css+div如何定义内容的行间距
1、新建一个html文件,命名为test.html,用于讲解css+div如何定义内容的行间距。
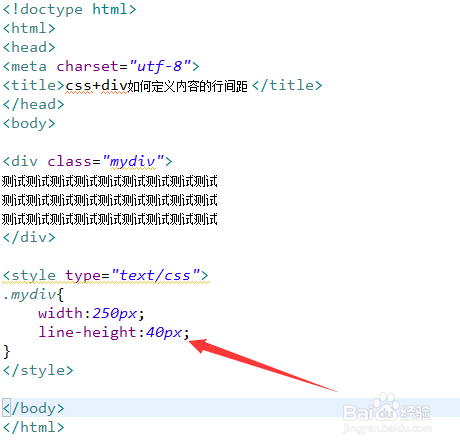
2、在test.html文件内,使用div标签创建一段内容,用于测试。
3、在test.html文件内,设置div的class属性为mydiv。
4、在css标签内,通过class设置div的宽度为250px;
5、在css标签内,再将line-height属性设置为40px,实现行间距的设置。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:49
阅读量:79
阅读量:74
阅读量:54