html5利用dir标签定义目录列表
1、我们新建一个html5网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用dir标签定义目录列表。
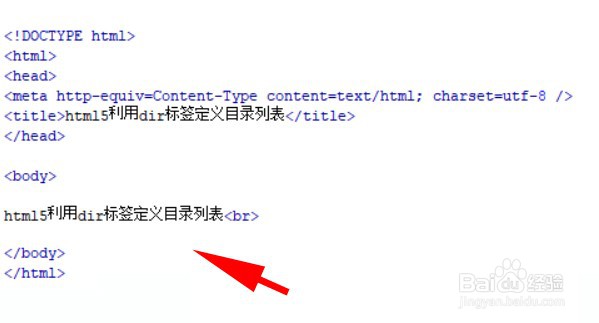
2、在test.html文件内,需要建立一行文本,内容为“html5利用dir标签定义目录列表”
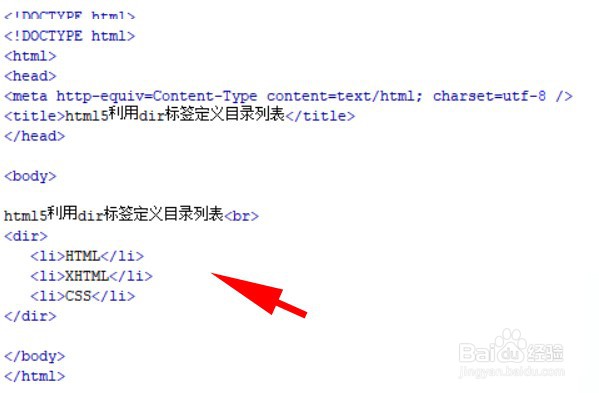
3、在test.html文件内,以下代码。<dir> <li>HTML</li> <li>XHTML&造婷用痃lt;/li> <li>CSS</li></dir>
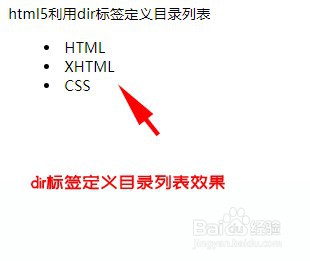
4、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:36
阅读量:32
阅读量:75
阅读量:78