如何使用JavaScript中无序列表控制子项字体颜色
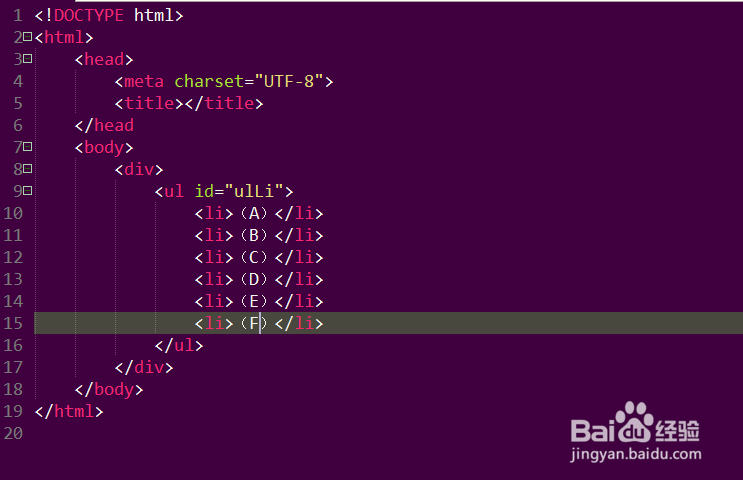
1、第一步,在打开HBuilder工具中新建静态页面ul.html,然后在<body></body>标签内插入一个无序列表,如下图所示:
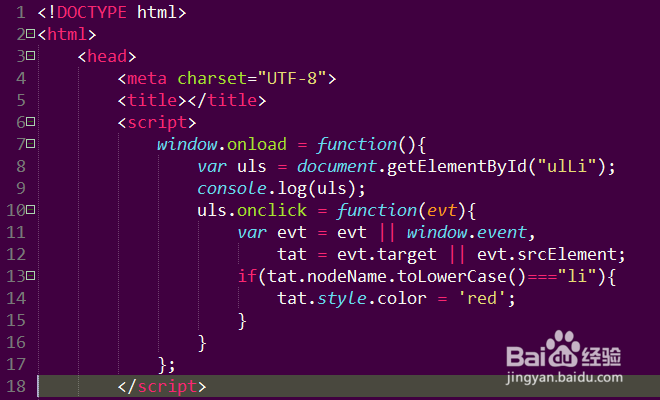
2、第二步,在<title></title>标签下方,插入一个<衡痕贤伎script></script>,并在标签内编写无序列表点击事件,如下图所示:
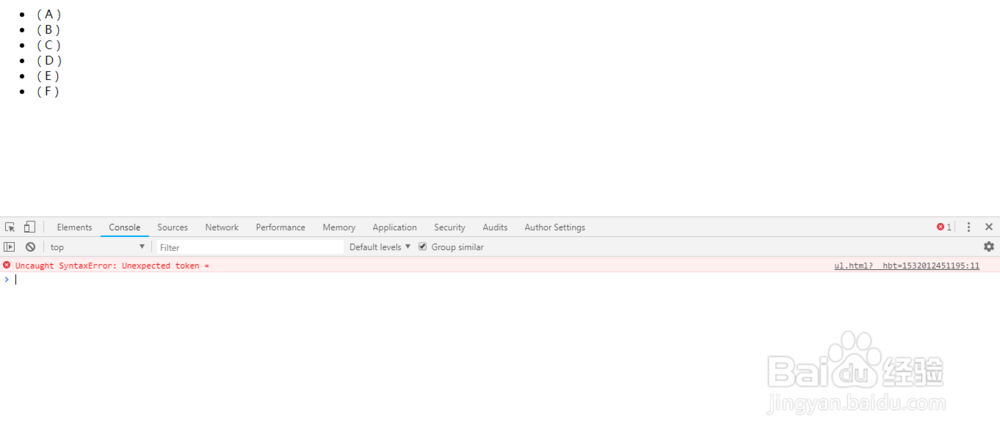
3、第三步,保存静态页面代码,并在浏览器中预览该界面,发现浏览器控制台出现了报错,如下图所示:
4、第四步,返回到HBuilder工具,检查代码发现,在if语句判断时写了四个等于号,需要去掉一个,如下图所示:
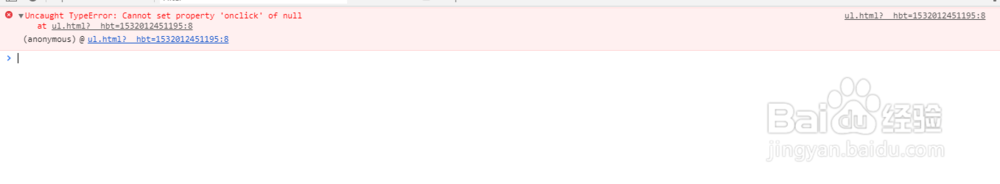
5、第五步,再次保存代码并预览界面,发现浏览器控制台还是报错,提示onclick为空,如下图所示:
6、第六步,编写的JS代码需要外部触发,可以使用window.onload初始化时就加载这段代码,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:40
阅读量:70
阅读量:74
阅读量:50