CSS(层叠样式表)区块
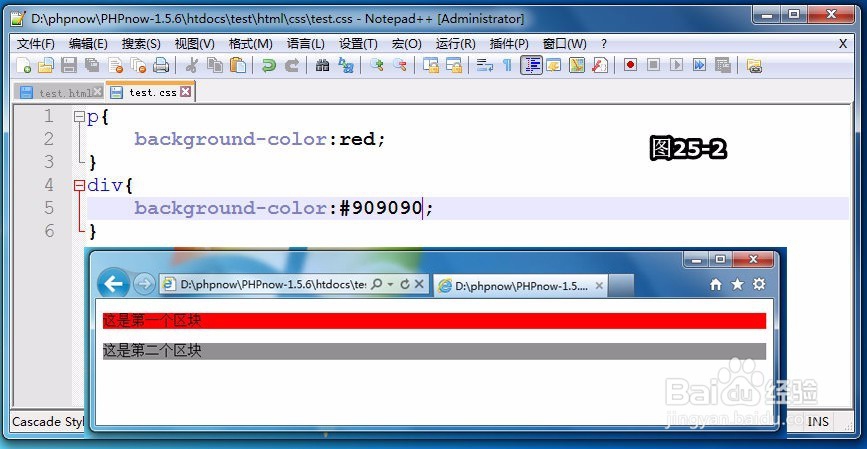
1、从下图25-2中可以看出:p元素和div的背景色从浏览器的最左边一直延伸到浏览器的最右边,这就是区块。
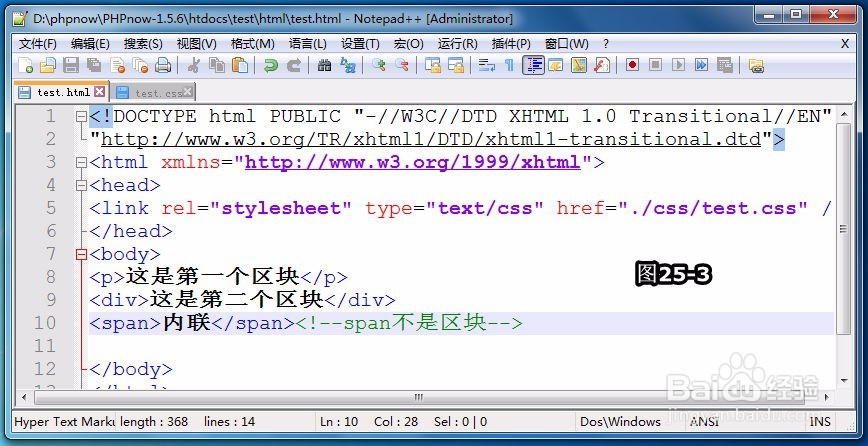
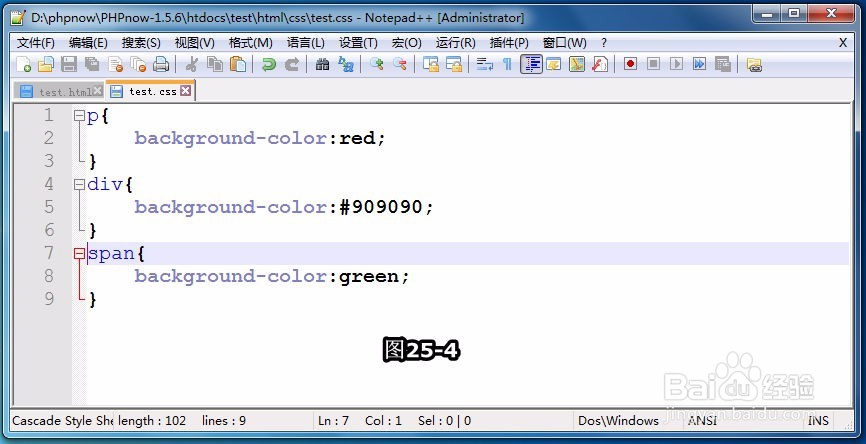
2、下面看看不是区块的元素,如图25-3,图25-4所示:
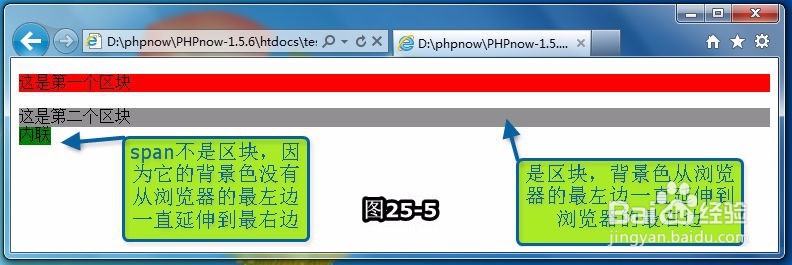
3、最终效果如图25-5所示:
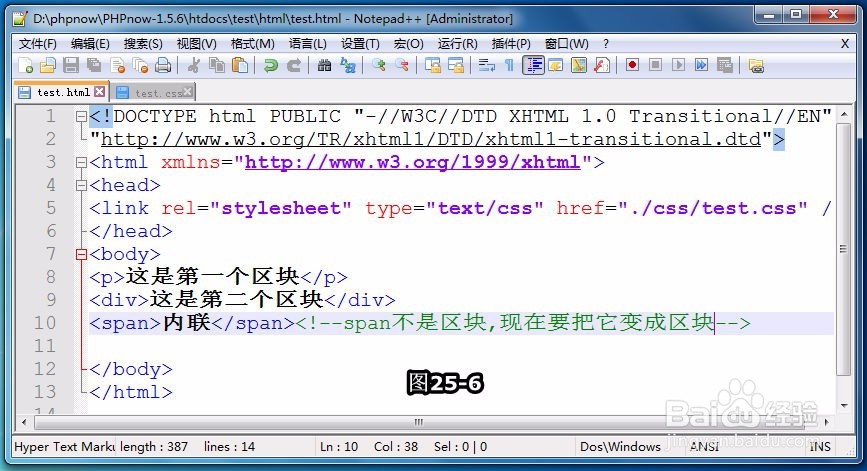
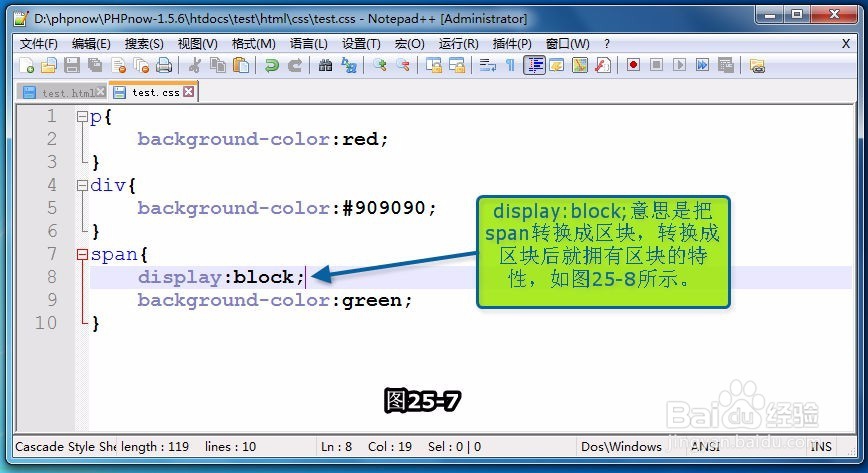
4、那如何把非区块的元素变成区块呢?答案是用觊皱筠桡CSS添加属性及属性值:display:block; 如图25-6,CSS代码如图25-7
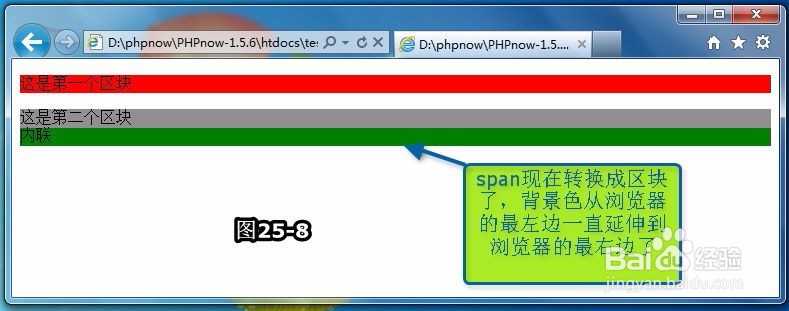
5、最终效果如图25-8所示:
6、把区块变成内联块用display:inline;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。