怎样定义网页的样式代码
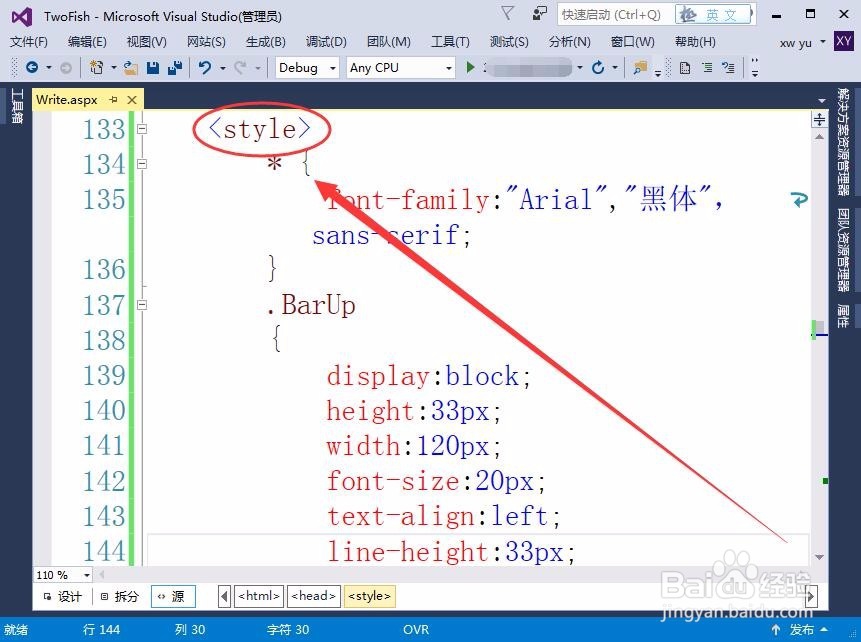
1、首先,在网页中插入一个style标签,用来定义网页的样式代码。
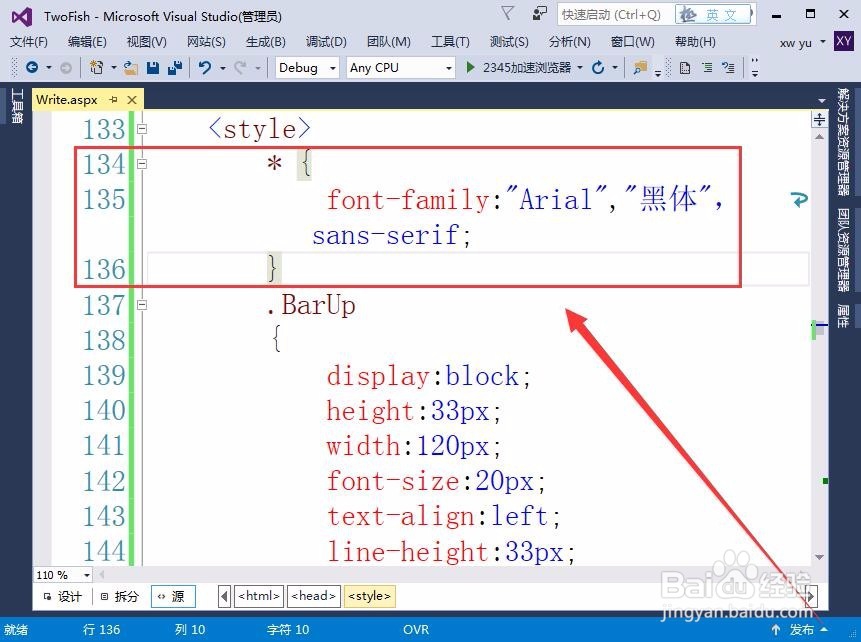
2、先定义样式代码所用的字体,Arial为英文字体,黑体为中文字体,sans-serif为无衬线字体。
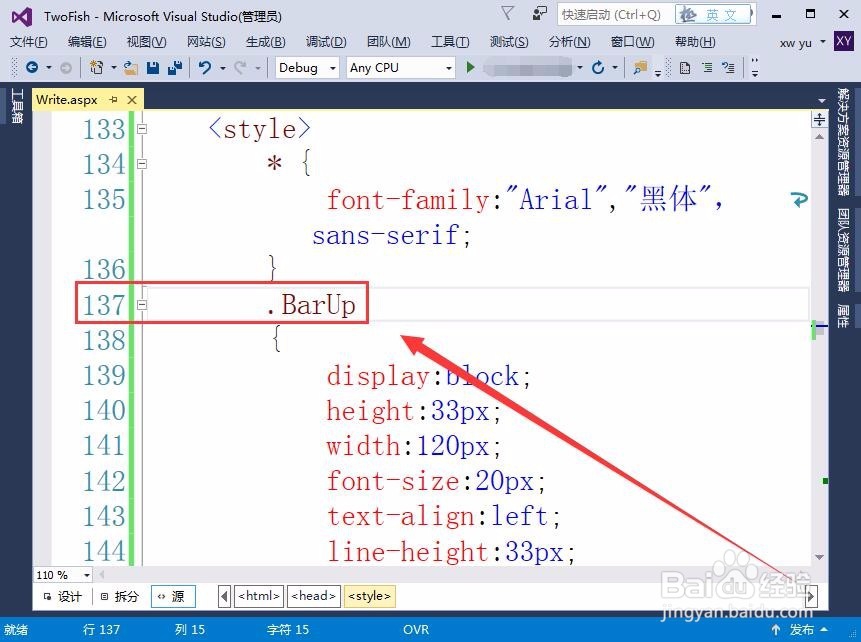
3、接着,定义一个属性BarUp,用来具体设置网页的样式。
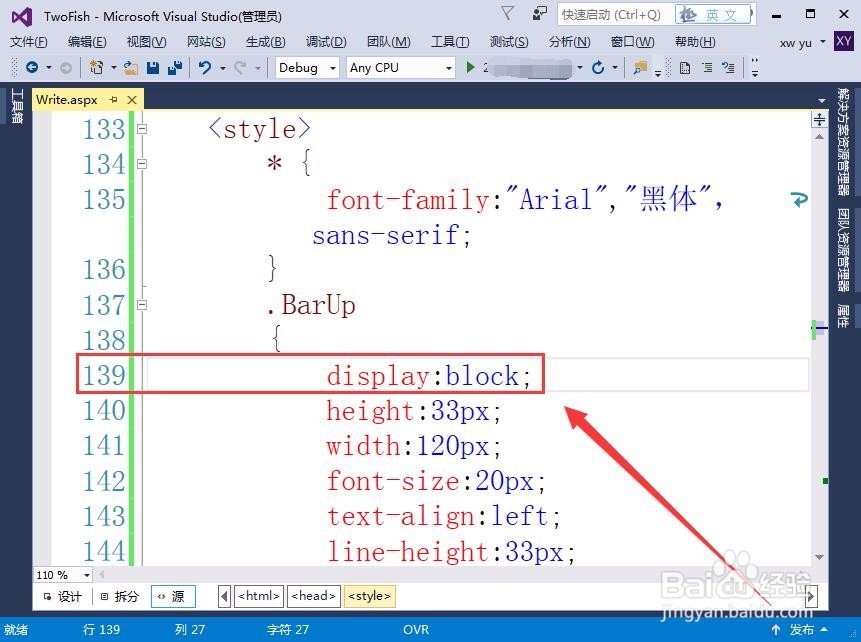
4、定义样式的显示属性为板块,即单独占一行。
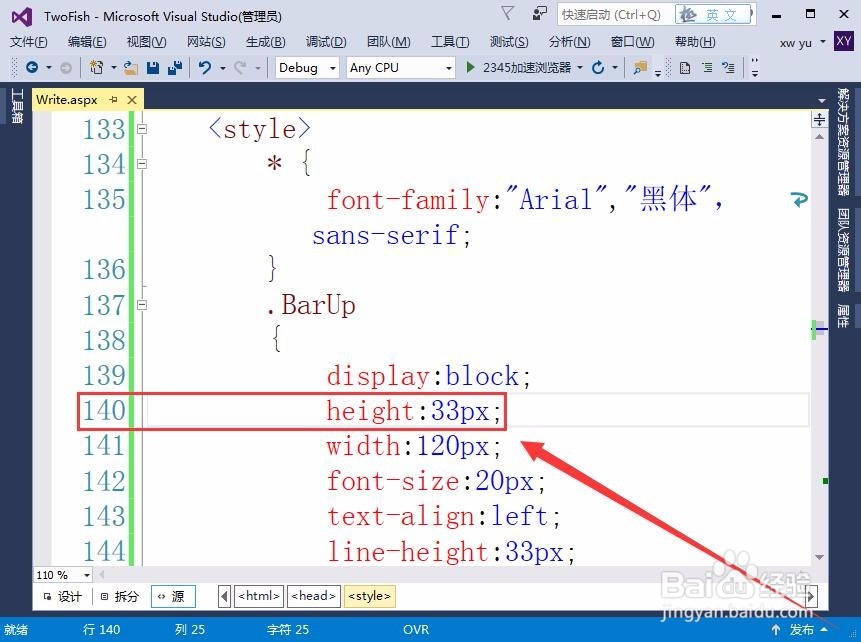
5、设置样式的高度为33像素,用height属性设置。
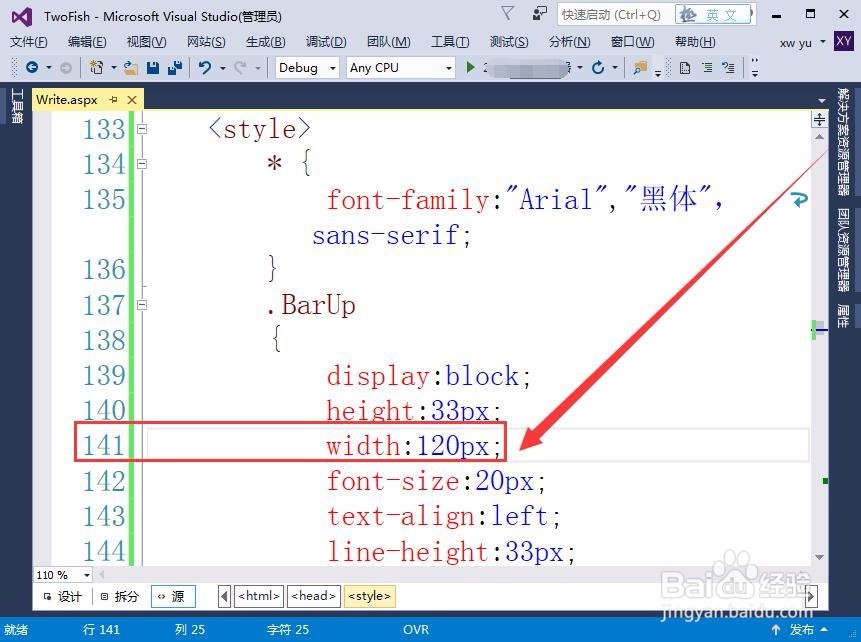
6、设置样式的宽度为120像素,用属性width定义。
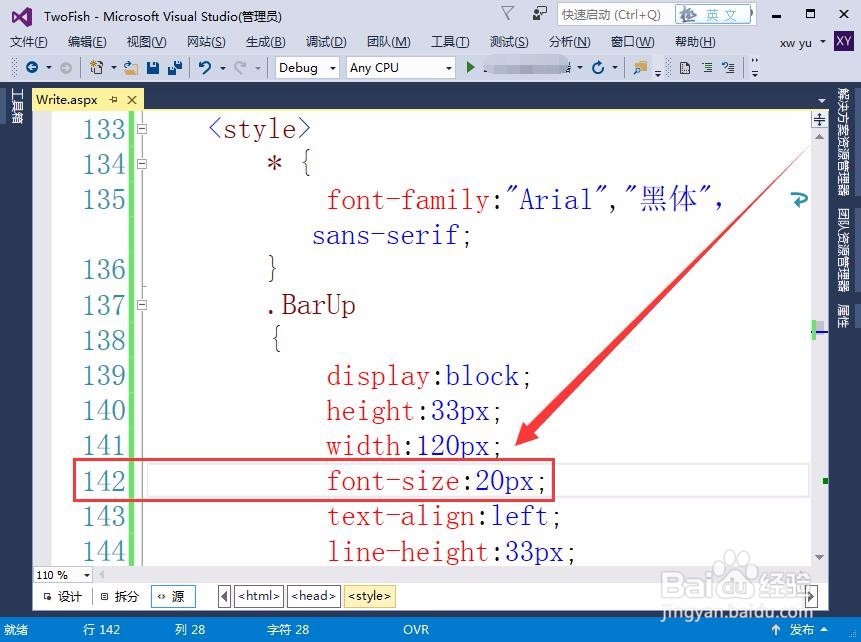
7、使用font-size属性,设置字体大小为20像素。
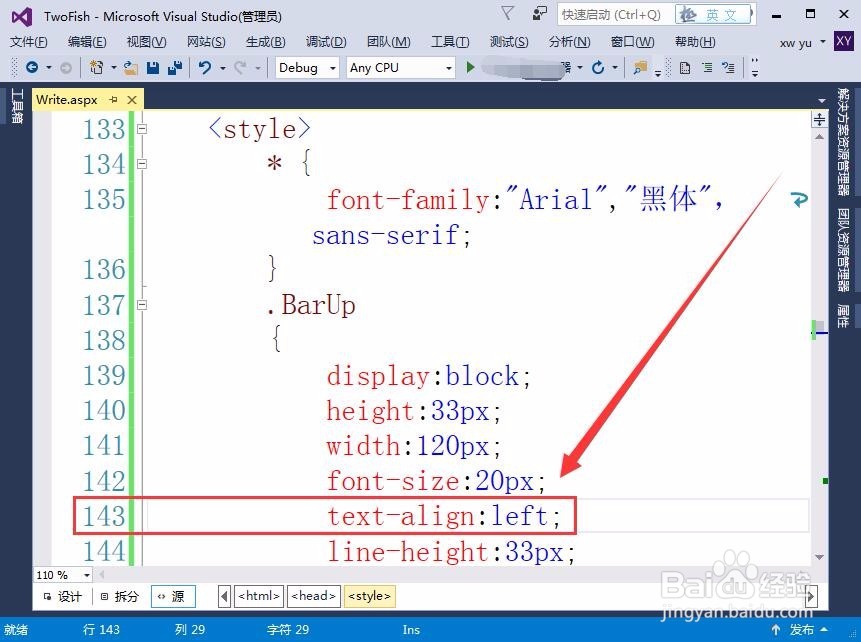
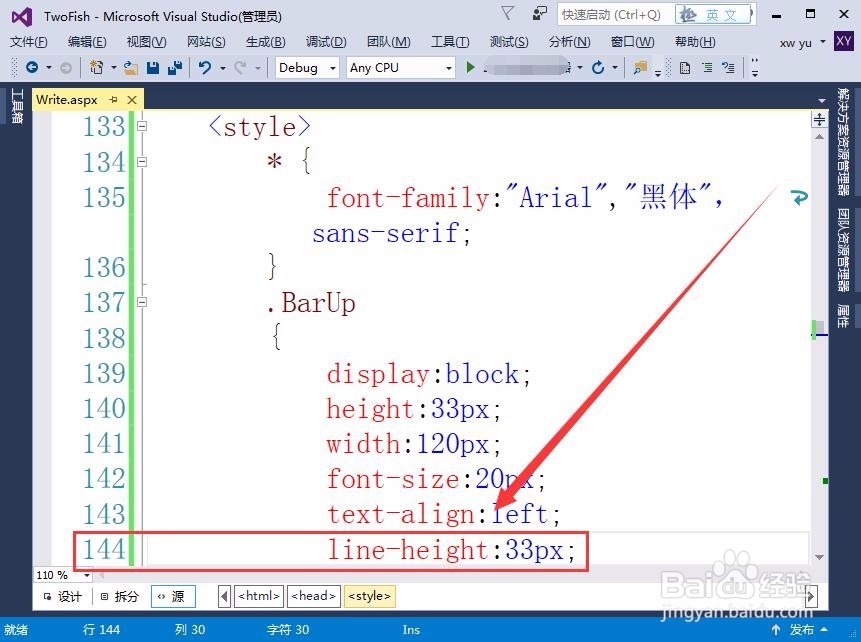
8、文本对齐方式设置为左对齐,用text-align属性设置。
9、文本框的高度设置为33像素,用line-height属性设置。
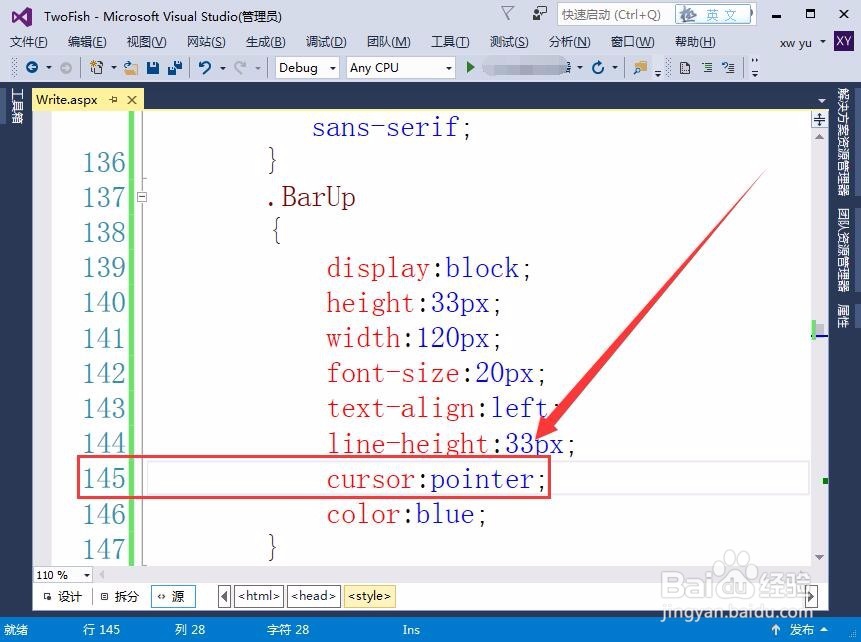
10、光标呈现为指示链接的指针,属性值为pointer。
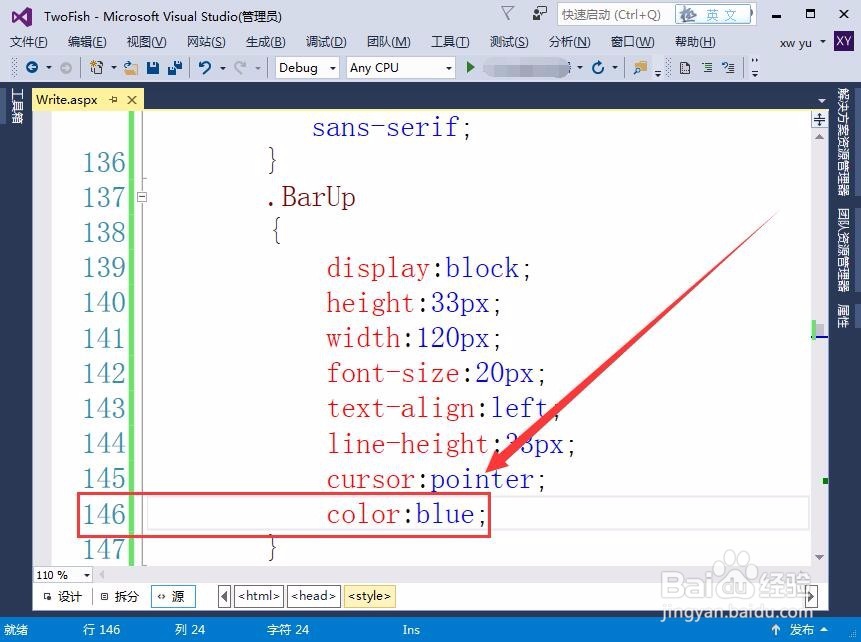
11、最后,文本样式的颜色,设置为蓝色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:94
阅读量:45
阅读量:78
阅读量:35