js点击控制textarea标签内文本自动换行
1、新建一个html文件,命名为test.html,用于实现点击使textarea内的文本自动换行。
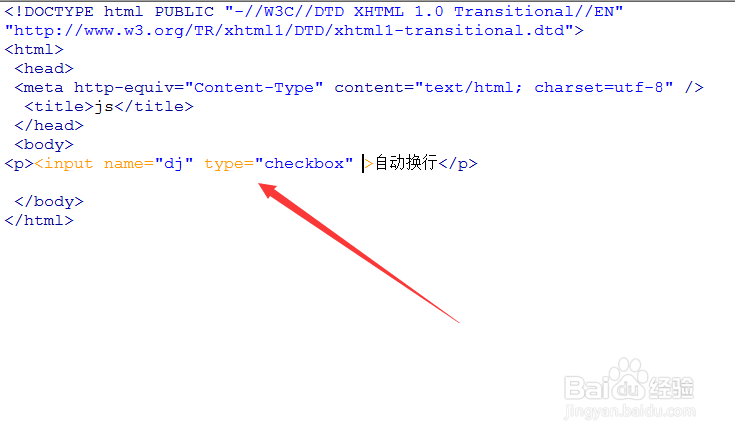
2、在test.html页面,创建一个p标签,在p标签里面使用input标签创建一个类型为checkbox的选择框。
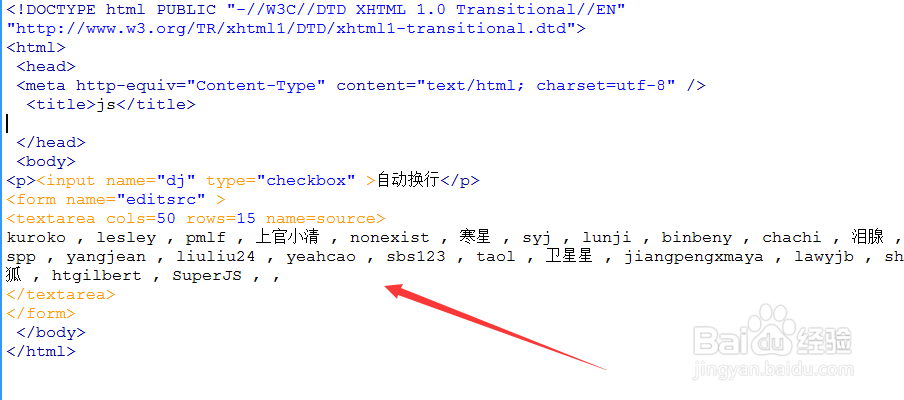
3、在test.html页面,再创建一个form表单,并将其name属性设置为edit衡痕贤伎src,用于下面获得form对象。在form表单里面使吹涡皋陕用textarea标签创建一个文本输入框,文本框里面放一段内容,用于测试自动换行。代码如下:
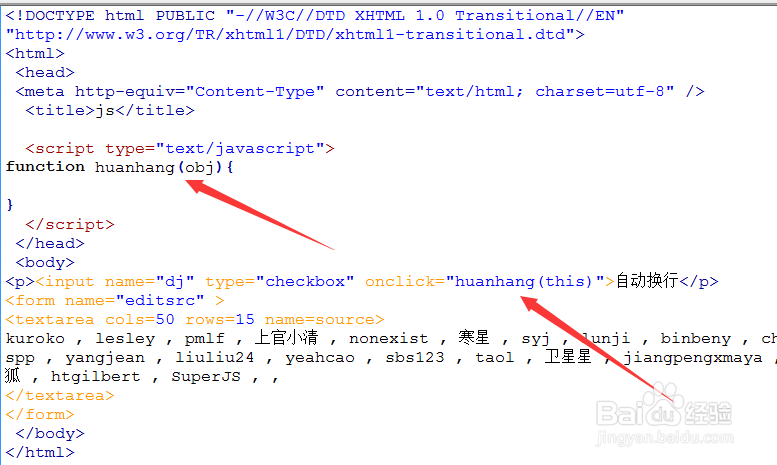
4、给input选择框绑定onclick点击事件,当点击事件被触发时,执行huanhang()函数,将在函数内编写实现自动换行的逻辑。
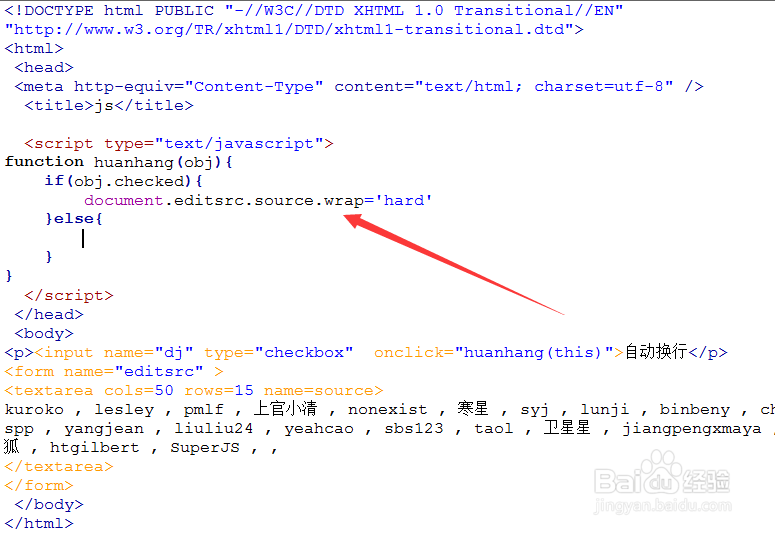
5、在huanhang()函数内,使用if判断语句,当当前的input选择框被勾选时,设置textarea文本框的wrap属性为hard,即自动换行,textarea内容换行显示。
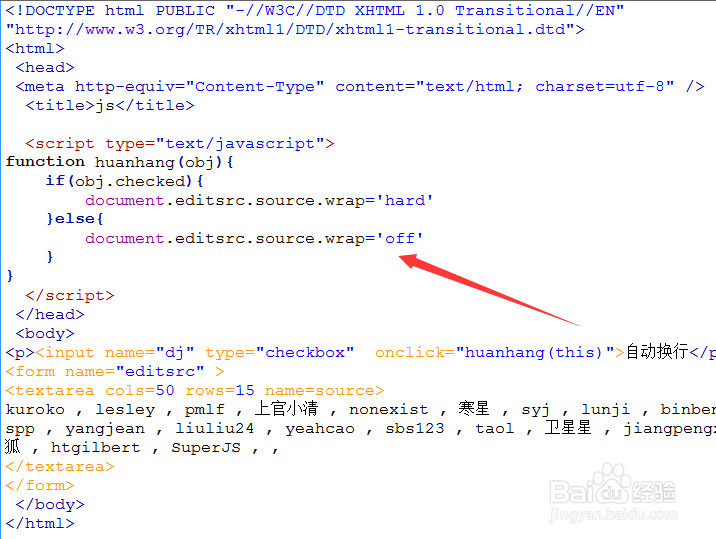
6、当input选择框再次点击,即不勾选时,textarea的内容在一行显示。因此,在if判断语句的else里,设置textarea文本框的wrap属性为off,即不换行,在一行显示。
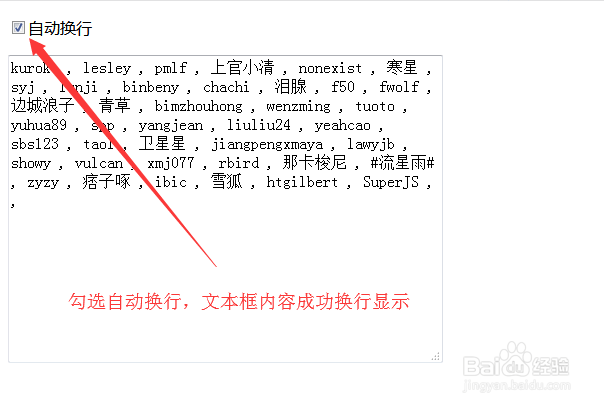
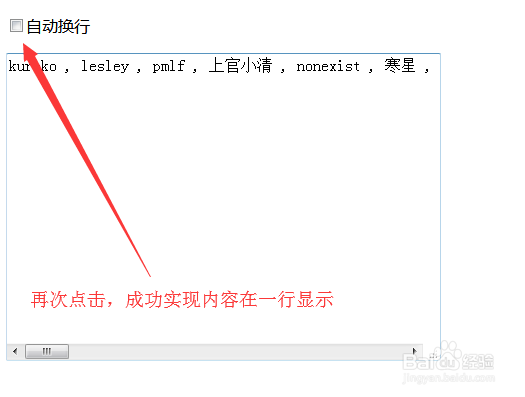
7、在浏览器运行test.html文件,查看是否实现功能。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:56
阅读量:22
阅读量:67
阅读量:67