jquery 怎么获取span下第一个i标签
1、新建一个html文件,命名为test.html,用于讲解jquery怎么获取span下第一个i标签。
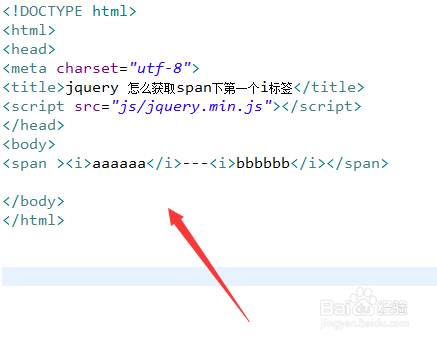
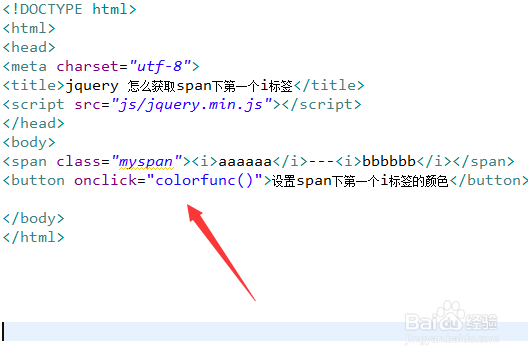
2、在test.html文件内,使用span标签,i标签创建一行测试的内容。
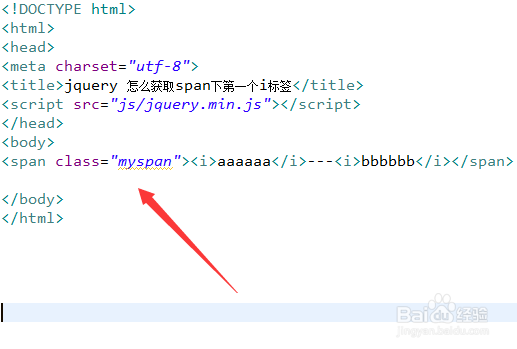
3、在test.html文件内,给span标签添加class属性,主要用于下面通过该class获得span对象。
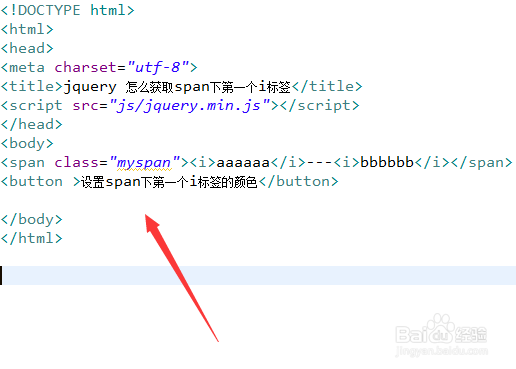
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置span下第一个i标签的颜色”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行colorfunc()函数。
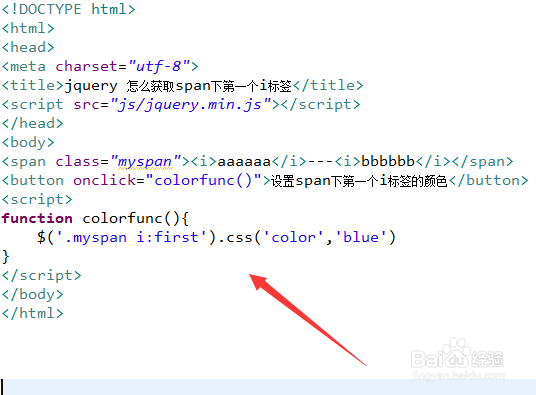
6、在js标签中,创建colorfunc()函数,在函数内,通过元素名称和“:first”选择器获得span下第一个i标签对象,使用css()方法设置对象的文字颜色为蓝色。
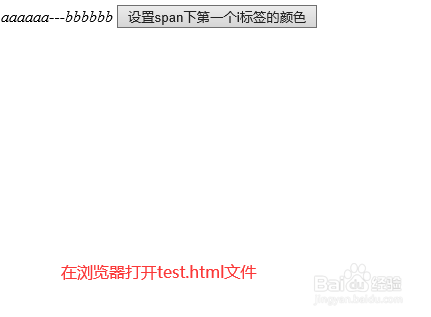
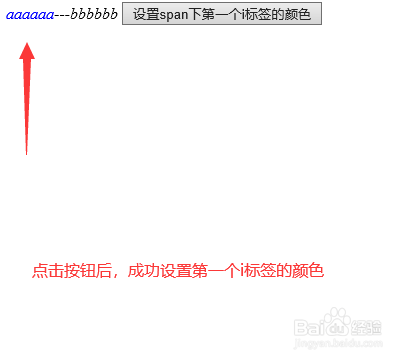
7、在浏览器打开test.html文件,点击按钮,查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:45
阅读量:90
阅读量:69
阅读量:38