谷歌浏览器如何将页面中更改的css保存到本地
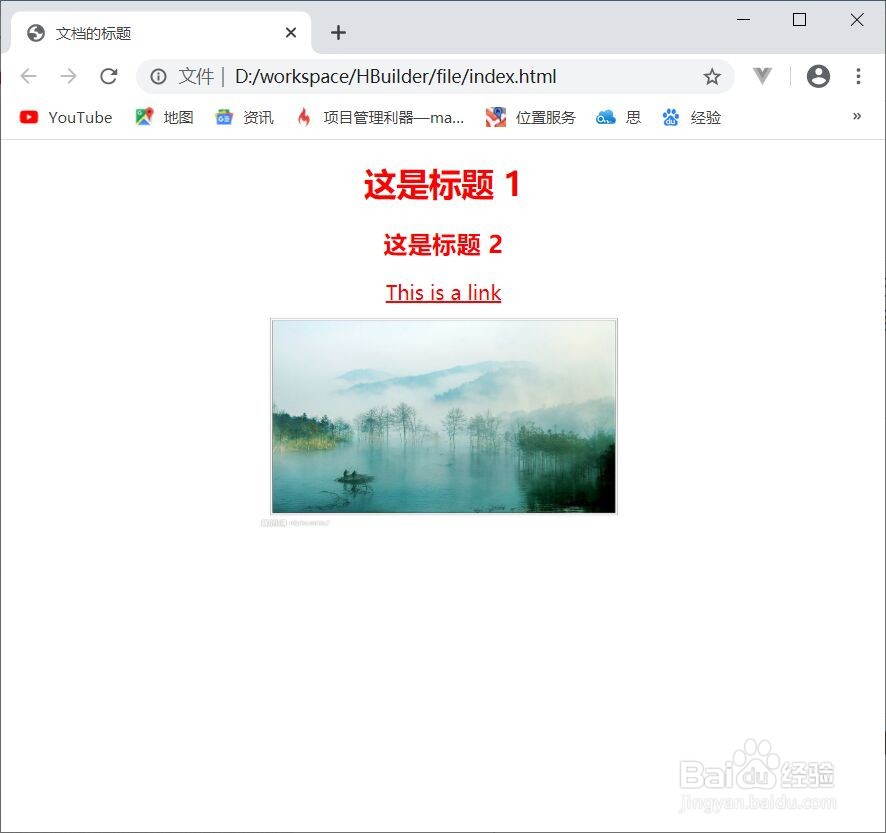
1、首先用谷歌浏览器打开本地项目的一个页面,如下图所示
2、fn+f12打开开发者工具如下所示
3、点击到Element衡痕贤伎s面板中可以看到左边区域为DOM树,点击DOM树中的某个DOM节点可以在右边区域的Styles区域显示出该DOM节点所对应的CSS样式
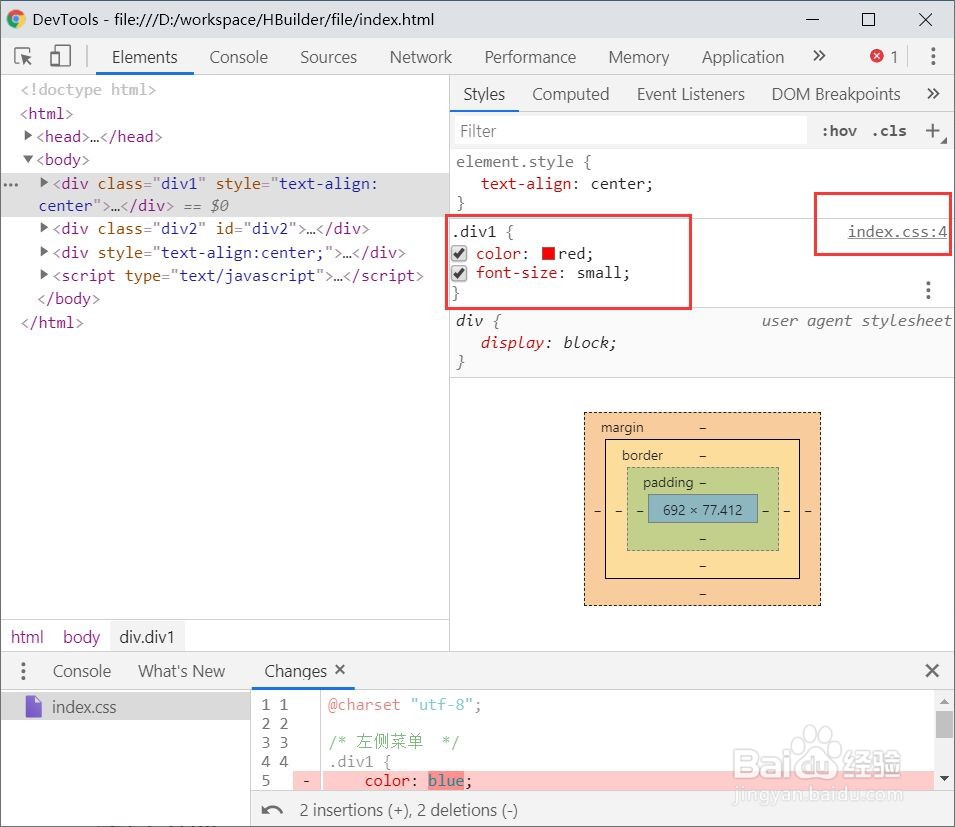
4、在Styles区域可以点击css属性所对应的值更改原来的css,也可以在原来的属性分号后面点击一下在下方出现的输入框中添加另外的CSS样式,如下图所示将页面样式进行了更改;在样式区域可以看到此样式所对应的css文件,点击这个文件会跳转到Sources面板中
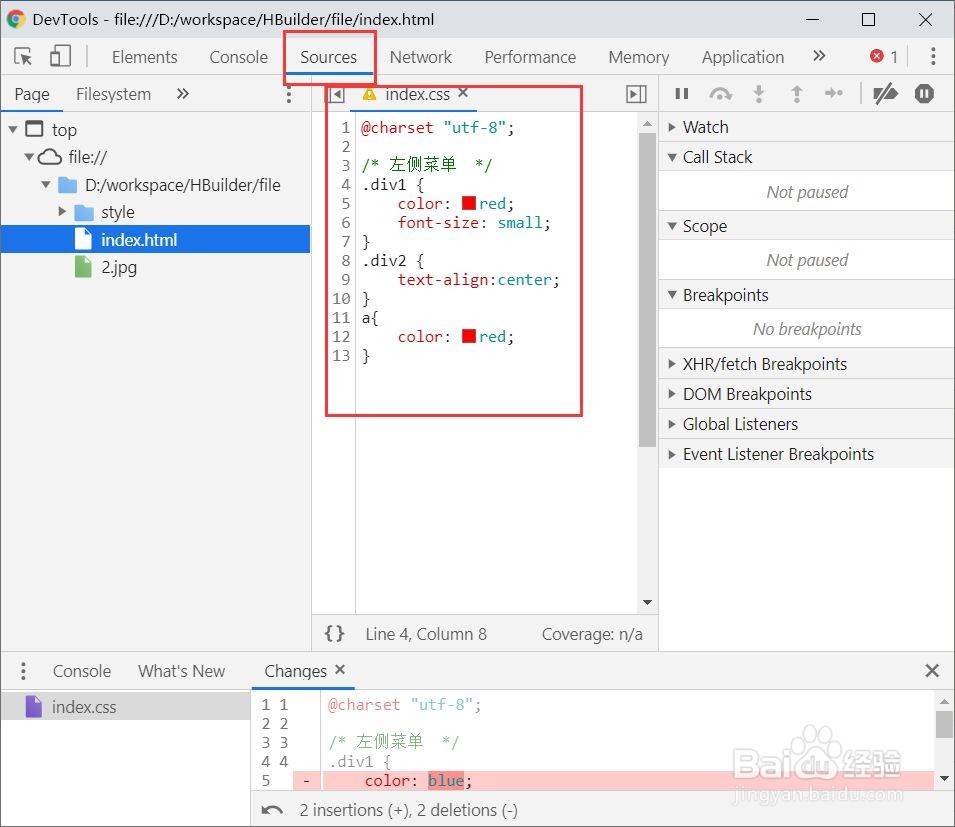
5、在Sources面板中可以看到css文件的具体代码,和刚刚更改的css样式
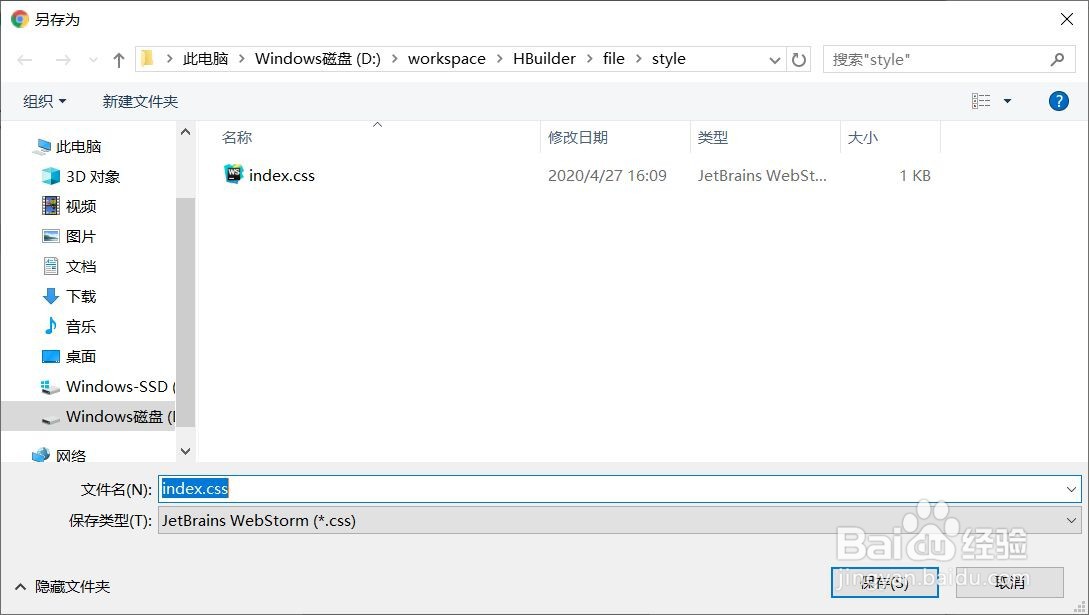
6、在css文件中右键,点击save as,选择项目中css文件所在目录,替换掉之前的css文件就能更改本地的css文件了
7、刷新页面发现页面样式发生了相应的变化
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:65
阅读量:78
阅读量:78
阅读量:54