jquery怎么获取checked属性
1、新建一个html文件,命名为test.html,用于讲解jquery怎么获取checked属性。
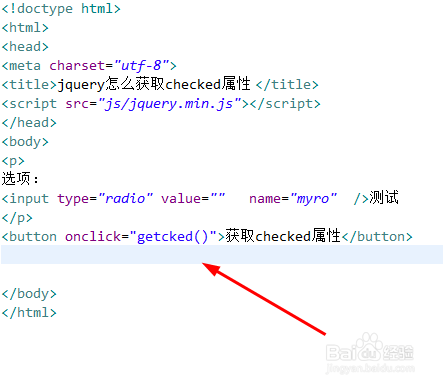
2、在test.html文件内,使用input标签创建一个类型为radio的选项框。
3、在test.html文件内,给input标签添加name属性,主要用于下面获得input对象。
4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行getcked()函数。
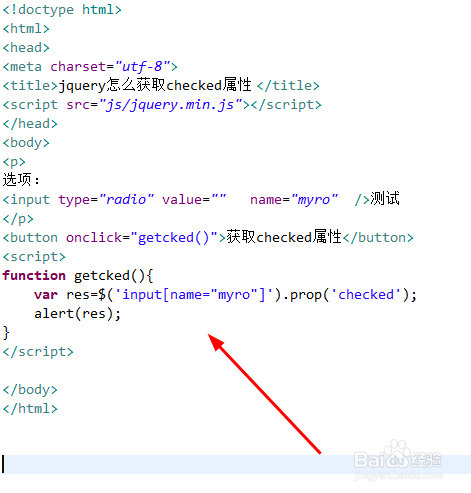
5、在js标签内,创建getcked()函数,在函数内,通过name属性获得input对象,使用prop()方法获得checked属性。最后,通过alert()方法输出。
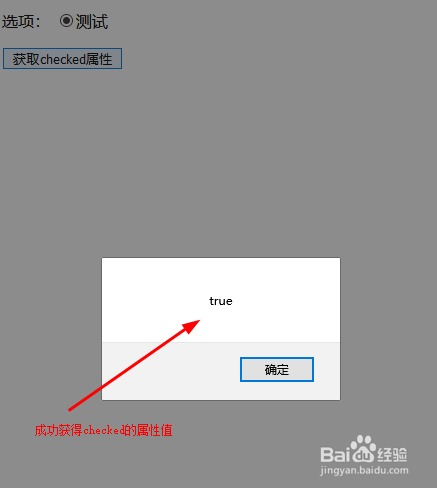
6、在浏览器打开test.html文件,选中选项,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:40
阅读量:84
阅读量:40
阅读量:49