css如何实现图片背景的按钮
1、新建一个html文件,命名为test.html,用于讲解css如何实现图片背景的按钮。
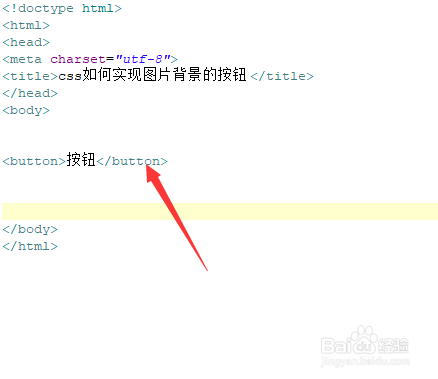
2、在test.html文件内,使用button标签创建一个按钮。
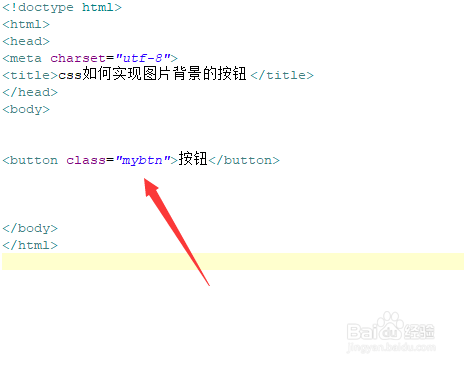
3、在test.html文件内,设置button的class属性为mybtn。
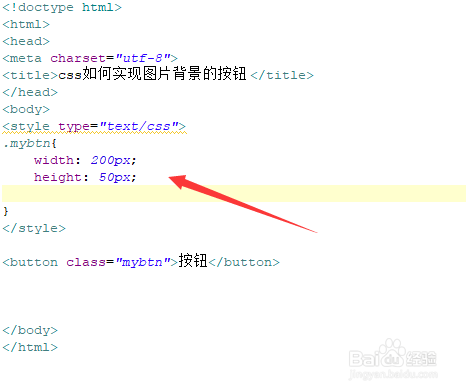
4、在css标签内,通过class设置button的样式,定义它的宽度为200px,高度为50px。
5、在css标签内,再使用background属性,定义按钮的背景图片为2.jpg。
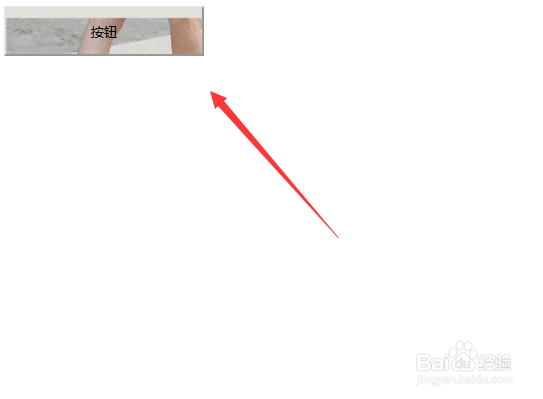
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:40
阅读量:20
阅读量:89
阅读量:93