微信公众号图文编辑-大括号内含文字-底部带阴影
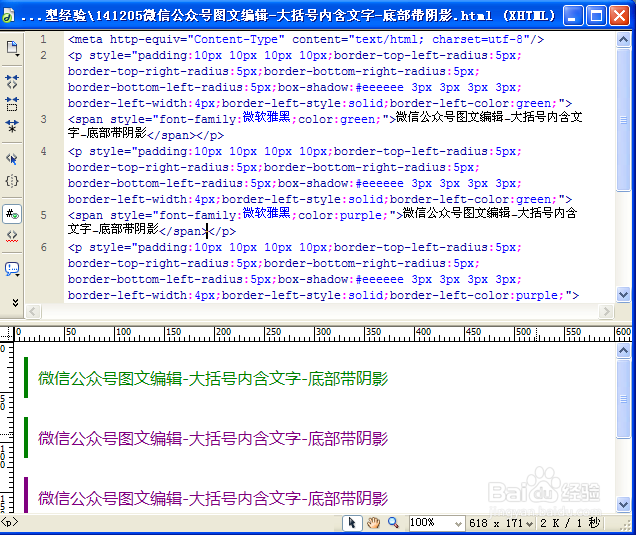
1、这是做测试写好的代码,已经在DW中打开,拷贝下一个步骤的代码到软件。
2、<meta http-equiv="Content-Type&孥恶膈茯quot; content="text/ht罪焐芡拂ml; charset=utf-8"/><p style="padding:10px 10px 10px 10px;border-top-left-radius:5px;border-top-right-radius:5px;border-bottom-right-radius:5px;border-bottom-left-radius:5px;box-shadow:#eeeeee 3px 3px 3px 3px;border-left-width:4px;border-left-style:solid;border-left-color:green;"><span style="font-family:微软雅黑;color:green;">微信公众号图文编辑-大括号内含文字-底部带阴影</span></p>
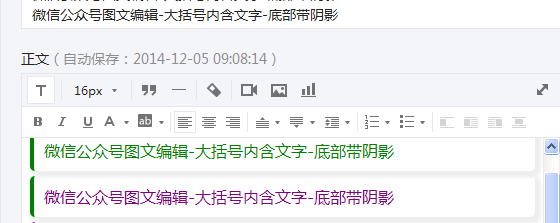
3、修改字体颜色:将“color:green”改为“color:purple”,并查看预览效果。
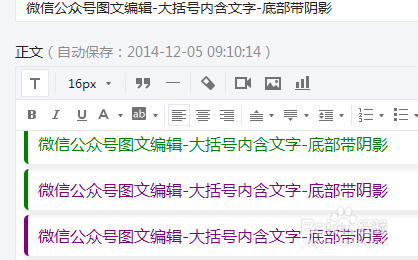
4、修改左侧大括号颜色:将“bor蟠校盯昂der-left-color:green”改为“border-left-color:purple”,并查看预览效果。
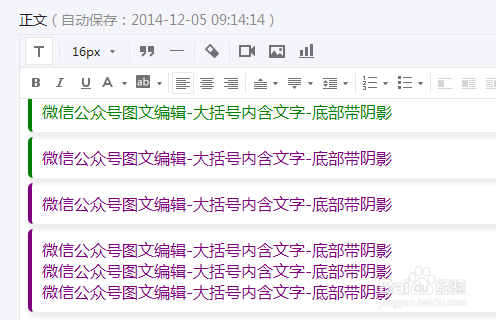
5、在大括号内新增一行文字:shift+enter键新增一行填写相应内容,并查看预览效果。
6、在第5步骤中,可以再一行文字的后面直接写字,再执行“Shift+Enter”另起一行,则不必再次为新的一行新增格式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。