bootstrap magic使用教程
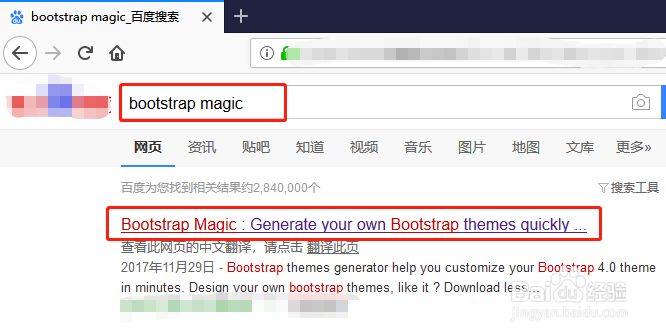
1、打开任一浏览器,输入【bootstrap magic】,点击搜索,点击搜索结果的第一项
2、进入到bootstrap magic的主页后,点击【Create your theme】按钮,进入样式设计界面
3、进入样式设计界面后,可以看到左侧是各种控件,右侧是当前选中控件的页面呈现样式
4、例如,点击左侧的【Brand Colors】就会展示各种可以选择的颜色,用于调整右侧的页面呈现样式,调整后,右侧立即就可以看到效果
5、进入设计页面后,默认是上面看到的样子,还有另外一种样子可以点击【HTML editor】,可以手动编辑dom与css,也有【Preview】预览模式,【Examples】例子界面
6、如果修改到某个节点,想还原,就点击页面右上角的【Reset】,界面任何样式修改都会被重置掉
7、修改完成后,点击页面右上角的【Save】按钮,导出编辑后的样式文件
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:92
阅读量:67
阅读量:39
阅读量:56