javascript怎么实现让浏览器后退和前进的功能
1、javascript开发工具很多,最简单的十九记事本咯。使用记事本位移好处就是可以很好的给自己打好基础。我使用的是一款editplus的工具
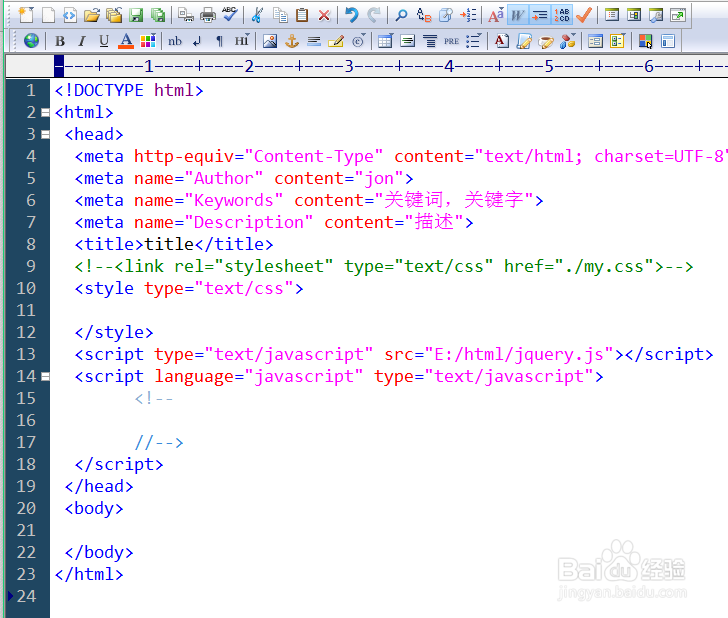
2、有了开发工具就Ok了,接下来就是打代码了。首先新建一个html文件,编辑器会自动出来一个模板。
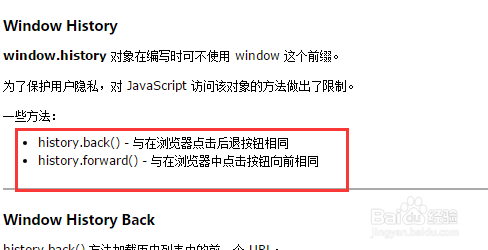
3、要实现页面跳转必须使用javascript中提供的history对象了。history.back() :与在浏览器点击后退按钮相同history.forward() : 与在浏览器中点击按钮向前相同
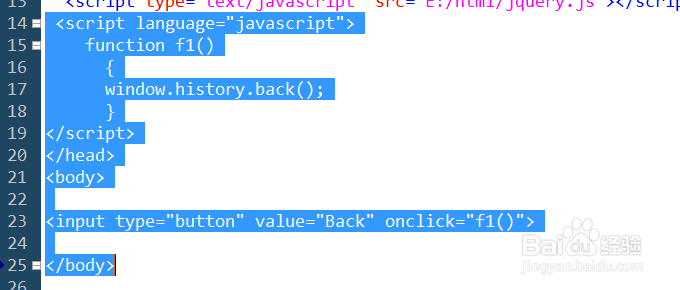
4、下面来看看具体的实现代码了。我直接写在一个点击事件里面来实现。<script language="javascript"> function 熠硒勘唏f1() { window.history.back(); }</script></head><body><input type="button" value="Back" onclick="f1()"></body>
5、这样就是实现返回的功能了,前进就是使用history.forward();即可是很简单的用法 了。不过这里不要演示他的功能了。大家可以自己去试试
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:76
阅读量:82
阅读量:66
阅读量:89