html中如何用CSS给一张图片添加超链接
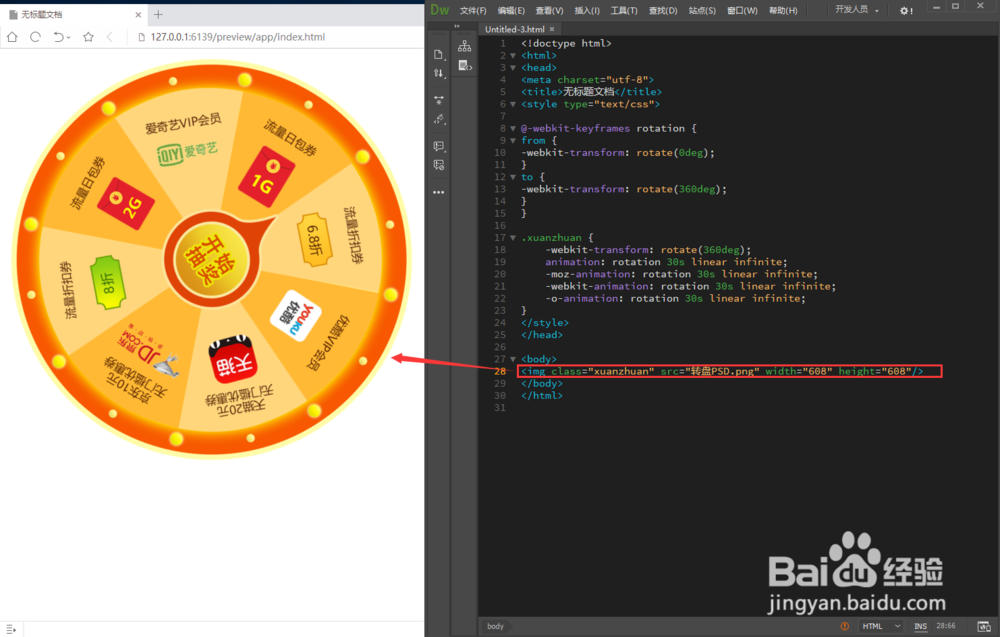
1、首先用DW建立一个网页,并插入一个图片。就会自动生成一段img标签的代码。
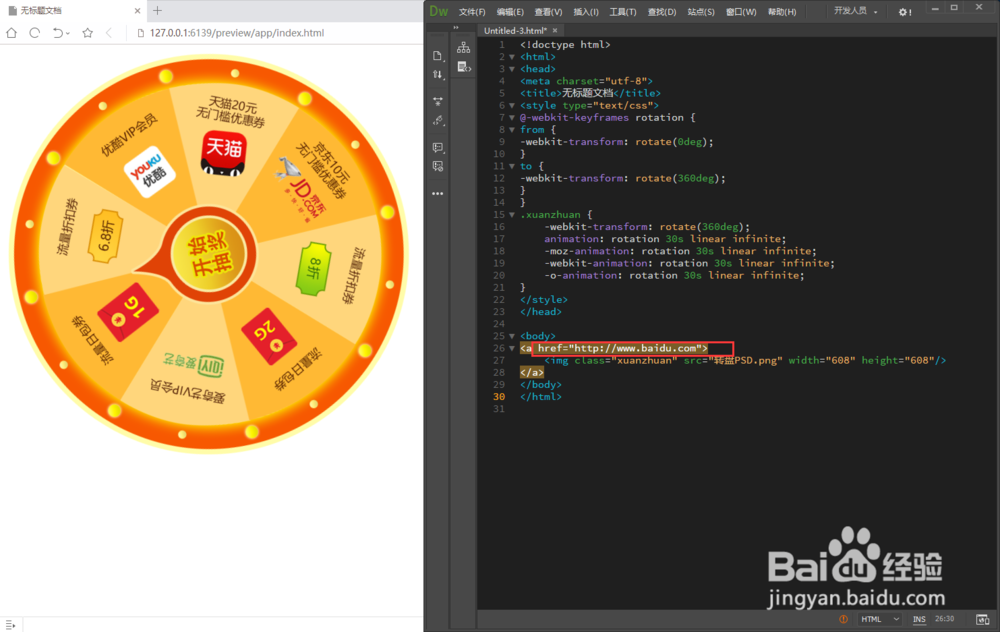
2、然后给img代码添加一个<a></a>标签,套在img代码外。
3、在a标签中输入链接 href="#" 井号可以输入你想链接的网页地址。
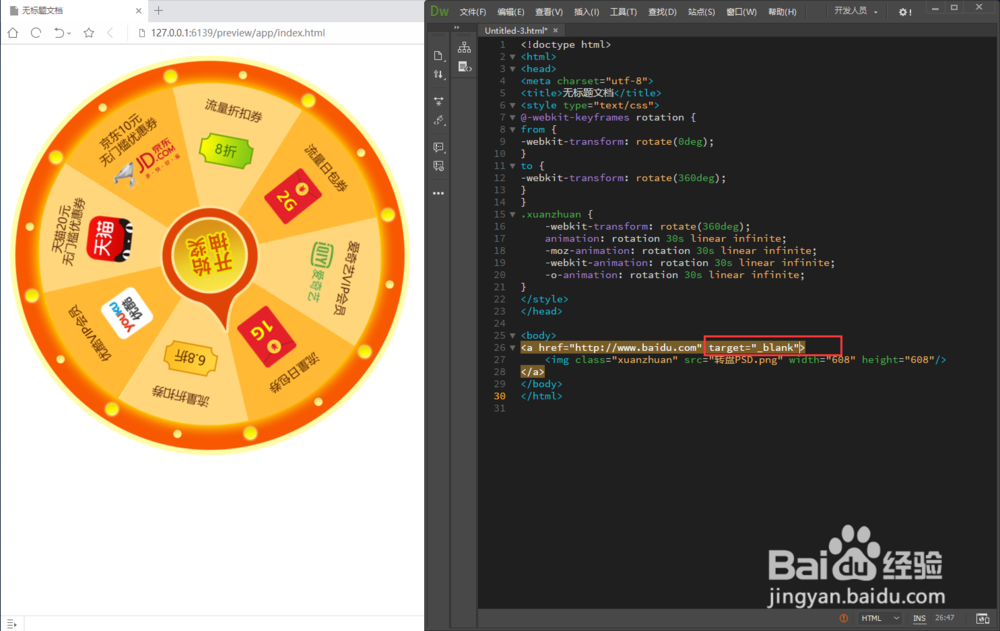
4、在最后输入target="_blank"。意思是点击图片链接后,会以新网页打开链接。
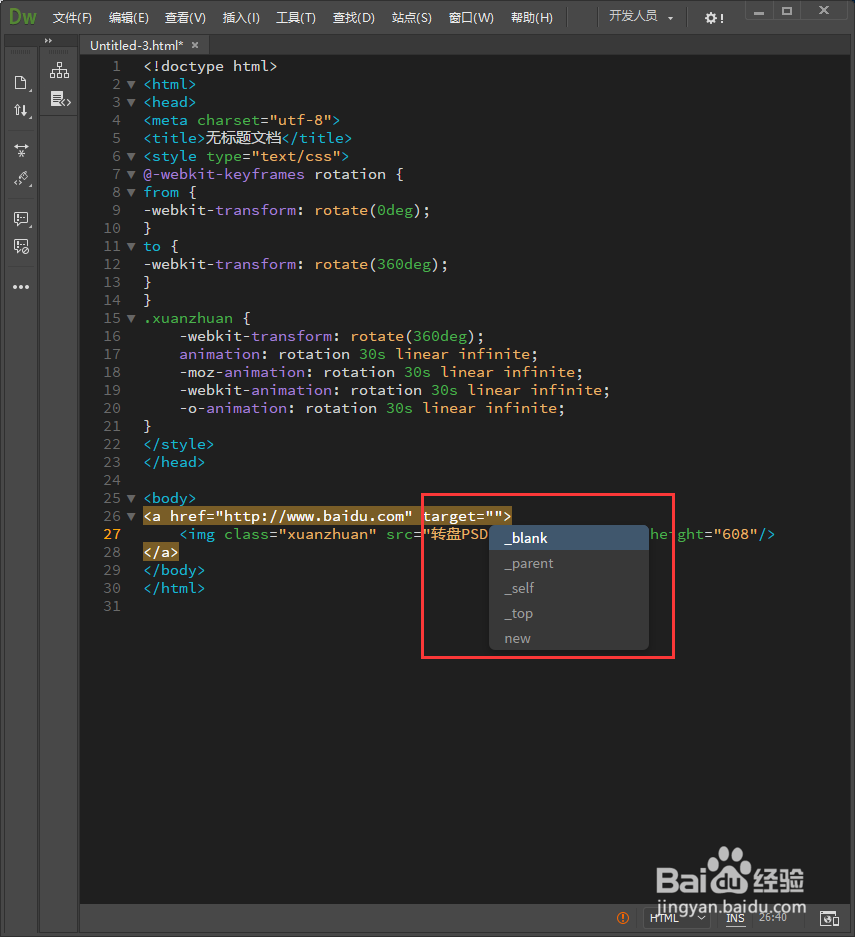
5、target一共可以指令_blank _parent _self _top new这几项,输入_self是在原本的网页中打开链接。new也是在新网页中打开,根据自己的需要来设置。
6、输入完成后保存下网页,并按F12打开网页真是预览下效果,发现图片已经可以点击啦。
7、点击后就可以直接跳转到您链接的网址中啦。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:28
阅读量:21
阅读量:88
阅读量:90