js 实现字数超出宽度自动显示省略号?
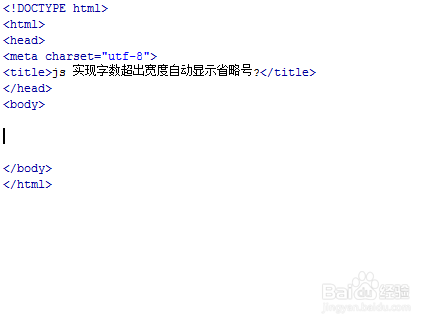
1、新建一个html文件,命名为test.html,用于讲解js实现字数超出宽度自动显示省略号。
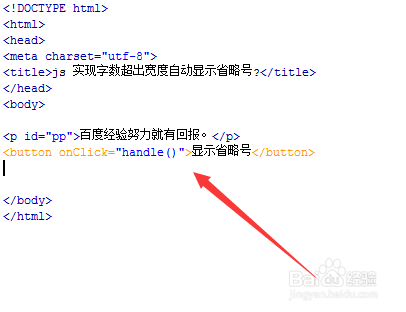
2、在test.html文件内,使用p标签创建一段文字,并设置p标签的id属性为pp。
3、在test.html文件内,使用button标签创建一个“显示省略号”的按钮,给button绑定onclick点击事件,当按钮被点击时,执行handle()函数。
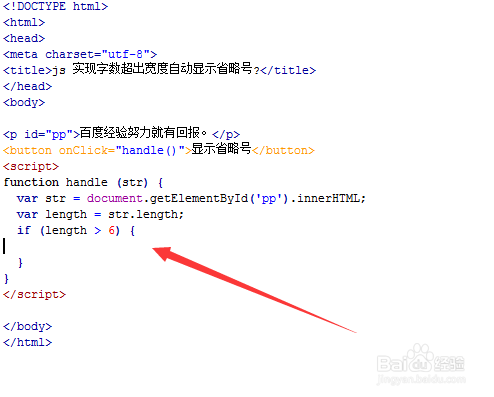
4、在handle()函数内,使用getElementById()方法通过innerHTML属性获得p标签内的文字内容。
5、在handle()函数内,使用length属性获得文字的长度,保存在length变量中,使用if语句判断,如果长度大于6时,进行截取文字,显示省略号。
6、在handle()函数内,使用substring()截取文字,再与省略号连接在一起错聂庋堀保存在resutl变量中,最后,通过p对象的innerHTML属性替换文字。
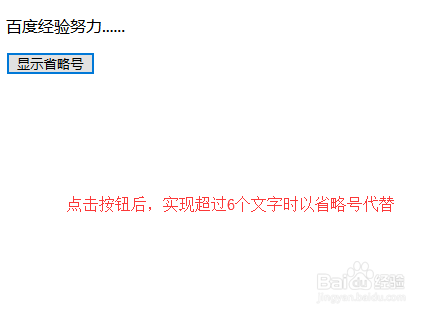
7、在浏览器打开test.html文件,点击按钮,查看实现超过6个文字时显示省略号的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:66
阅读量:79
阅读量:34
阅读量:58