HTML5之canvas文字转图片
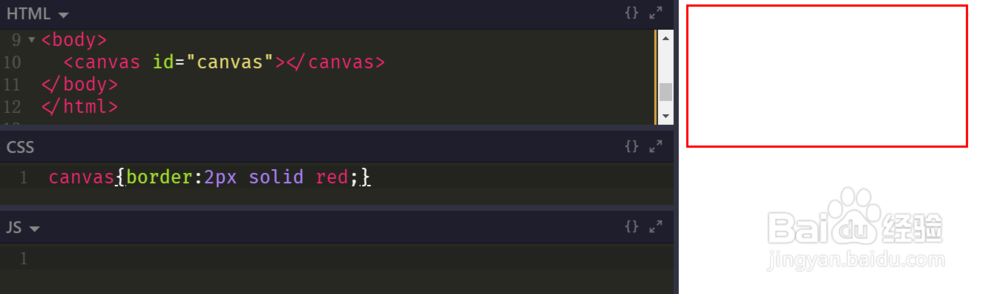
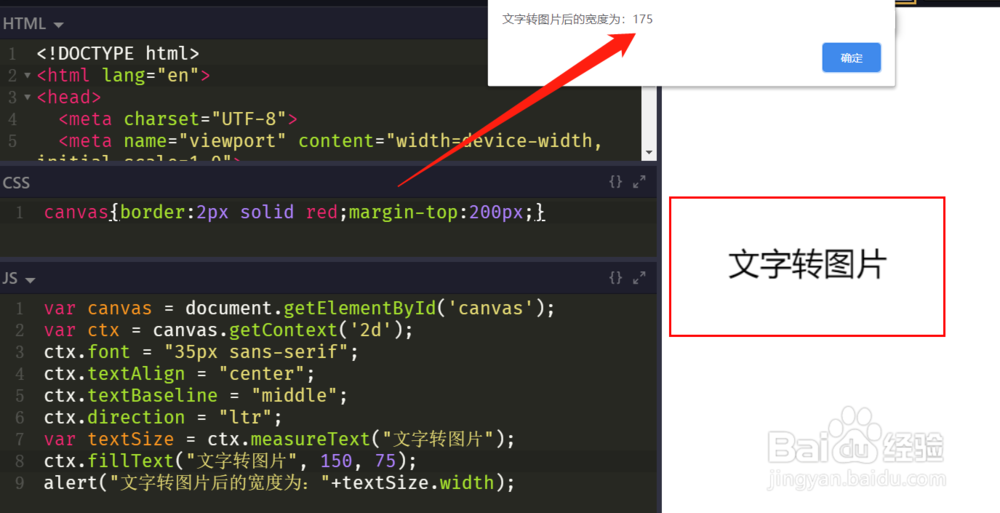
1、先在文档中添加一个canvas标签,并通过样式添加2px的红色边框。
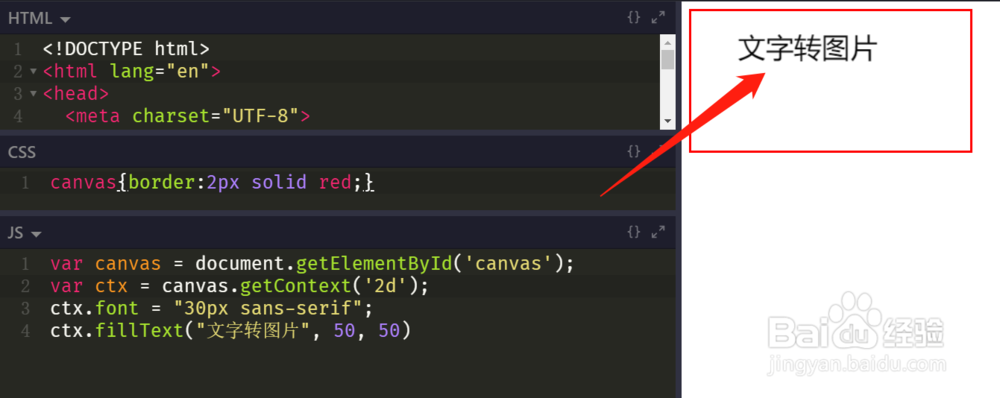
2、使用【fillText(text, x, y [, maxWidth])】在指定的(x,y)位置绘制填充文本,绘制的最大宽度是可选的。
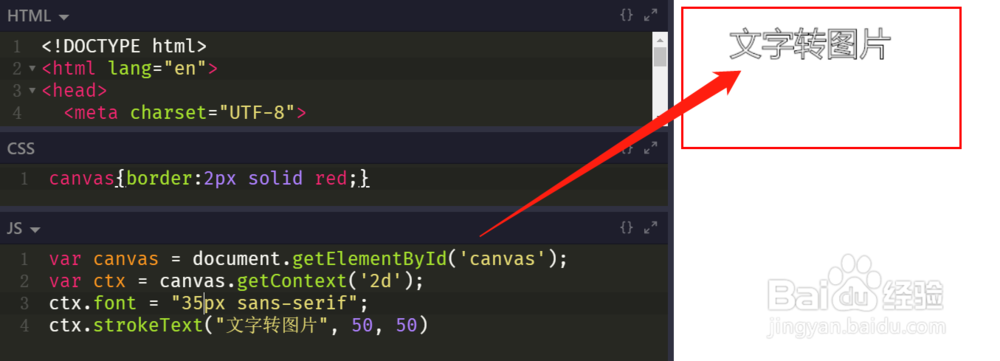
3、使用【strokeText(text, x, y [, maxWidth])】在指定的(x,y)位置绘制空心文本,绘制的最大宽度是可选的。
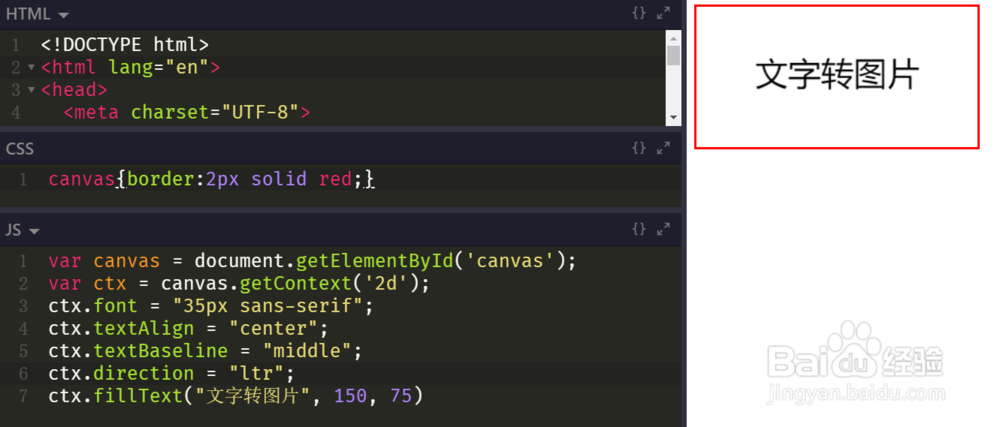
4、使用【font】属性设置文本的字体及大小,【textAlign】设置文本的对齐方向,【textBaseline】设置文本的基线对齐方式,【direction】设置文本的方向。
5、通过【measureText()】方法预测文本绘制到canvas上后的尺寸大小。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:75
阅读量:69
阅读量:51
阅读量:45