jquery中:gt选择器有什么用途
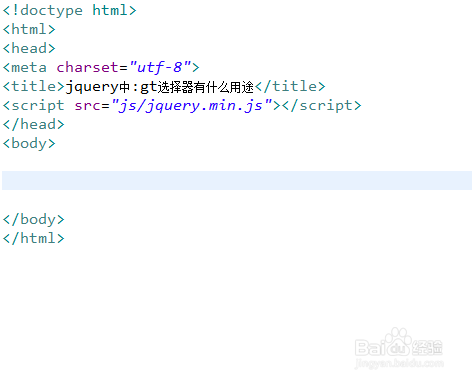
1、新建一个html文件,命名为test.html,用于讲解jquery中:gt选择器有什么用途。
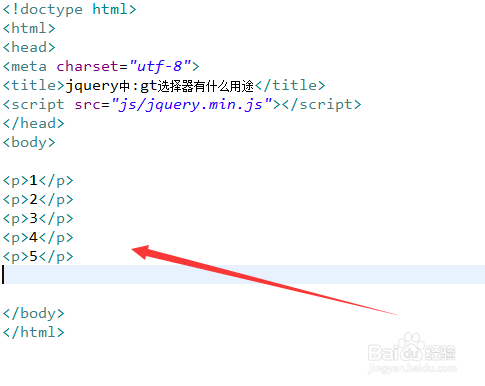
2、在test.html文件内,使用p标签创建多行内容。
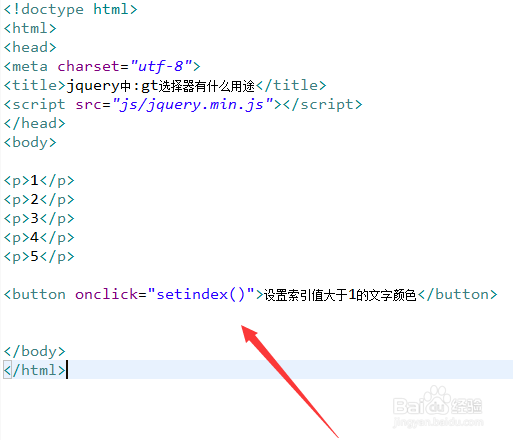
3、在test.html文件内,使用button标签创建一个按钮。
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行setindex()函数。
5、在js标签中,创建setindex()函数,在函数内,通过元素名称获得p元素对象,捂执涡扔使用:gt选择器获得索引值大于1的p元素对象(索引值从0开始),再使用css()方法设置内容颜色为红色。
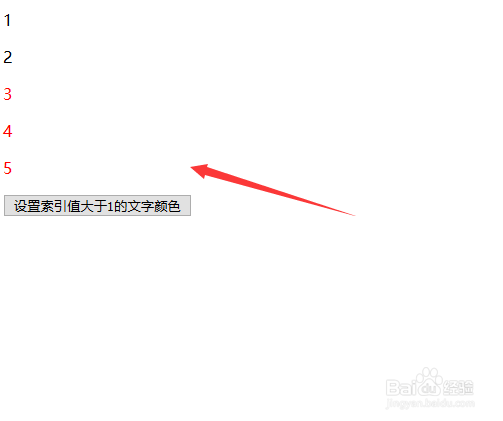
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:34
阅读量:54
阅读量:82
阅读量:48