Extjs 之layout Column布局详解
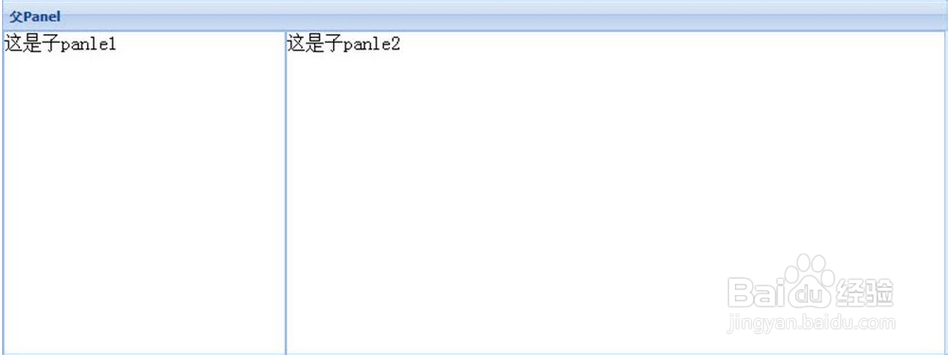
1、Column布局的特点在Column布局下,子元素的位置可以通过设置columnWidth来调节,其值是“1”时表示当前子元素占用本行的全部位置空间,而占用部分时columnWidthd的值则为“.1”、“.2”等,这两个值分别表示占用10%、20%。下面我们看看总体效果图
2、Column布局的一个实例 上面已经给出了column布局的图,这里我们给出次简单应用实例代码如下:varpnSub1=newExt.Panel({ height:300, 艘早祓胂columnWidth:.3, html:'这是子panle1'});varpnSub2=newExt.Panel({height:300,columnWidth:.7,html:'这是子panle2'}); varpn=newExt.Panel({id:'pn',title:'父Panel', renderTo:'divPanel',width:800, height:300, layout:'column', items:[ pnSub1, pnSub2] });
3、colLumn布局的设计思路 1)column布局的设计思路与table效果类似,所以适用于表单设计,表格式布局需求 2)还可以用于位置定位比较困难的一些地方,因为此种布局可以将子元素很容易的按比例放在同一行
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:95
阅读量:54
阅读量:20
阅读量:58