Element如何设置DatePicker显示时分秒
1、打开一个vue文件,添加DatePicker日期选择器组件,设置DatePicker默认值为null。如图
2、在组件上添加type属性值为datetime,用于设置显示具体时分秒。如图
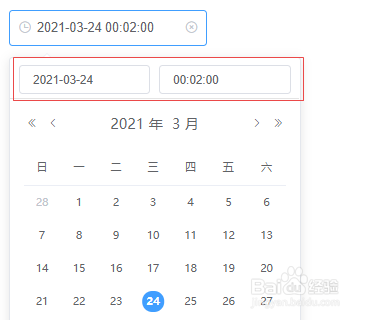
3、保存vue文件后使用浏览器打开,点击DatePicker日期选择器组件即可看到下方显示可选的时分秒。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:72
阅读量:45
阅读量:36
阅读量:70