JS怎么校验文本框中不能输入中文
1、首先新建一个html界面,来测试这个输入框不可输入中文的情况
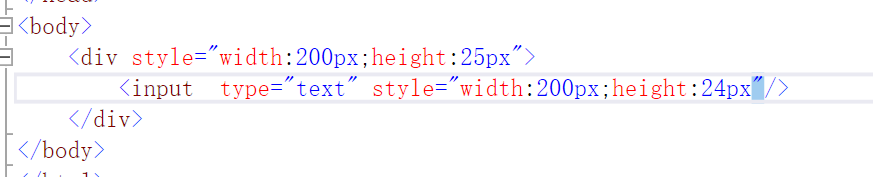
2、之后在这个body中增加div以及div下的input元素,元素的属性type为text,保证当前元素为输入框
3、给这个输入框增加一个特性,onkeyup 表示按键放开的时候出发,给这个事件绑定一个方法
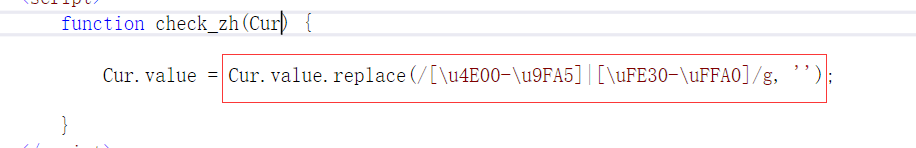
4、在script中增加一个方法,大致就是获取当前元素的值,把当前元素中不可以显示的元玟姑岭箫素替换掉function check_zh(Cur) { Cur.value = Cur.value.replace(/[\u4E00-\u9FA5]|[\uFE30-\uFFA0]/g, ''); }
5、之后找到这个文件所在的位置,右键运行或者双击运行
6、运行后在界面上会显示一个输入框,而这个输入框的长宽则是当时在div和input上定义的长宽,输入文字字符,会发现中文自动被过滤掉,无法输入
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:30
阅读量:80
阅读量:66
阅读量:95