jquery如何实现切换元素的css样式
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现切换元素的css样式。
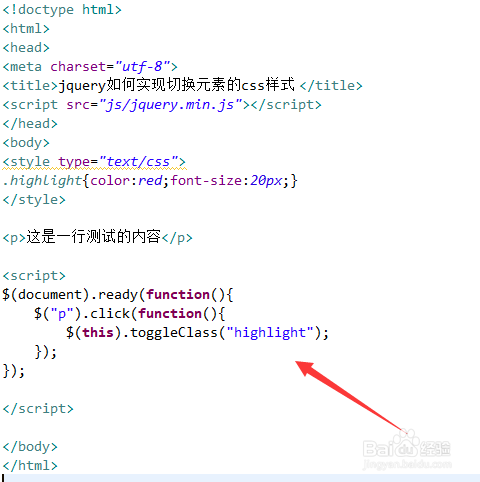
2、在test.html文件中,使用p标签创建一行文字,用于测试。
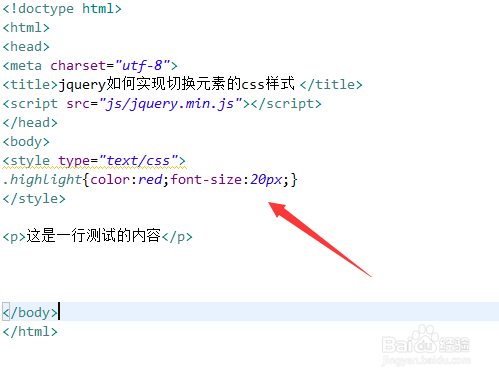
3、在css标签内,创建一个类名为highlight的样式 ,定义其文字颜色为红色,文字大小为20px。
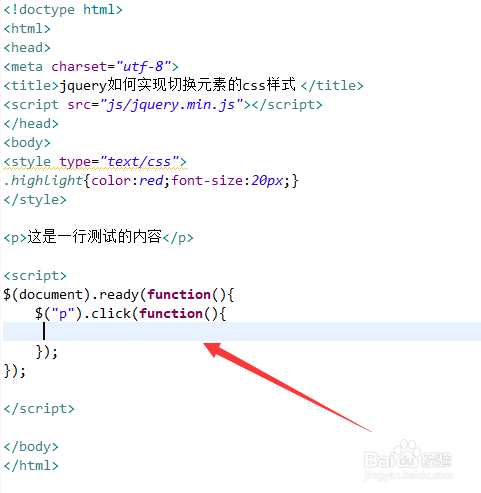
4、在js标签内,使用ready()方法,在页面加载完成时,给p标签绑定click点击事件,当p标签被点击时,执行function方法。
5、在function方法内,使用toggleClass()方法实现给p标签添加与移除highlight类名,从而实现切换css样式。
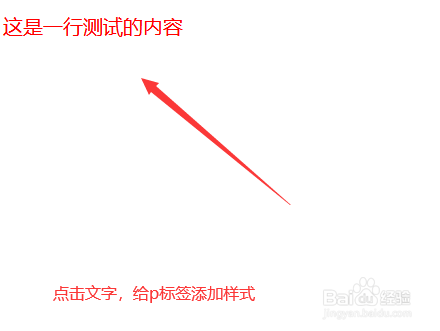
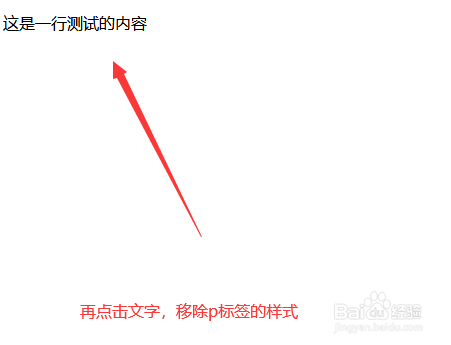
6、在浏览器打开test.html文件,点击文字,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:25
阅读量:88
阅读量:88
阅读量:49