CSS样式,CSS级别区别
1、网页的元素样式的写法有三种写法:内联样式、外联样式以及在头部写入样式三种
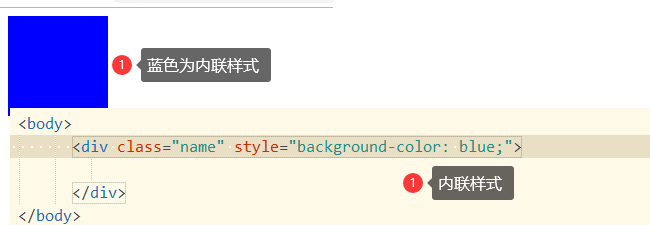
2、首先我们定义一个盒子模型,在三种样式中分别写入不同的背景,运行程序看哪个样式优先级高,内联样式最高
3、当我们去掉内联样式,再次运行程序,就会发现头部样式优先级小于内联样式
4、所以说,CSS样式优先级内联样式最高,外联样式最低
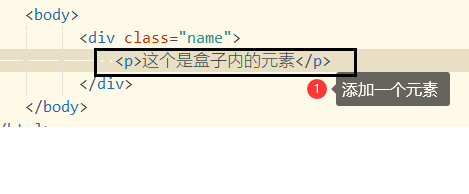
5、上面说了样式的级别,那献垴淄睬么元素的控制级别又是怎样,我们在盒子模型中定义一个元素,在头部分别不同级别定义属性
6、当运行程序,会发现层次越准确的级别越高,优先级越高
7、总结: CSS样式级别砜实蛰斓: 内联样式 > 头部样式 > 外联样式 CSS元素属性级别: 越精准定位层级越高,优先级越高
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:71
阅读量:27
阅读量:47
阅读量:30