CSS教程:使用ul li创建漂亮的水平横向导航菜单
1、新建一个html文件,命名为test.html,用于实现横向导航菜单。
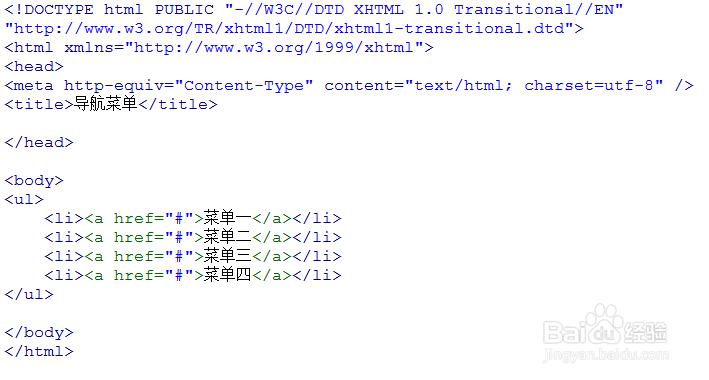
2、在test.html文件内,使用ul li标签创建四个菜单,分别为菜单一、菜单二、菜单三、菜单四。
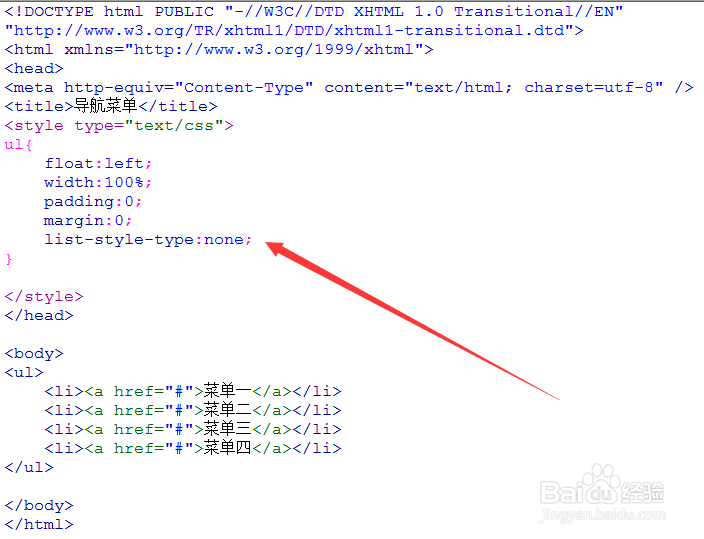
3、使用CSS定义ul的样式。通过margin:0和padding:0清除ul的内外边距,并使用float使此浮动向左,实现菜单从左窕掷烙宴向右排列的效果。由于ul默认带有列表头样式,这里使用list-style-type:none去除它。
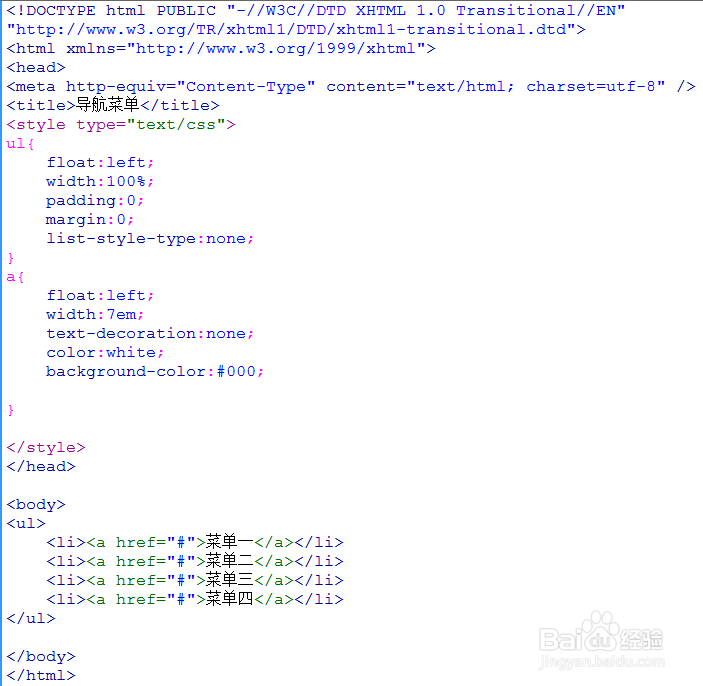
4、使用CSS定义a标签的样式。通过float使a标签浮动向左,并设置每个超链接的宽度为7em(即当溱碳叛鹤前字体尺寸的 7 倍)。使用text-decoration:none去除a标签的默认下划线。墩伛荨矧通过color、background-color定义字体的颜色为白色,背景为黑色。
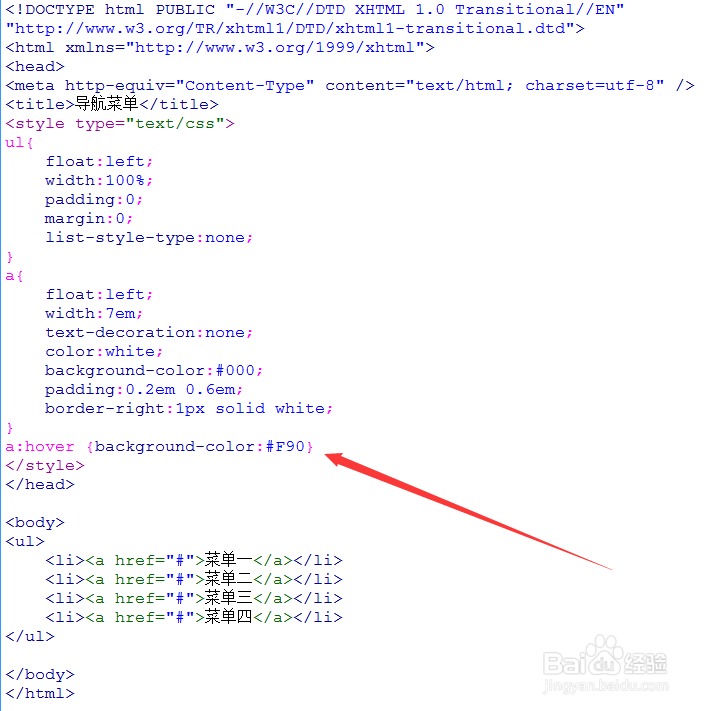
5、为了实现每个菜单之间有分离的效果,通过CSS设置a标签的右边框为白色实线(border-right:1px solid white)。再通过padding来设置a标签的内边距,使其更加美观。
6、为了实现更漂亮的导航,可以通过a:hover设置当鼠标放在菜单上时,显示另一个颜色。
7、至此,简单又漂亮的横向导航就做好了。在浏览器上运行test.html查看做好的效果,如下图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:40
阅读量:90
阅读量:41
阅读量:43