使用CSS3什么属性可以设置鼠标特效
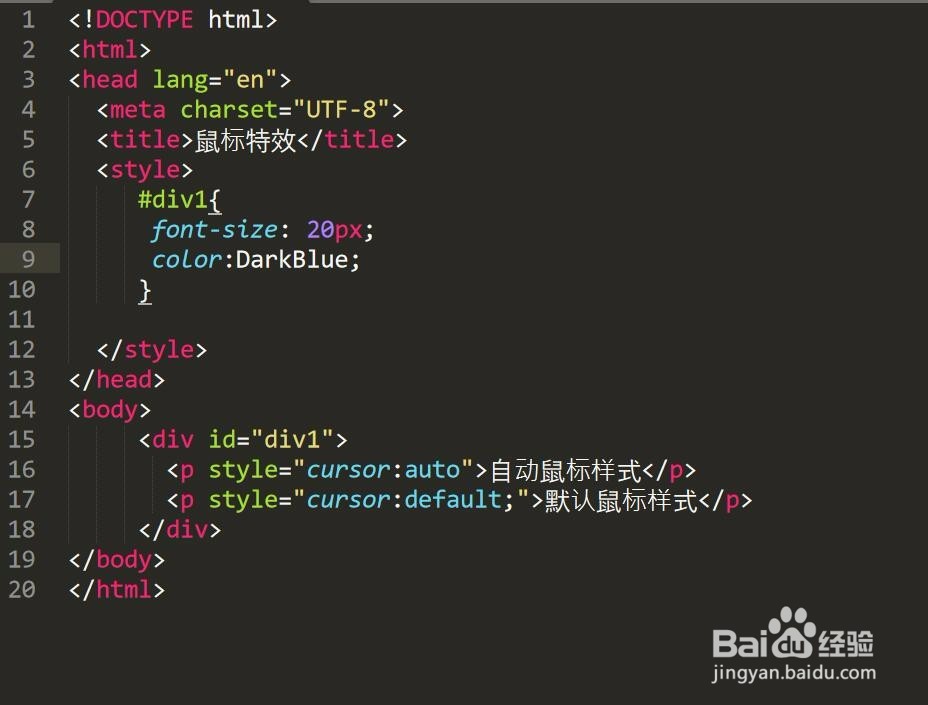
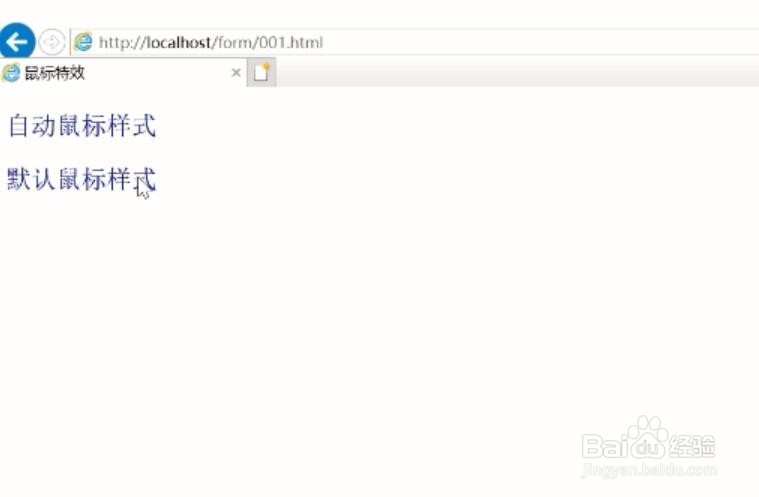
1、第一,设置默认和自动鼠标样式。主要通过cursor属性来设置,具体语法如下:{ cursor: auto | default ;}
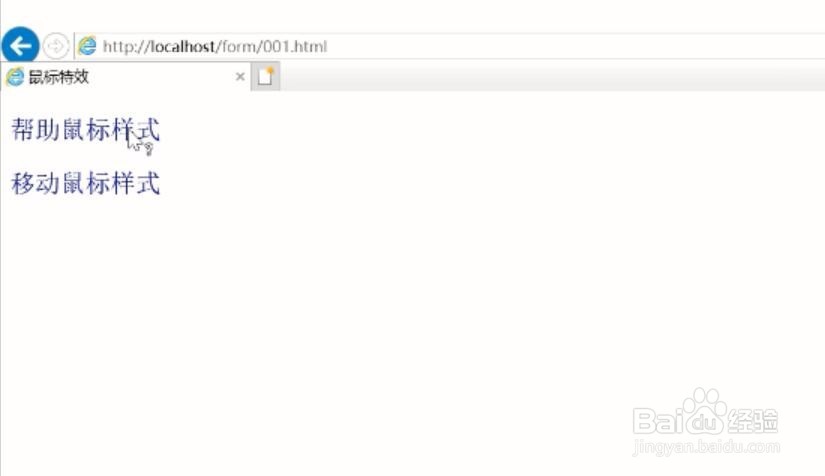
2、第二,设置帮助和移动鼠标样式。具体语法如下:{ cursor: help | move ;}
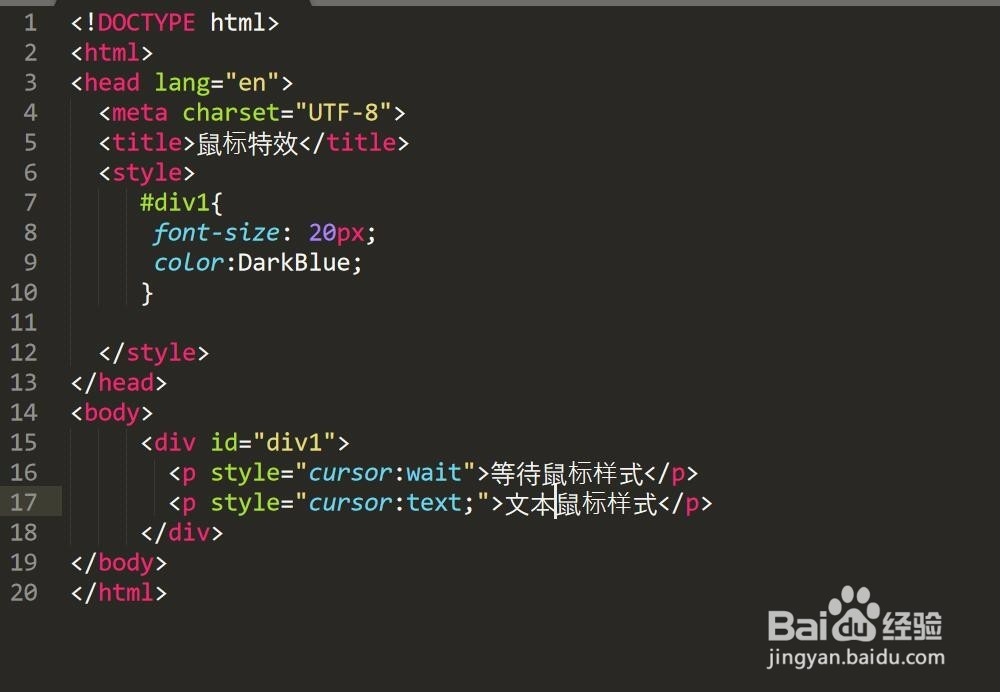
3、第三,设置等待和文本鼠标样式,具体语法如下:{ cursor: wait | text ;}
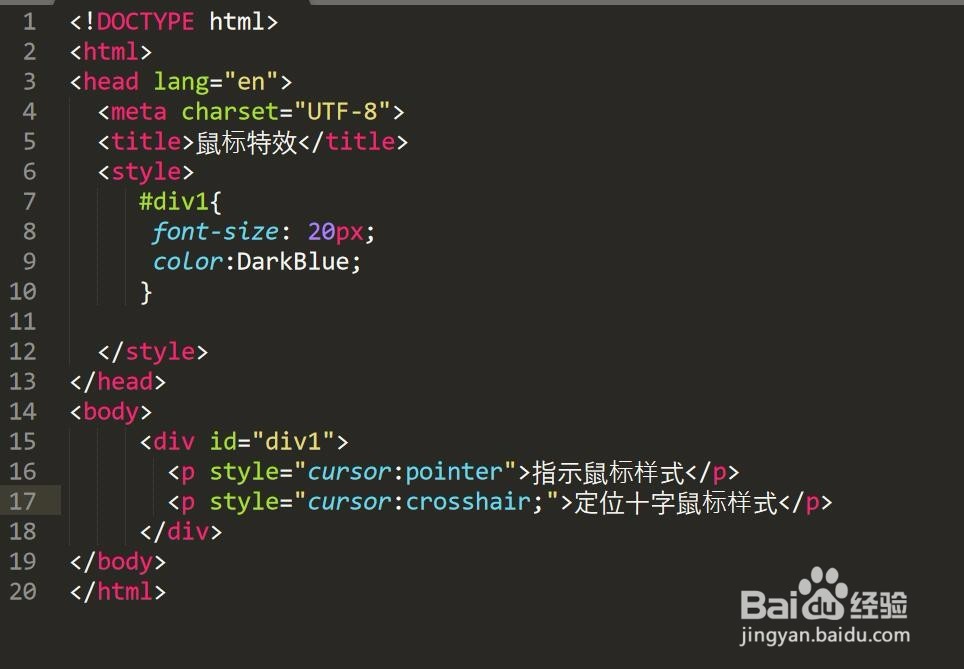
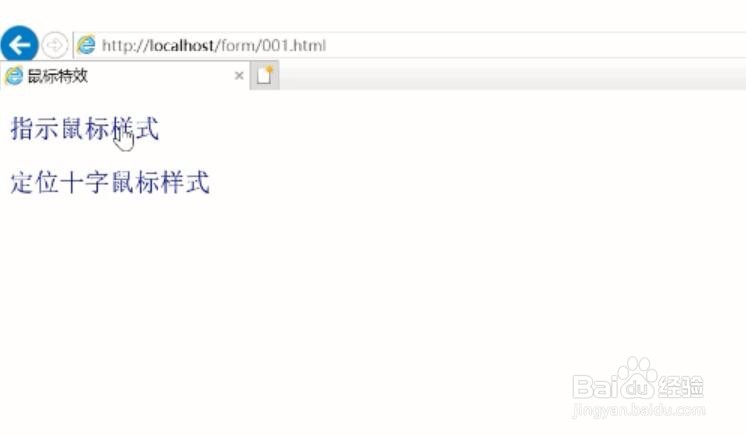
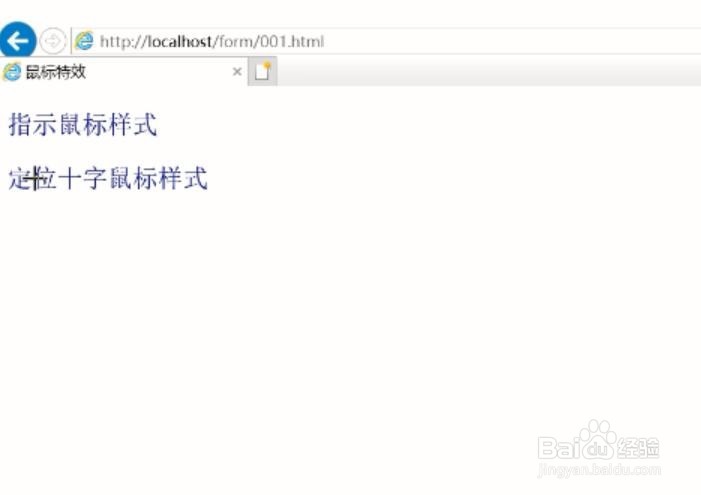
4、第四,设置指示和定位十字鼠标样式,具体语法如下:{ cursour: pointer | crosshair ;}
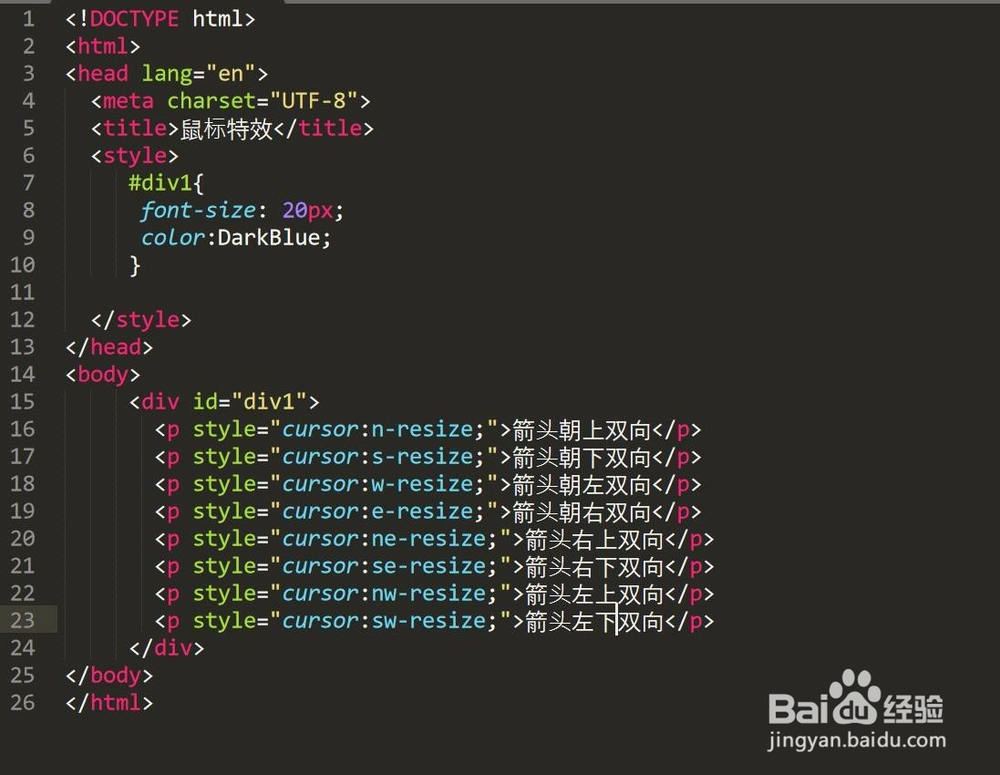
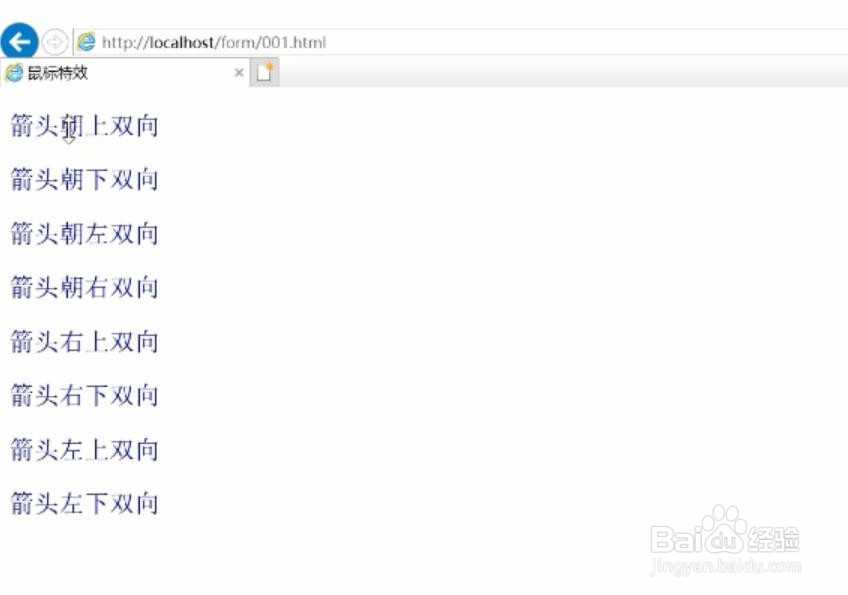
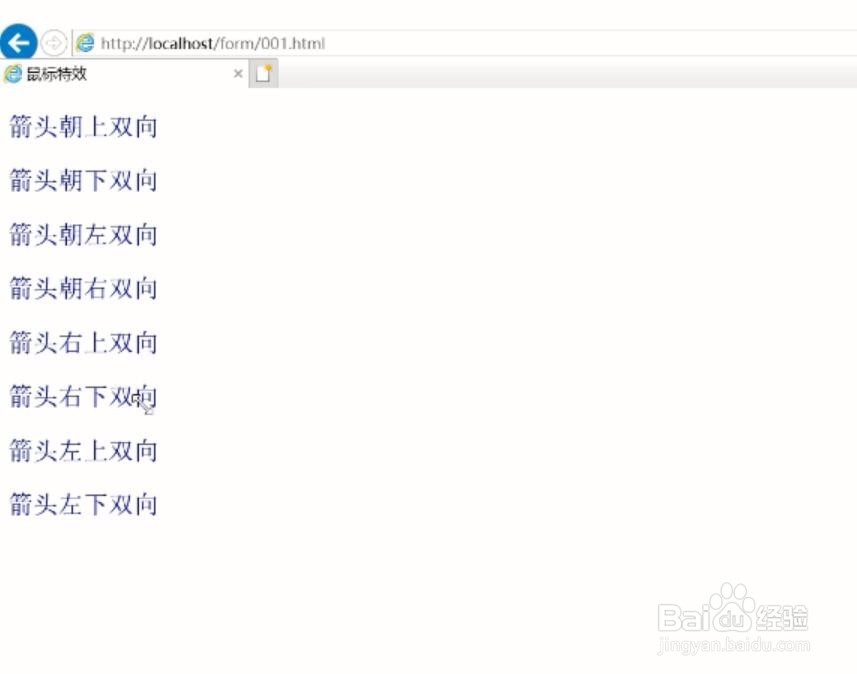
5、第五,设置箭头鼠标样式,具体语法如下:{ cursor: n-resize | s-res坡纠课柩ize | w-resiz髫潋啜缅e | e-resize | ne-resize | se-resize | nw-resize | sw-resize ;}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:28
阅读量:69
阅读量:92
阅读量:71