如何使用CSS3关键帧实现元素背景多个范围变化
1、第一,在已打开的HBuilderX工具中,新建页面文件,然后插入一个div标签,添加类属性
2、第二,添加style样式标签,设置keyframes,从0%到100%的背景色
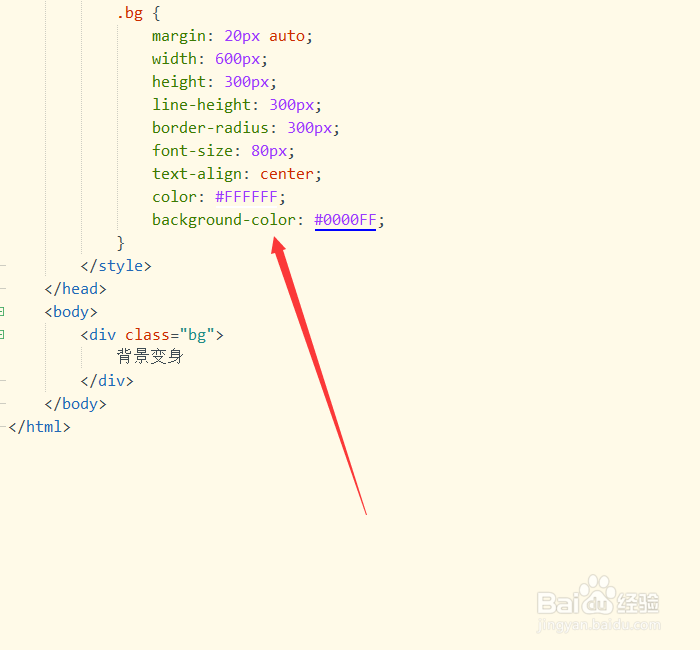
3、第三,利用类选择器,设置div标签样式,如外边距、宽度、高度、字体属性等
4、第四,保存代码并打开浏览器,可以查看到一个椭圆形的框,中间部分显示文字
5、第五,接着使用类选择器和伪类选择器:hover,设置鼠标移动上去,触发的效果
6、第六,再次保存代码并刷新浏览器,将鼠标移动上去,查看颜色框的背景颜色变化
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:60
阅读量:86
阅读量:67
阅读量:79