vue如何设置@替代src
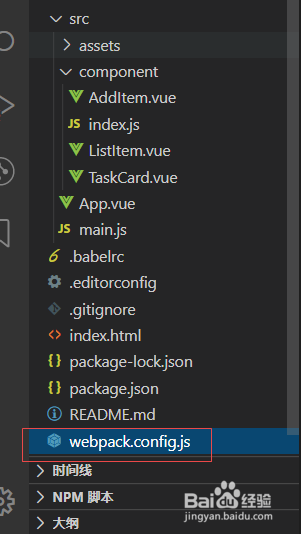
1、打开一个vue的项目,打开webpack.config.js文件。
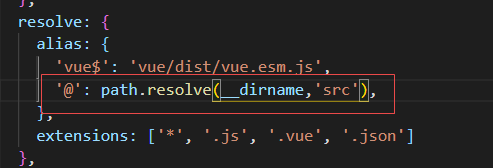
2、在webpack.config.js的文件里面找到resolve,设置@替换src。如图代码:'@':path.resolve(__dirname,'src'),
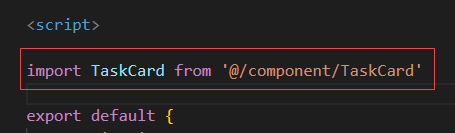
3、保存webpack.config.js后即可在App.vue引入一个组件,使用@替代src路径。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:52
阅读量:39
阅读量:61
阅读量:40