jquery点击一个div显示再次点击隐藏
1、新建一个html文件,命名为test.html,用于讲解jquery点击一个div显示再次点击隐藏。
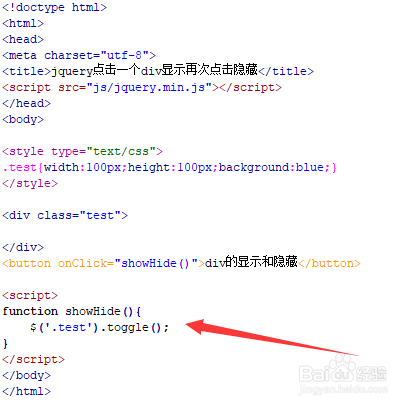
2、在test.html文件内,使用div创建一个模块,并设置其class为test,用于下面获得div对象。
3、为了展示明显的效果,在css标签内,设置div的样式,定义其宽度、高度为100px,并设置其背景颜色为蓝色。
4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行showHide()函数。
5、在js标签中,创建showHide()函数,在函数内,通过class获得div对象,使用toggle()方法实现点击div隐藏,再点次又显示出来的效果。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:57
阅读量:83
阅读量:28
阅读量:65