Dreamweaver网页制作初级教程:样式表的关联
1、接上节,我们做好了基本的网站站点架构,文件夹以及子文件等全部建立完毕,那么我们怎样建立一个样式呢?首先在css根目录下建立一个页面,命名为main.css
2、好,如果我们希望,我们的首页,也就是index收到css样式的约束,应该怎么办呢?首先双击index打开
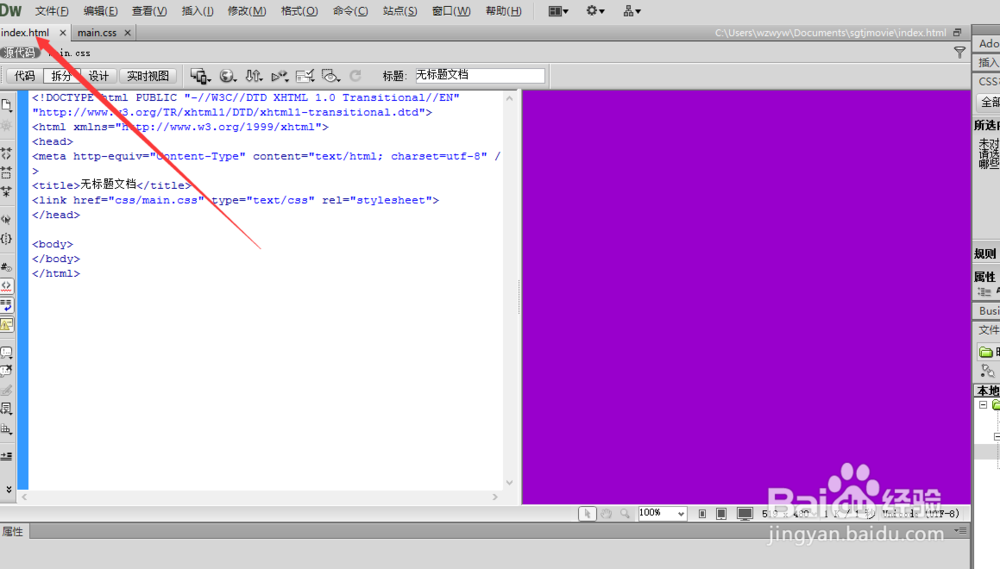
3、在title之后,我们输入代码:<link href=然后浏览至我们建立的样式。
4、而后输入一般性代码:<link href="css/main.css" type="text/css" rel="stylesheet"/>
5、这样其实就是做好了一个约束,也就是我们建立的首页index,会受到我们所建立css文件夹下的样式main.css的约束,这就是这个语句的效果。
6、好,接下来我们验证效果,我们双击main.css,做一些基本的编辑操作。
7、在css中,输入代码:*{background-color:#90C}也就是改变背景色为紫色,保存。
8、然后回到index页面,观察。是的,背景色发生了改变。
9、这就是样式表约束的链接方法,你学会了吗?
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:73
阅读量:77
阅读量:56
阅读量:75