在jquery中last-child选择器有什么用
1、新建一个html文件,命名为test.html,用于讲解在jquery中last-child选择器有什么用。
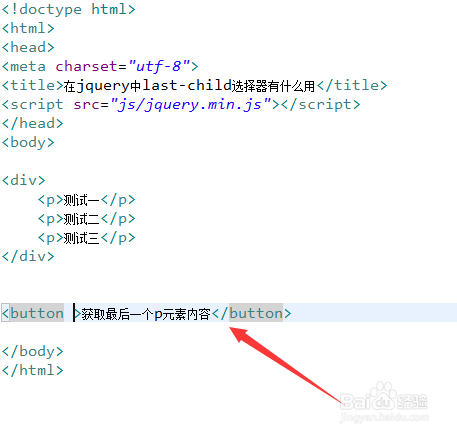
2、在test.html文件内,在div标签内,使用p标签创建多行内容,用于测试。
3、在test.html文件内,使用button标签创建一个按钮,用于点击执行js函数。
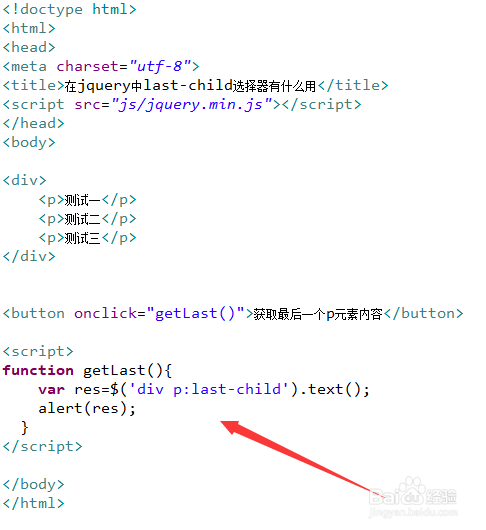
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getLast()函数。
5、在函数内,通过元素名称和"last-child"选择器获得di箪滹埘麽v内最后一个p元素对象,使用text()方法获得它的内容,并使用alert()方法输出。
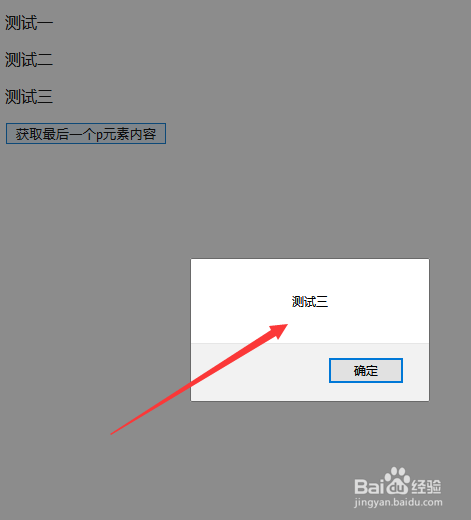
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。