用jquery获取一个div下面所有a节点
1、新建一个html文件,命名为test.html,用于讲解用jquery获取一个div下面所有a节点。
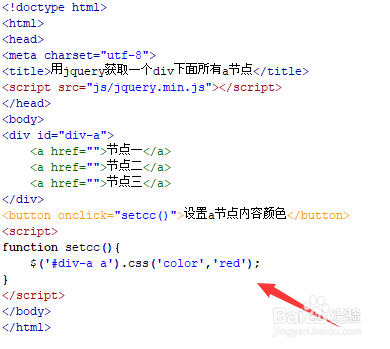
2、在test.html文件内,使用div标签创建一个模块,在div内,使用a标签创建多个链接。
3、在test.html文件内,设置div标签的id属性为div-a,主要用于下面通过该id获得div对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置a节点内容颜色”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setcc()函数。
6、在js标签中,创建setcc()函数,在函数内,使用$符号通过div的id和a标签荏半吨蛸名称获得所有a节点对象,通过css()方法设置它们的颜色为红色。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:36
阅读量:92
阅读量:25
阅读量:71