jquery怎么设置display属性
1、新建一个html文件,命名为test.html,用于讲解jquery怎么设置display属性。
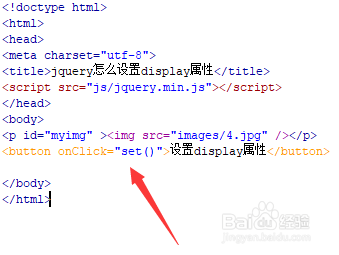
2、在test.html文件内,在p标签内,使用img标签创建一张图片,同时,设置p标签的id为myimg,主要用于下面通过该id获得p元素对象。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置display属性”。
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行set()函数。
5、在js标签中,创建set()函数,在函数内,编写代码实现设置p标签的display属性。
6、在set()函数,通过id(myimg)获得图片对象,使用css()方法设置p标签的display属性,例如,设置display属性为none,即隐藏p标签内的图片。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:85
阅读量:75
阅读量:66
阅读量:79