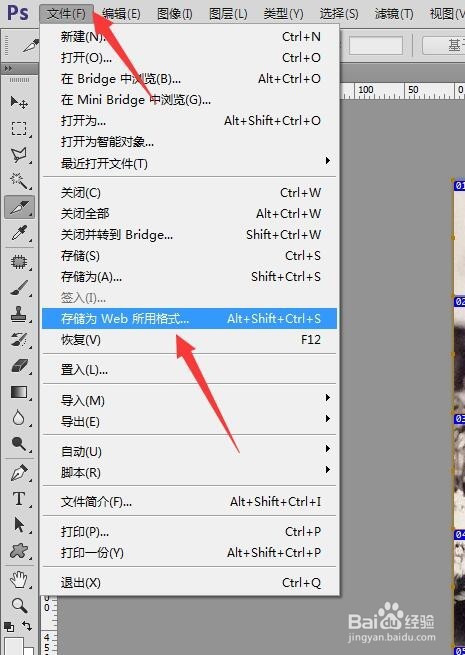
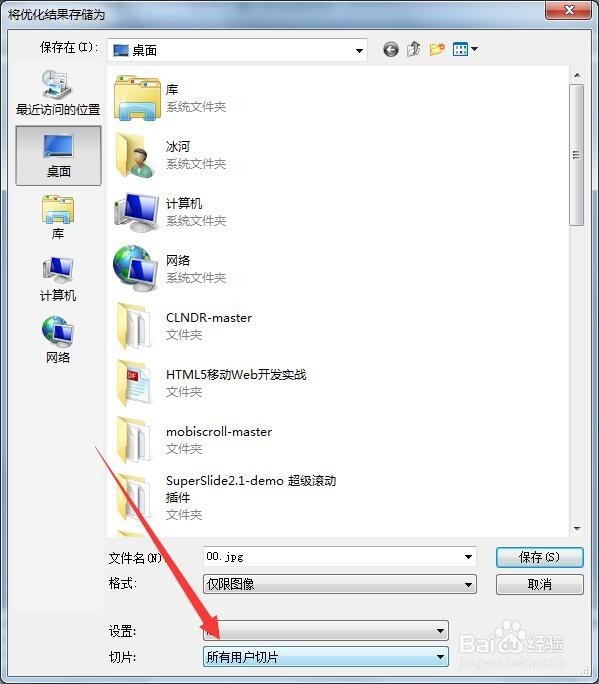
6、最后保存一下,选择存储为web所用格式。
7、选择好格式之后点击存储,如果不是透明的一般选择jpg格式。
8、保存的时候选择保存所有用户切片。
9、再然后就是制作网页了,我们打开Dreamweaver CS6,新建一个html网页文档。
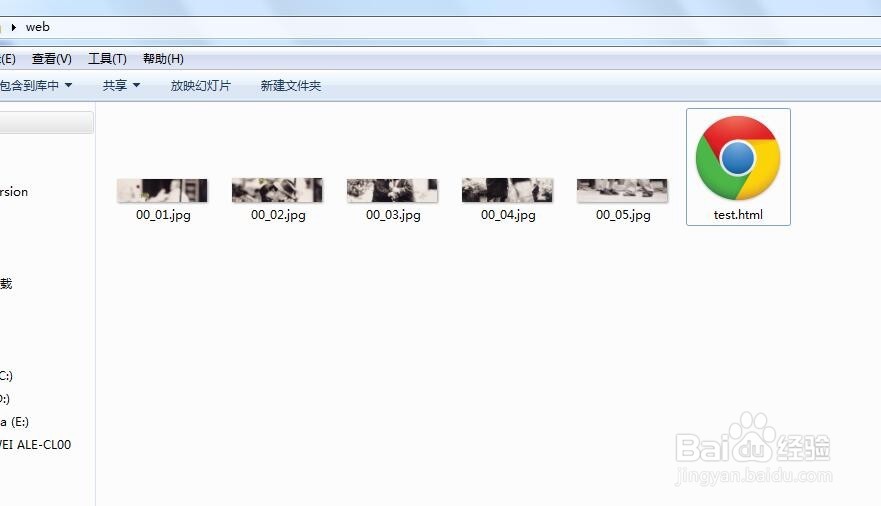
10、然后将图片和html网页保存于同一个文件夹下。
11、html代码和css如下。
12、最后预览一下效果,还是不错滴~
13、最后愿天下有情人终成眷属!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:74
阅读量:35
阅读量:87
阅读量:92