JavaScript的匿名函数用法
1、打开WebStorm开发工具,新建test.html文件<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body></body></html>
2、在body标签内新建button标签,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><button id="btn">click me</button></body></html>
3、在head标签内,新建script脚本文件,代码如下:<!DOCTYPE html><html lang="e荏鱿胫协n"><head> <meta charset="UTF-8"> <script type="text/javascript"> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.onclick = myalert; function myalert(){ alert('ok!'); } } </script> <title>Title</title></head><body> <button id="btn">click me</button></body></html>myalert是正常函数名
4、查看效果如下图,点击button会弹出提示框
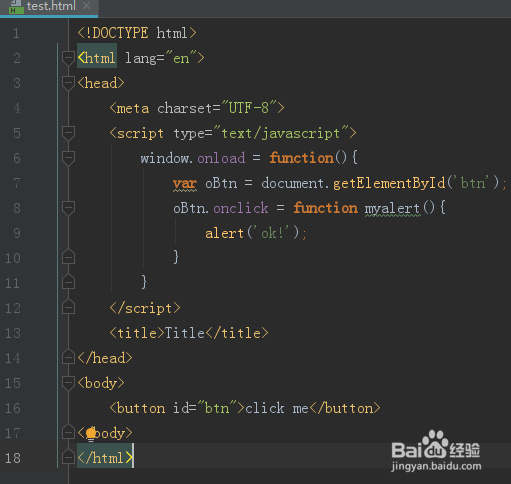
5、下面改写函数,使用匿名函墙绅褡孛数,代码如下:<!DOCTYPE html><html 造婷用痃lang="en"><head> <meta charset="UTF-8"> <script type="text/javascript"> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.onclick = function myalert(){ alert('ok!'); } } </script> <title>Title</title></head><body> <button id="btn">click me</button></body></html>
6、查看效果如下图,点击button会弹出提示框,但是在scrip脚本中并没有函数名,这就是匿名函数