如何改变选中Flex中CheckBox的字体颜色值
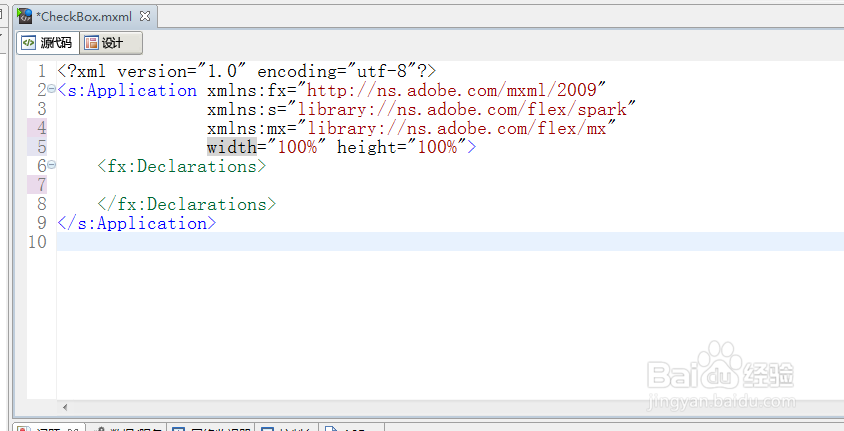
1、第一步,首先,要测试CheckBox选中后字体颜色改变,在Flex应用项目下创建一个应用程序,具体实现,如下图所示:
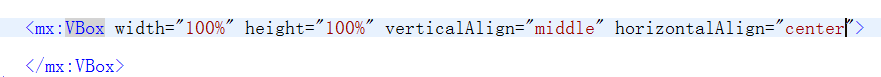
2、第二步,由于CheckBox组件比较小,我利用VBox将其放在测试页面正中间垂直居中verticalAlign="middle&鳎溻趄酃quot;,水平居中horizontalAlign="center"如下图所示:
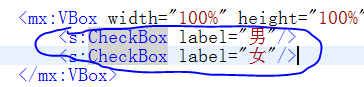
3、第三步,在VBox中添加两个CheckBox,使用<s:CheckBox></s:CheckBox>,具体如下图所示:
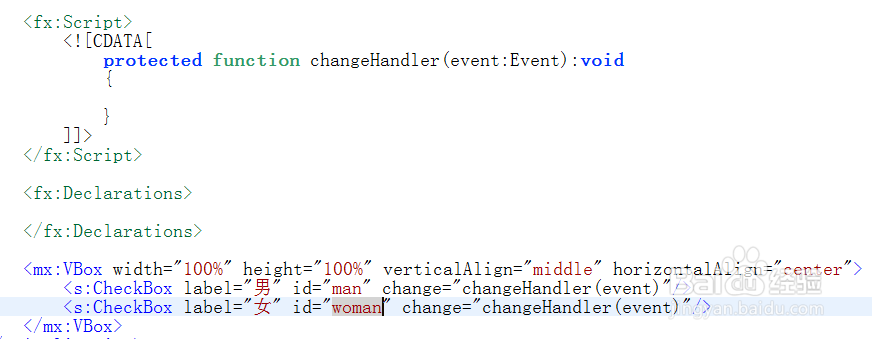
4、第四步,由于在切换CheckBox改变字体颜色,需要change事件来控制change=&孥恶膈茯quot;changeHandler(event)"如下图所示:
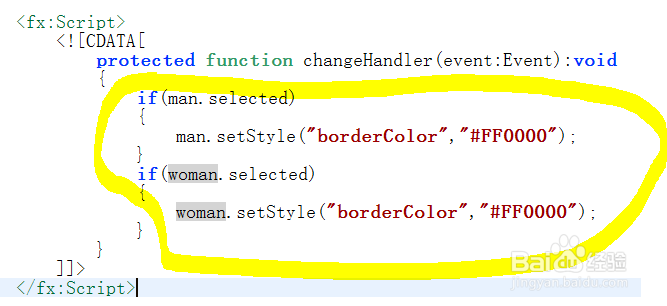
5、第五步,change事件自动生成后,需要在里面添加具体实现,如下图所示:
6、第六步,运行Flex应用程序,在页面切换CheckBox,结果发现字体颜色没有改变如下图所示:
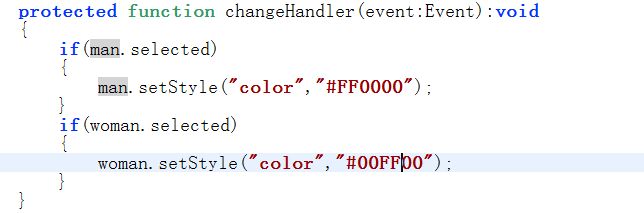
7、第七步,经检查发现,我是要设置字体颜色,结果是设置CheckBox边框的颜色;接着,将设置咐搭趔涮边框borderColor改变成设置成color,如下图所示:
8、第八步,再次运行Flex应用程序,切换CheckBox发现字体颜色发生改变,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:26
阅读量:86
阅读量:52
阅读量:35