如何使用Bootstrap中的栅格布局动态设计div元素
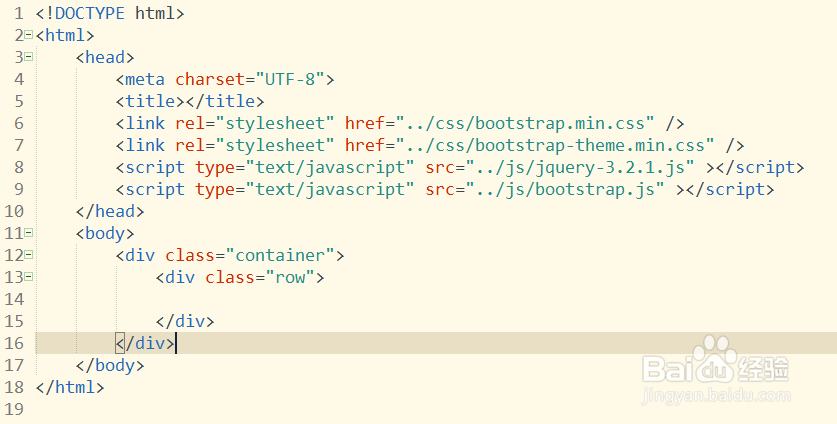
1、第一步,打开HBuilder编辑工具,新建静态页面col_md.html,并引入Bootstrap相关的文件,如下图所示:
2、第二步,在<body></body>元素内插入两个div元素,属于陕择遑握父子关系,设置class属性值,如下图所示:
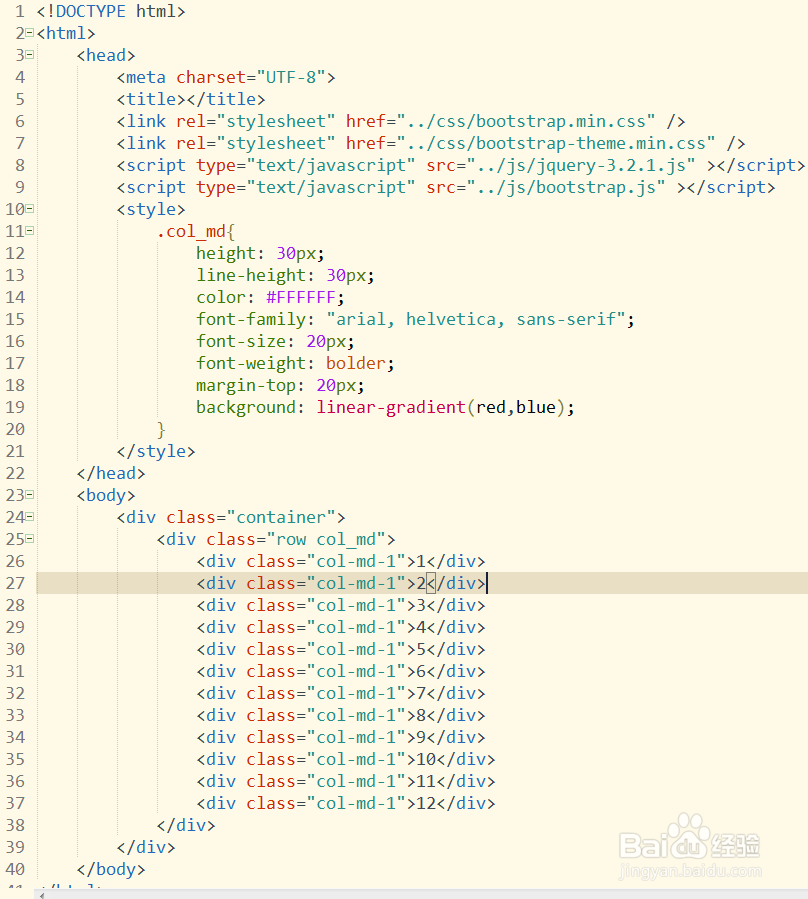
3、第三步,在最里层的div添加十二个div,分别添加class="col-md-1",如下图所示:
4、第四步,给div的class为row的再添加一个class col_md,设置col_md的样式,文字大小和背景色,如下图所示:
5、第五步,保存代码并预览该静态页面,可以查看到页面效果,如下图所示:
6、第六步,将浏览器窗口进行调整,调到一定大小的时候,只显示一个数字的div,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:69
阅读量:42
阅读量:75
阅读量:86