css如何控制某一个div始终位于页面右侧
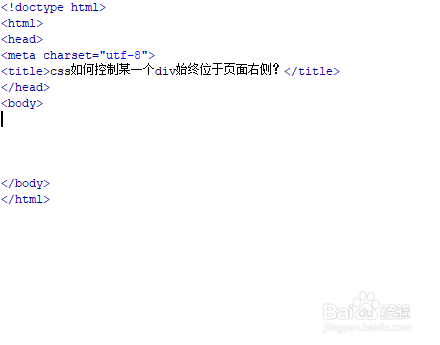
1、新建一个html文件,命名为test.html,用于讲解css如何控制某一个div始终位于页面右侧。
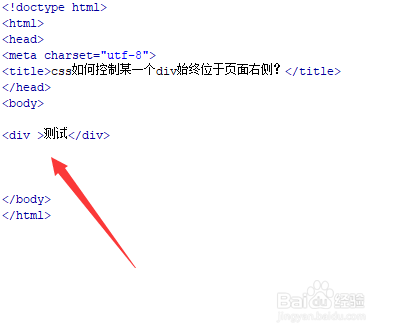
2、在test.html文件内,使用div标签创建一行文字,例如,“测试”。
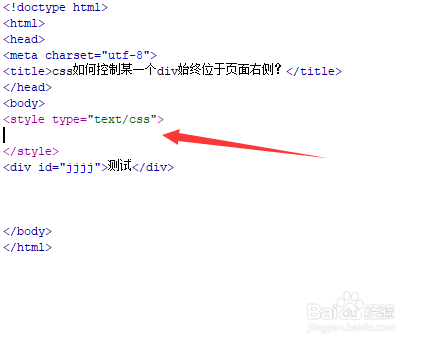
3、在test.html文件内,给div标签添加一个id属性,属性值为jjjj。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
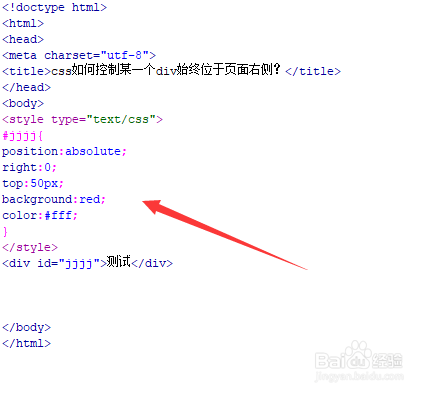
5、在css标签内,通过id设置div的样式,定义其position属性为绝对定位(position),右对齐(right:0),距离顶部50px(top:50px),背景颜色为红色,文字颜色为白色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:44
阅读量:95
阅读量:80
阅读量:52